1과목: 디자인 일반
1. 다음 중 일반적으로 디자인이 갖추어야 할 조건 중 가장 중요한 것은?
- 장식적인 요소를 만들어 주는 작업
- 실용적인 기능과 조형적인 아름다움을 추구하는 작업
- 상징적인 형태로 단순화시키는 작업
- 타제품과 차별화 시키는 작업
2. 각 부분 사이에 시각적인 강한 힘과 약한 힘이 규칙적으로 연속될 때에 생기는 디자인의 원리는?
- 조화
- 율동
- 균형
- 강조
3. 촉각적 질감에 대한 설명으로 틀린 것은?
- 촉각적 질감에는 장식적 질감, 자연적 질감, 기계적 질감이 있다.
- 촉각적 질감은 눈으로 볼 수 있을 뿐 아니라 손으로 만져서 느낄 수 있는 질감이다.
- 촉각적 질감은 2차원 디자인의 표면과 함께 3차원의 양각(relief)으로 확대하는 것이다.
- 촉각적 질감의 연출방법에는 자연재료사용, 재료변형, 재료복합 등이 있다.
4. 색의 3속성 중 사람의 눈이 가장 예민하고 강하게 반응하는 대비는?
- 명도대비
- 색상대비
- 보색대비
- 채도대비
5. 기계화와 대량생산에 의한 생활용품의 품질저하에 반대하여 윌리엄 모리스를 중심으로 영국에서 일어난 수공예 부흥운동은?
- 구성주의(CONSTRUCTIVISM)
- 미래주의(FUTURISM)
- 데 스틸(DE STILL)
- 미술공예운동(ART AND CRAFTS MOVEMENT)
6. 한국의 전통적인 색상인 오방정색이 아닌 것은?
- 황(黃)
- 적(赤)
- 백(白)
- 자(紫)
7. 다음 중 디자인 요소인 선에 대한 설명으로 맞는 것은?
- 공간을 구성하는 기본 단위이다.
- 눈에 보이지 않는 제로(zero)와 같다.
- 방향성을 가지며 점이 움직인 흔적이다.
- 무게감을 가지며 표면적이다.
8. 다음과 같은 그림이 나타내는 디자인 원리는?
- 조화
- 강조
- 율동
- 비대칭
9. 어느 색을 한동안 주시한 후에 눈을 돌리면 순간적으로 그 색의 보색이 나타나는 현상을 무엇이라 하는가?
- 대비
- 동화
- 주관색
- 잔상
10. 지루함을 잊게 해 줄 대기실이나 병원 실내의 벽에 대한 배색으로 가장 적당한 것은?
- 난색
- 한색
- 중성색
- 무채색
11. 인간의 의사 및 정보를 시각적으로 전달하는 디자인 영역은?
- 제품디자인
- 환경디자인
- 시각디자인
- 공예디자인
12. 인접하는 두 색의 경계 부분에 색상, 명도, 채도의 대비가 더욱 강하게 일어나는 현상을 무엇이라고 하는가?
- 면적 대비
- 보색 대비
- 한난 대비
- 연변 대비
13. 인상파 화가의 점묘화, TV의 영상화면, 직물 등과 가장 관련 있는 색의 혼합은?
- 병치혼합
- 감산혼합
- 가산혼합
- 회전혼합
14. 다음 그림을 설명한 것 중 옳은 것은?
- 반사 운용
- 회전 운용
- 팽창 이동 패턴
- 조화 패턴
15. 해질 무렵 정원을 바라보면, 어두워짐에 따라 꽃의 빨간색은 거무스레해지고, 그것에 비해 나뭇잎의 녹색은 점차 뚜렷해짐을 볼 수 있다. 이것과 관련된 현상을 무엇이라고 하는가?
- 지각 항상성
- 푸르킨예 현상
- 착시 현상
- 게슈탈트의 시지각 원리
16. 디자인의 조건 중 최소의 재료로 최대의 효율을 발휘할 수 있는데 가장 필요한 조건은?
- 합목적성
- 경제성
- 심미성
- 독창성
17. 색채를 과학적으로 정리하여 스페트럼을 7색으로 분리 한 사람은?
- 뉴턴
- 먼셀
- 오스트발트
- 돈더스
18. 점, 선, 면 등이 연장되거나 발전, 변화되는 밀접한 관계에서 이루어지는 조형디자인 요소는?
- 형태
- 색채
- 크기
- 질감
19. 다음 그림에서 나타나는 착시현상은?
- 방향의 착시
- 대비의 착시
- 분할의 착시
- 길이의 착시
20. 관용색명의 특징으로 볼 수 없는 것은?
- 시대나 유행에 따라서 다소 변하기도 하므로 정확한 색의 전달이 어렵다.
- 무수히 많은 색 이름과 그 어원을 가지고 있어서 한꺼번에 습득하기가 어렵다.
- 어느 특정한 색을 여러 가지 언어로 표현하고 있기 때문에 복잡하고 혼동하기 쉽다.
- 몇 가지의 기본적인 색 이름에 수식어, 색상의 형용사를 덧붙여서 부른다.
2과목: 인터넷 일반
21. 고속통신망으로서 전화교환기를 거치지 않고 ATM초고속망에 연결하여 고속의 서비스를 제공하는 방식의 인터넷 서비스는?
- Router
- Backbone
- ADSL
- WAN
22. OSI 7-layer에서 다음 설명과 관련 있는 계층은?
- 전송 계층
- 표현 계층
- 세션 계층
- 응용 계층
23. Java 스크립트 언어의 배열 객체에서 두 개 이상의 배열을 결합하여 하나의 배열 객체를 생성하여 반환하는 메소드는?
- concat()
- join()
- reverse()
- slice()
24. Java 스크립트 언어의 기본 특성으로 옳지 않은 것은?
- Java 스크립트 언어에서는 숫자 및 특수 문자를 사용할 수 있다.
- Java 스크립트 언어는 HTML과 웹 브라우저와는 상호작용 할 수 있지만, VRML과 같은 인터넷 자원과는 상호작용 할 수 없다.
- Java 스크립트 언어는 대소문자를 구분한다.
- Java 스크립트 언어는 한 명령문이 끝나면, 세미콜론(;)을 기술한다.
25. 동시 접속자 수가 많아서 서비스 요청에 응답할 수 없는 경우에 발생하는 웹 브라우저 오류메시지는?
- HTTP 403 Forbidden
- HTTP 404 Not Found
- HTTP 500 Internal Server Error
- HTTP 503 Service Unavailable
26. 다음에서 설명하는 웹페이지 저작도구는 무엇인가?
- 드림위버
- 자바스크립트
- 플래시
- 포토샵
27. 검색엔진(Search Engine)에서 검색연산자를 지정할 때 지정한 2개의 검색어 중 어느 하나라도 포함하고 있는 자료를 모두 찾는 기능을 가진 연산자는?
- AND
- OR
- NOT
- NEAR
28. 홈페이지 저작도구에 대한 설명으로 가장 적절한 것은?
- 사운드 및 음악 CD 개발을 위하여 주로 쓰이는 것을 말한다.
- 비디오 캡처와 동영상 편집을 위한 것을 말한다.
- 고급 예술적 효과로 영상을 디자인하는 것을 말한다.
- 웹페이지에서 사운드, 애니메이션, 이미지, 텍스트, 비디오 등을 통합하여 질서있게 각 요소들을 편집하는 것을 말한다.
29. 인터넷에서 제공하는 월드 와이드 웹(WWW)서비스를 이용하기 위해 개발된 프로그램으로 인터넷에 연결된 컴퓨터를 탐색하고 원하는 정보를 읽어들여 그 내용을 화면에 표시해 주는 클라이언트 프로그램을 무엇이라 하는가?
- 배너
- 프털 사이트
- 웹 브라우저
- 홈페이지
30. HTML의 기본 구조에서 HTML 문서의 시작을 알려주는 태그는?
- <begin>
- <body>
- <html>
- <start>
31. HTML의 특징으로 옳지 않은 것은?
- HTML은 Markup 언어이다.
- HTML 문서는 ASCII 코드로 구성된 일반적인 텍스트 파일이다.
- HTML 문서는 사용자가 정의한 태그(tag)를 이용해 작성될 수 있다.
- HTML은 컴퓨터 시스템이나 운영체제에 독립적이다.
32. 인터넷 익스플로러 6.0에서 현재 웹 페이지의 HTML태그를 볼 수 있는 메뉴는?
- [보기] - [소스]
- [보기] - [인코딩]
- [보기] - [탐색 창]
- [보기] - [도구모음]
33. TCP/IP 프로토콜의 전송 계층에 해당하는 TCP에 대한 설명으로 틀린 것은?
- 프레임 단위로 데이터를 전송한다.
- 데이터 전송에 대한 신뢰성이 있다.
- 에러 검출 방법이 존재한다.
- 연결 지향형 프로토콜이다.
34. 웹 페이지 제작에 관한 설명으로 옳지 않은 것은?
- 텍스트를 읽을 때 그래픽이 방해되지 않아야 한다.
- 웹 페이지에서 가장 중요한 것은 코딩(Coding)이다.
- 한 페이지에 너무 많은 것을 보여주기 위한 욕심은 버려야 한다.
- 웹디자인의 일관성을 유지해야 한다.
35. 다음 중 인터넷의 설명으로 틀린 것은?
- 인터넷을 네트워크의 네트워크라고 부르기도 한다.
- 미국의 상업용 통신목적으로부터 시작되었다.
- Client/Server의 분산구조
- 표준 프로토콜로 TCP/IP를 사용한다.
36. Java 스크립트에 대한 설명 중 틀린 것은?
- Script 언어이다.
- 마이크로소프트사에서 개발하였다.
- 프로그램 코드가 HTML 문서에 직접 삽입된다.
- 상호작용적인 웹 문서를 만들 수 있도록 지원한다.
37. 인터넷에서 제공하는 서비스에 대한 설명으로 틀린 것은?
- Telnet : 원격지 접속을 위한 컴퓨터 간의 정보 교환을 위한 프로토콜
- FTP : 파일의 송수신을 지원하는 클라이언트 프로그램과 파일 전송 서비스
- Usenet : 전 세계의 인터넷 사용자가 사용하는 전자 게시판
- IRC : 인터넷에 떠도는 자료를 모아 놓은 목록
38. 인터넷상에 일정 용량의 저장 공간(스토리지, HDD 등)을 제공하여 플로피디스켓과 같은 다른 보조기억장치없이 인터넷이 연결된 곳이면 어느 곳에서나 파일을 다운로드 및 업로드를 할 수 있는 인터넷 하드디스크(저장 공간)서비스를 무엇이라 하는가?
- 웹 하드
- 슈퍼디스크
- USB 메모리
- ZIP 드라이브
39. 인터넷 익스플로러 6.0에서 [도구] - [인터넷 옵션] - [내용] 탭에서 설정할 수 있는 것은?
- 쿠키 편집
- 언어 추가
- 인증서
- HTML 편집
40. IPv6은 몇 비트 주소 체계인가?
- 48비트
- 64비트
- 96비트
- 128비트
3과목: 웹그래픽스 디자인
41. 사운드 파일 포맷에 관한 내용 중 틀린 것은?
- RA는 Real Audio 압축 방식을 사용한 웨이브 파일 포멧이다.
- MPEG는 레이어3 방식을 사용하는 경우 .mp3 라는 확장자로 표현된다.
- WMA는 윈도우 미디어 플레이어의 표준 포멧이다.
- WAV는 PC 환경에서는 사용되지 않는 형식이다.
42. 다음이 설명하고 있는 것은?
- Programming
- Grid System
- GUI
- Margin
43. 화면을 표현하기 위한 최소 단위이며, 화소라고 불리는 것은?
- 비트맵(Bitmap)
- 벡터(Vector)
- 해상도(Resolution)
- 픽셀(Pixel)
44. 컴퓨터그래픽스의 역사 중 제 4세대에 해당하는 래스터스캔형 CRT 시대에 대한 설명으로 거리가 먼 것은?
- 색면으로 입체물의 표면을 도색할 수 있게 되었다.
- 프랙탈 이론을 실천한 여러 사례가 발표되었다.
- 슈퍼리얼리즘과 사실주의적인 경향을 갖고 있다.
- 보잉사가 CRT를 구사하여 젝트 여객기 보잉 373을 설계하였다.
45. 인터넷 익스플로러를 이용하여 동영상을 보여주고자 할 경우 사용할 수 없는 파일 형식은?
- aif
- wmv
- avi
- mov
46. 페이지 수가 많고, 담고 있는 정보가 복잡한 웹페이지 일수록 그 구성과 형태를 얼마나 잘 체계화하고, 적절한 장소에 위치시키느냐에 따라 쉬운 정보검색을 할 수 있다. 이를 가능하게 하는 디자인 작업은?
- 스토리보드
- 시나리오
- 네비게이션 디자인
- 스토리텔링
47. 컴퓨터 애니메이션에 대한 설명으로 옳지 않은 것은?
- 움직임이 없는 무생물이나 상상의 물체에 인위적인 조작을 가해 움직임을 주는 것을 말한다.
- 애니메이션은 라틴어의 아니마투스(Animatus, '생명을 불어 넣다')에서 유래된 말이다.
- 인쇄용 광고 디자인 결과물을 만들어 낸다.
- 일련의 정지된 그림을 빠르게 연속시켜서 보여줌으로써 움직이는 것처럼 착각을 유도한다.
48. GIF 애니메이션의 장점으로 옳지 않은 것은?
- 플러그 인(Plug-In) 없이도 볼 수 있다.
- 인터넷 익스플로러 6.0에서 볼 수 있다.
- HTML 문서에 삽입 가능하다.
- 사운드를 삽입할 수 있다.
49. 타이포그래피에 대한 설명으로 틀린 것은?
- 글자를 재료로 하는 디자인을 말한다.
- 글자의 의미를 전달하는 데만 그 목적이 있다.
- 커뮤티케이션 시작디자인의 요체로서 다양한 디자인 행위를 모두 포괄하는 개념으로 확대되었다.
- 무빙 타입인 움직이는 타이포그래피로 의미가 확대되었다.
50. 컴퓨터 그래픽의 장점으로 볼 수 없는 것은?
- 이미지 편집 변형이 쉽고, 무한 복제가 가능하다.
- 다양한 예술적 표현이 가능하다.
- 실물 재현과 컬러, 명암, 재질감 표현이 가능하다.
- 컴퓨터 작업의 섬세함과 정확성을 통하여 수작업의 모든 작업을 대체할 수 있다.
51. 다음 인터페이스(Interface)에 대한 설명으로 옳지 않은 것은?
- 2가지 이상 컴퓨터 시스템 구성 요소들을 공통으로 사용하는 장치이다.
- 접속기 또는 접속이라고 한다.
- 입·출력 인터페이스는 컴퓨터 시스템의 입·출력 장치만을 지정한다.
- 인터페이스의 기능은 원활하고 효율적으로 데이터를 전송하는 것이다.
52. 중요한 장면이 들어가는 프레임이란 의미로, 트위닝을 삽입할 수 있는 것은?
- 플립북
- 키프레임
- 레이어
- 셀
53. 픽셀과 픽셀로 이어지는 가장자리 부분에 중간색을 넣어 부드럽게 보이게 하는 방법은?
- 안티 앨리어싱
- 앨리어싱
- 랜더링
- 하프론
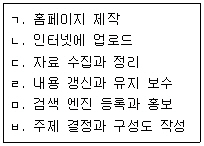
54. 다음에서 홈페이지 제작 및 관리 순서를 올바르게 나열한 것은?
- ㄷ → ㄹ → ㄴ → ㅁ → ㅂ → ㄱ
- ㄷ → ㄹ → ㅁ → ㄴ → ㄱ → ㅂ
- ㅂ → ㄷ → ㄱ → ㄴ → ㅁ → ㄹ
- ㅂ → ㄷ → ㄹ → ㄱ → ㄴ → ㅁ
55. 웹 페이지 제작시 웹 사이트 사용의 편리함을 높이기 위한 것으로 옳지 않은 것은?
- 로딩 시간에 구애 받지 않고 intro 페이지를 화려하게 넣어 보는 즐거움을 준다.
- 이미지는 저해상도를 기본으로 하고 사용자 선택에 따라 고해상도의 정밀 사진을 링크한다.
- 링크에 대한 설명은 링크 타이틀을 활용하여 텍스트로 제공한다.
- 과도하게 정보를 제공(배치 혹은 나열)해서는 안된다.
56. 플래시 MX에서 사용하는 심벌의 종류가 아닌 것은?
- 그래픽 심볼(Graphic Symbol)
- 버튼 심볼(Button Symbol)
- 텍스트 심볼(Text Symbol)
- 무비클립 심볼(Movie Clip Symbol)
57. 컴퓨터그래픽스 시스템에 사용되는 입력 장치가 아닌 것은?
- 마우스
- 플로터
- 스캐너
- 터치스크린
58. 웹 그래픽 디자인은 효과적으로 웹 사용자에게 정보전달을 돕는 도구라고 할 수 있다. 다음 중 정보전달 역할로서의 웹디자인과 거리가 먼 것은?
- 정보접근의 편의성 제공
- 정보에 대한 빠른 이해력 증대
- 시각적, 청각적인 친근감 확대
- 개성적인 표현의 다양성
59. 컴퓨터그래픽을 처리하는 프로그램과 기능이 잘못 연결되어 있는 것은?
- 플래시 - 웹 배너, 네비게이션 툴바 제작
- 마야 - 사운드 편집
- 일러스트레이트 - 심벌 제작
- 고라이브 - 웹 에디터
60. 컴퓨터 애니케이션 작업 시 작업자 간 의사소통 수단이 되며, 일정한 형식은 없지만 연속되는 장면을 위주로 음악, 음향, 카메라, 물체, 빛 등의 움직임과 편집과정(또는 작업순서)등을 자세하게 나열하는 것을 무엇이라 하는가?
- 스토리보드
- 아이디어스케치
- 렌더링
- 벡터 그래픽스





