1과목: 디자인 일반
1. 다음 중 실내 공간을 목적별로 분류한 대상이 아닌 것은?
- 생활 공간 (living space)
- 가구 공간 (furniture space)
- 공공 공간 (public space)
- 작업 공간 (work space)
- 가구 공간은 목적별로 분류한 대상이 아니라 가구의 배치와 디자인 등을 고려한 공간을 의미하기 때문입니다. 다른 보기들은 각각 생활, 공공, 작업 공간 등 목적에 따라 분류한 공간들입니다.
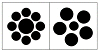
2. 다음 그림에서 느껴지는 착시현상으로 가장 옳은 것은?
- 수평·수직의 착시
- 상·하 방향 과대 착시
- 면적의 착시
- 대비의 착시
- 이 그림에서는 대비의 착시가 느껴집니다. 대비의 착시란, 색상이나 밝기의 대비가 강한 부분과 약한 부분이 함께 나타날 때, 약한 부분이 강한 부분보다 크게 보이는 현상을 말합니다. 이 그림에서는 검은색과 흰색의 대비가 강하게 나타나고 있으며, 그로 인해 흰색 부분이 검은색 부분보다 크게 보이는 것입니다.
3. 다음 ( ) 안에 들어갈 알맞은 용어는?
- A : 점, B : 형
- A : 선, B : 형태
- A : 형, B : 면
- A : 형, B : 형태
- 주어진 그림은 3차원 공간에서의 도형을 나타내고 있으며, 이 도형은 선분과 면으로 이루어져 있습니다. 따라서 A는 이 도형을 구성하는 선분과 면을 모두 포함하는 "형"이 되고, B는 이 도형의 모양이나 형태를 나타내는 "형태"가 됩니다. 따라서 정답은 "A : 형, B : 형태" 입니다.
4. 다음이 설명하고 있는 형태는?
- 유기적 형태
- 기하학적 형태
- 윤곽형 형태
- 추상적 형태
- 이 형태는 각도와 선분의 조합으로 이루어져 있어 기하학적 형태라고 할 수 있습니다. 선분과 각도의 조합으로 구성되어 있어서 추상적이지 않고 구체적인 형태를 가지고 있습니다.
5. 다음 중 실용성과 효용성에 관련되는 디자인의 조건으로 가장 적합한 것은?
- 독창성
- 심미성
- 경제성
- 합목적성
- 합목적성은 디자인이 기능적인 측면과 미적인 측면을 모두 고려하여 실용적이면서도 효과적인 디자인을 만들어내는 것을 말합니다. 따라서 실용성과 효용성에 관련된 디자인의 조건으로 가장 적합합니다. 다른 보기들은 디자인의 다른 측면을 나타내는데, 독창성은 창의적인 아이디어를 가진 디자인, 심미성은 아름다운 디자인, 경제성은 비용 효율적인 디자인을 의미합니다.
6. 따뜻한 색채는 차가운 색채와 함께 있을 때 더욱 따뜻하게 느껴지고, 차가운 색채도 따뜻한 색채와 함께 있을 때 더욱 호소력이 강해지는 색의 대비로 옳은 것은?
- 명도대비
- 색상대비
- 동시대비
- 한란대비
- 정답은 "한란대비"입니다.
한란대비는 따뜻한 색과 차가운 색이 함께 사용될 때 더욱 강한 대비를 만들어내는 색의 대비입니다. 이는 빨강과 파랑, 노랑과 보라 등 따뜻한 색과 차가운 색이 서로 반대편에 위치한 색상들이기 때문입니다. 이러한 대비는 색의 조화를 더욱 돋보이게 하고, 시각적인 효과를 높여줍니다.
반면, 명도대비는 밝기의 대비, 색상대비는 색상의 대비, 동시대비는 같은 색상의 다른 채도와 밝기의 대비를 의미합니다.
7. 다음이 설명하고 있는 디자인 원리는?
- 통일
- 변화
- 균형
- 조화
- 이 디자인은 여러 요소들이 조화롭게 어우러져서 하나의 완성된 형태를 이루고 있습니다. 색상, 라인, 패턴 등이 서로 조화를 이루어서 균형있는 디자인을 만들어내고 있습니다. 따라서 이 디자인은 "조화"라는 디자인 원리를 따르고 있습니다.
8. 다음 중 디자인의 율동감을 더욱 강조할 수 있는 요소가 아닌 것은?
- 반복
- 점이
- 강조
- 착시
- 정답은 "착시"입니다.
착시는 시각적으로 혼란스러운 이미지나 현상을 말합니다. 디자인에서 착시를 사용하면 율동감을 더욱 강조할 수 있지만, 착시 자체가 디자인의 요소가 아니기 때문에 디자인의 율동감을 더욱 강조할 수 있는 요소가 아닙니다.
따라서, 디자인의 율동감을 더욱 강조할 수 있는 요소는 "반복", "점이", "강조"입니다.
9. 다음 중 식욕을 돋궈주는 색은?
- 검정
- 주황
- 회색
- 파랑
- 주황색은 식욕을 돋구는 색으로 알려져 있습니다. 이는 주황색이 식욕을 자극하는 색으로 인식되기 때문입니다. 또한, 주황색은 음식과 관련된 이미지나 광고에서 자주 사용되는 색으로, 이로 인해 우리는 무의식적으로 주황색과 음식을 연결시키게 됩니다.
10. 컬러TV, 조명등에 활용되는 혼합방식은?(오류 신고가 접수된 문제입니다. 반드시 정답과 해설을 확인하시기 바랍니다.)
- 감산혼합
- 가산혼합
- 계시가법혼합
- 중간혼합
- 가산혼합은 빨강, 초록, 파랑 세 가지 색을 혼합하여 다양한 색상을 만드는 방식입니다. 이 방식은 빛의 삼원색이라고 불리는 RGB 색 모델에서 사용되며, 각 색상의 밝기를 더해가며 색상을 만들어내는 방식입니다. 따라서 컬러TV나 조명등에서 가장 많이 사용되는 방식 중 하나입니다.
11. 다음 설명에 해당하는 것은?
- 색순응
- 명순응
- 명시성
- 채색성
- 이 그림은 색순응을 나타내는 것입니다. 색순응은 빨강, 초록, 파랑 등의 색상을 구분하는 능력을 말합니다. 이 그림에서는 빨간색, 초록색, 파란색으로 이루어진 선들이 각각 다른 색상으로 인식되어야 합니다.
12. 디자인 요소 중 길이와 방향만을 나타내는 것은?
- 점
- 선
- 면
- 입체
- 선은 길이와 방향만을 나타내는 요소이기 때문입니다. 점은 위치만을 나타내고, 면과 입체는 넓이와 깊이를 가지고 있기 때문에 선이 정답입니다.
13. 인간이 볼 수 있는 가시광선의 파장 범위는?
- 380nm~780nm
- 850nm~1100nm
- 1150nm~1400nm
- 1450nm~1650nm
- 인간이 볼 수 있는 가시광선의 파장 범위는 380nm에서 780nm까지이다. 이는 인간의 눈에 있는 망막에 있는 로드콘과 콘세포가 이 범위의 파장을 감지할 수 있기 때문이다. 다른 파장의 광선은 인간의 눈에 보이지 않는다.
14. 색광 혼합의 3원색이 아닌 것은?
- 빨강(RED)
- 파랑(BLUE)
- 녹색(GREEN)
- 노랑(YELLOW)
- 색광 혼합에서 3원색은 빨강, 파랑, 녹색입니다. 이들을 혼합하면 모든 색을 만들어낼 수 있습니다. 따라서 노랑은 3원색이 아닙니다. 노랑은 빨강과 녹색을 혼합하여 만들어지는 이차색입니다.
15. 다음 중 색채 계획상 유의할 점으로 거리가 가장 먼 것은?
- 안정성
- 사회성
- 심미성
- 도덕성
- 정답은 "도덕성"입니다.
색채 계획은 디자인에서 매우 중요한 역할을 합니다. 그러나 디자인이 아름답거나 기능적이더라도 도덕적인 측면에서 문제가 있다면 그것은 올바른 디자인이 아닙니다. 따라서 색채 계획에서는 도덕성을 고려해야 합니다. 예를 들어, 일부 색상은 문화적인 의미를 지니고 있어서 다른 문화에서는 부적절하게 느껴질 수 있습니다. 또한, 일부 색상은 심리적인 영향을 미치기도 합니다. 이러한 색상을 사용할 때는 도덕적인 측면을 고려하여야 합니다.
16. 물체의 표면이 가지고 있는 특징의 차이를 시각과 촉각을 통하여 느낄 수 있는 성질을 의미하는 것은?
- 색감
- 항상성
- 고유성
- 질감
- 질감은 물체의 표면이 가지고 있는 특징의 차이를 시각과 촉각을 통해 느낄 수 있는 성질을 의미합니다. 즉, 물체의 표면이 부드럽거나 거칠며, 울퉁불퉁하거나 매끄러운 등의 차이를 느낄 수 있습니다. 이러한 특징은 색감, 항상성, 고유성과는 다른 성질을 가지고 있기 때문에, 질감이라는 별도의 용어로 구분됩니다.
17. 색의 3속성을 3차원의 공간 속에 계통적으로 배열한 것을 무엇이라 하는가?
- 계시입체
- 표색계
- 색상환
- 색입체
- 색의 3속성인 색상, 채도, 명도를 각각 x, y, z축으로 나타내어 3차원 공간 속에 배열한 것을 "색입체"라고 합니다. 이는 색의 다양한 조합을 시각적으로 이해하기 쉽게 하기 위한 방법으로 사용됩니다.
18. 다음 중 디자인과 관계된 용어 해설이 잘못된 것은?
- 방향(direction) : 한정된 공간 안에서 형태들의 위치나 정렬에 의해 나타나는 시각적 동세
- 율동(rhythm) : 한 개나 또는 그 이상의 요소가 서로 상반되게 배치됨으로써 나타나는 상황
- 반복(repetition) : 시각적 형식 안에서 하나 또는 그 이상의 요소가 계속적으로 되풀이 되는 것
- 비대칭(asymmetry) : 상대적으로 양쪽이 서로 같지 않은 상태나 정렬
- 정답은 "율동(rhythm) : 한 개나 또는 그 이상의 요소가 서로 상반되게 배치됨으로써 나타나는 상황" 입니다. 율동은 요소들이 일정한 간격으로 반복되는 패턴을 형성하는 것을 의미합니다. 상반되게 배치되는 것은 대칭(symmetry)을 의미합니다.
19. 빛이 눈의 망막 위에서 해석되는 과정에서 혼색효과를 가져다주는 가법혼색으로 점묘파 화가들이 많이 사용하였고, 디더링의 혼색원리이기도 한 혼합방법을 무엇이라 하는가?
- 병치혼합
- 감색혼합
- 중간혼합
- 회전혼합
- 병치혼합은 두 개 이상의 색을 분리된 작은 점들로 나누어 놓고, 이를 겹쳐서 새로운 색을 만들어내는 혼합 방법입니다. 이 방법은 각 색이 분리되어 있기 때문에 색의 순서나 비율을 조절하여 다양한 색상을 만들 수 있으며, 색의 선명도와 밝기를 조절할 수 있어 매우 유용합니다. 따라서 점묘파 화가들이 많이 사용하였고, 디더링의 혼색원리이기도 합니다.
20. 다음 중 시각 디자인의 분류가 아닌 것은?
- 광고 디자인
- 포스터 디자인
- 실내 디자인
- 잡지 디자인
- 실내 디자인은 공간 디자인의 일종으로 시각적인 디자인 요소보다는 공간의 구성과 기능성에 중점을 둔다. 따라서 시각 디자인의 분류가 아니다.
2과목: 인터넷 일반
21. 기존의 단어중심 검색방법과는 달리 문장 단위로 검색함으로써 좀 더 정확도를 높이는 검색방법은?
- 키워드 검색
- 자연어 검색
- 이미지 검색
- 색인 검색
- 자연어 검색은 문장 단위로 검색하여 사용자의 의도를 파악하고 검색 결과를 제공함으로써 정확도를 높이는 검색 방법입니다. 기존의 단어 중심 검색 방법은 단어의 일부분만 입력해도 검색 결과가 나오기 때문에 원하는 결과를 찾기 어려웠지만, 자연어 검색은 문장 전체를 입력해야 원하는 결과가 나오기 때문에 검색 결과의 정확도가 높아집니다.
22. 다음 중 윈도즈 기반의 웹 브라우저가 아닌 것은?
- Samba
- Internet Explorer
- Netscape Navigator
- Mosaic
23. 다음 중 인터넷의 활용에 대한 기능으로 그 성격이 다른 것은?
- FTP
- Telnet
- IRC
- 정답은 "IRC"입니다.
- E-mail: 전자우편을 보내고 받는 기능
- FTP: 파일을 전송하는 기능
- Telnet: 원격으로 다른 컴퓨터에 접속하는 기능
- IRC: 인터넷 상에서 대화를 나누는 기능
IRC는 다른 기능들과 달리 실시간으로 대화를 나누는 채팅 기능에 특화되어 있습니다.
24. 다음 중 HTML 문서의 주석문 태그는?
- <?-- 주석 ??->
- <!-- 주석 -->
- <*-- 주석 -?
- <&-- 주석 -->
- 정답은 "<!-- 주석 -->" 입니다. 이는 HTML 문서에서 주석을 작성할 때 사용하는 태그로, 주석 내용은 브라우저에 표시되지 않습니다. 주석은 HTML 코드를 설명하거나, 코드를 임시로 비활성화할 때 사용됩니다.
25. 다음 중 해커들이 해킹할 때 가장 많이 사용하는 인터넷서비스는?
- TELNET
- FTP
- E?MAIL
- GOPHER
- 해커들이 가장 많이 사용하는 인터넷서비스는 TELNET입니다. 이는 TELNET이 원격으로 다른 컴퓨터에 접속하여 제어할 수 있는 프로토콜이기 때문입니다. 따라서 해커들은 TELNET을 이용하여 다른 컴퓨터에 침입하고 제어할 수 있습니다. FTP나 E-MAIL, GOPHER도 해킹에 이용될 수 있지만, TELNET이 가장 많이 사용되는 이유는 원격 제어 기능 때문입니다.
26. 자바스크립트 변수의 정의에 대한 설명으로 틀린 것은?
- 대·소문자를 구분한다.
- 특수 기호 사용이 가능하다.
- 예약어는 변수로 사용할 수 없다.
- 반드시 영문자나 언더바(_)로 시작한다.
- 특수 기호 사용이 가능하다는 설명이 틀립니다. 변수 이름에는 영문자나 언더바(_)로 시작해야 하며, 숫자나 특수 기호는 사용할 수 없습니다. 이유는 변수 이름을 식별자(identifier)라고도 하는데, 이 식별자는 컴퓨터가 인식할 수 있는 문자열이어야 하기 때문입니다. 특수 기호는 일반적으로 컴퓨터에서 사용하는 문자가 아니므로 변수 이름으로 사용할 수 없습니다.
27. 다음 중 HTML 문서에 삽입되는 자바 프로그램으로 게임 혹은 대화형 페이지를 만드는데 효과적으로 사용될 수 있는 것은?
- 컨트롤
- 컴포넌트
- 클래스
- 애플릿
- 애플릿은 HTML 문서에 삽입되어 웹 브라우저에서 실행되는 자바 프로그램으로, 게임이나 대화형 페이지 등을 만드는 데 효과적으로 사용될 수 있습니다. 다른 보기들은 자바 프로그래밍에서도 사용되는 용어이지만, HTML 문서에 삽입되어 실행되는 것은 애플릿 뿐입니다.
28. 다양한 형태의 네트워크에 연결된 어떤 컴퓨터라도 다른 컴퓨터와 상호 통신을 할 수 있도록 하며, 인터넷의 기본 프로토콜(protocol)로 발전한 것은 무엇인가?
- FDDI
- SSU/TU
- TCP/IP
- ARPNET
- TCP/IP는 다양한 형태의 네트워크에 연결된 컴퓨터들이 상호 통신을 할 수 있도록 하는 인터넷의 기본 프로토콜이다. 다른 보기들은 모두 특정한 형태의 네트워크나 프로토콜을 나타내는 것이지만, TCP/IP는 인터넷을 구성하는 핵심 기술로서 전 세계적으로 사용되고 있다.
29. 다음 링크 관련 태그 중 하나의 문서에서 다른 문서로 연결할 때나 자신의 이메일 주소와 연결할 때 사용하는 태그로 옳은 것은?
- <L>
- <C>
- <TR>
- <A>
- 정답은 "<A>"입니다.
"<A>"는 하이퍼링크를 생성하는 태그로, 다른 문서나 자신의 이메일 주소와 연결할 때 사용됩니다. 이 태그는 href 속성을 사용하여 링크 대상을 지정합니다. 따라서 다른 문서로 연결하거나 이메일 주소와 연결할 때 "<A>" 태그를 사용합니다. "<L>", "<C>", "<TR>"은 모두 테이블과 관련된 태그입니다.
30. 전자우편(e?mail)에 대한 설명으로 틀린 것은?
- 컴퓨터 통신망을 통하여 다른 사람에게 서신을 교환하는 것을 의미한다.
- 컴퓨터로 작성된 서신은 매우 빠르게 여러 사람에게 동시에 전송할 수 있다.
- 작성된 서신과 함께 각종 디지털 정보를 함께 보낼 수 있다.
- 메일을 보낼 때 사용하는 일반적인 프로토콜은 FTP이고, 받을 때 사용되는 프로토콜은 POP1을 가장 많이 사용된다.
- "메일을 보낼 때 사용하는 일반적인 프로토콜은 FTP이고, 받을 때 사용되는 프로토콜은 POP1을 가장 많이 사용된다."는 틀린 설명입니다. 메일을 보낼 때 사용하는 일반적인 프로토콜은 SMTP(Simple Mail Transfer Protocol)이며, 받을 때 사용되는 프로토콜은 POP3(Post Office Protocol version 3) 또는 IMAP(Internet Message Access Protocol)입니다.
31. 일반적인 웹 브라우저의 기능으로 옳지 않은 것은?
- 웹 페이지의 저장 및 인쇄
- 최근 방문한 URL의 목록제공
- 소스 파일 보기
- 멀티미디어를 이용한 홈페이지 제작
- 멀티미디어를 이용한 홈페이지 제작은 일반적인 웹 브라우저의 기능이 아닙니다. 이는 웹 디자인 및 개발 도구를 사용하여 제작하는 작업으로, 일반적인 웹 브라우저의 기능과는 별개입니다.
32. 다음 중 인터넷 익스플로러에서 자주 방문하는 사이트의 URL을 등록해 놓는 기능은?
- 검색
- 기록
- 즐겨찾기
- 새로 고침
- 즐겨찾기는 자주 방문하는 사이트의 URL을 등록해 놓는 기능입니다. 다른 보기들은 검색, 기록, 새로 고침과 관련된 기능이지만, 즐겨찾기는 자주 방문하는 사이트를 쉽게 찾을 수 있도록 저장하는 기능입니다.
33. 다음이 설명하고 있는 것은?
- CSS
- CGI
- DHTML
- XML
- 위의 그림은 HTML, CSS, JavaScript, 그리고 XML이 결합된 DHTML을 나타내고 있습니다. DHTML은 HTML, CSS, JavaScript를 사용하여 동적인 웹 페이지를 만드는 기술을 의미합니다. 따라서, DHTML이 가장 적절한 답입니다.
34. 다음은 무엇에 대한 설명인가?
- 이벤트핸들러
- 배열
- 단항연산자
- 예약어
- 위 그림은 배열을 나타내는 것으로, 배열은 여러 개의 값을 하나의 변수에 저장할 수 있는 자료형입니다. 따라서 이 그림은 배열에 대한 설명을 나타내고 있습니다.
35. 인터넷에서 접근 가능한 여러 가지 자원들을 획득하기 위해 이들의 위치를 표시하는 주소형식을 무엇이라 하는가?
- HTML
- URL
- DNS
- XML
- URL은 인터넷에서 접근 가능한 자원들의 위치를 표시하는 주소 형식이기 때문입니다. HTML은 웹 페이지를 구성하는 마크업 언어이고, DNS는 도메인 이름을 IP 주소로 변환하는 시스템입니다. XML은 마크업 언어 중 하나로 데이터를 표현하는 데 사용됩니다.
36. 인터넷 프로토콜인 TCP와 UDP에 대한 설명으로 틀린 것은?
- TCP는 연결형 프로토콜이다.
- UDP는 비연결형 프로토콜이다.
- TCP는 주로 안정성 있는 전송 매체를 사용하여 데이터를 빠르게 전송해야 하는 환경에서 사용된다.
- UDP는 전송 데이터에 대한 전송 확인이나 신뢰성에 대한 고려가 없다.
- TCP는 안정성 있는 전송을 보장하기 위해 데이터 전송 중 손실이나 오류가 발생하면 재전송을 요청하고, 데이터의 순서를 보장하기 위해 순서 번호를 부여하여 전송하는 연결형 프로토콜이다. 따라서 안정성이 중요한 환경에서 사용된다.
37. 다음 설명에 해당하는 것은?
- CSS
- DHTML
- SOAP
- XML
- 이미지에서 보이는 코드는 태그와 속성으로 구성되어 있으며, 데이터를 구조화하고 전달하기 위한 마크업 언어입니다. 이러한 특징으로 인해 정답은 "XML"입니다.
38. 다음 여러 검색엔진에서 연산자 “*”가 검색 결과에 주는 영향이 다른 하나는?
- 구글 : 인터넷*
- 네이버 : 인터넷*
- 알타비스타 : 인터넷*
- 야후 : 인터넷*
- 구글은 “*” 연산자를 사용하여 와일드카드 검색을 지원합니다. 따라서 “인터넷*” 검색어를 입력하면 “인터넷”과 그 뒤에 어떤 단어가 오더라도 검색 결과에 포함됩니다. 반면 네이버, 알타비스타, 야후는 “*” 연산자를 지원하지 않으므로 “인터넷*” 검색어를 입력하더라도 “인터넷”으로 시작하는 단어만 검색 결과에 포함됩니다.
39. 홈페이지를 제작할 때 고려해야 할 사항으로 옳지 않은 것은?
- 웹에디터는 사용하기 쉽고 풍부한 기능을 가진 것이 좋다.
- 인트로(intro)는 어느 홈페이지든지 반드시 있어야 한다.
- 멀티미디어 요소들을 적절히 활용하면 정보를 전달하는데 훨씬 효과적이다.
- 도메인 명은 해당 홈페이지를 소유한 기관의 특성을 잘 나타내도록 만들어야 한다.
- 인트로(intro)는 어느 홈페이지든지 반드시 있어야 한다. 이는 옳지 않은 것입니다. 인트로는 홈페이지의 목적과 디자인에 따라 필요하지 않을 수도 있습니다. 예를 들어, 간단한 정보를 제공하는 홈페이지의 경우 인트로가 필요하지 않을 수 있습니다. 따라서, 홈페이지를 제작할 때 인트로의 필요성을 고려해야 합니다.
40. OSI 7계층에 해당하지 않는 것은?
- 물리 계층
- 데이터 링크 계층
- 네트워크 계층
- 인터페이스 계층
- 인터페이스 계층은 OSI 7계층에 해당하지 않습니다. 이는 네트워크 장비와 사용자 간의 인터페이스를 제공하는 계층으로, OSI 모델에는 포함되어 있지 않습니다. OSI 모델에서는 물리 계층, 데이터 링크 계층, 네트워크 계층, 전송 계층, 세션 계층, 표현 계층, 응용 계층으로 이루어져 있습니다.
3과목: 웹그래픽스 디자인
41. 다음 중 벡터기반의 그래픽 툴(tool)은?
- 포토샵
- 일러스트레이터
- 페인터
- 페인트샵 프로
- 일러스트레이터는 벡터 기반의 그래픽 툴입니다. 벡터 기반은 선과 곡선 등을 수학적으로 계산하여 그림을 그리는 방식으로, 이미지를 확대하거나 축소해도 깨지지 않고 선명하게 유지됩니다. 따라서 로고, 아이콘, 일러스트 등의 디자인 작업에 적합합니다. 포토샵, 페인터, 페인트샵 프로는 레스터 기반의 그래픽 툴로, 이미지를 픽셀 단위로 처리합니다.
42. 웹상에서 사용되는 파일 포맷 중 GIF와 JPEG의 장점을 합친 형태로 GIF와는 달리 투명도 자체를 조절할 수 있는 특징을 가진 것은?
- AI
- PNG
- PSD
- PNG는 GIF와 JPEG의 장점을 합친 형태로, GIF와는 달리 투명도 자체를 조절할 수 있는 특징을 가지고 있습니다. 이는 이미지의 배경이 투명한 경우에도 자연스럽게 표현할 수 있도록 도와줍니다.
43. 웹페이지 작성시 레이아웃을 디자인할 때 부적합한 사항으로 옳은 것은?
- 단순하고 간결하며, 사용자가 쉽게 콘텐츠를 찾을 수 있도록 구성한다.
- 콘텐츠의 연결이 일관성 있고 논리적이어야 한다.
- 세부 콘텐츠를 먼저 배치한 후에 중요한 콘텐츠를 배치한다.
- 텍스트와 그래픽 요소를 적절히 조화시킨다.
- 세부 콘텐츠를 먼저 배치한 후에 중요한 콘텐츠를 배치하는 것은 부적합한 사항입니다. 이는 사용자가 중요한 정보를 찾기 어렵게 만들 수 있기 때문입니다. 따라서 중요한 콘텐츠를 먼저 배치하고 그에 따라 세부 콘텐츠를 배치하는 것이 좋습니다.
44. 다음 중 웹사이트 디자인 프로세스의 순서를 옳게 나열한 것은?
- 사이트 맵 그리기→기본디자인 구상하기→컨셉 정하기→세부디자인 구상하기
- 사이트 맵 그리기→컨셉 정하기→기본디자인 구상하기→세부디자인 구상하기
- 컨셉 정하기→기본디자인 구상하기→세부디자인 구상하기→사이트 맵 그리기
- 컨셉 정하기→사이트 맵 그리기→기본디자인 구상하기→세부디자인 구상하기
- 정답은 "컨셉 정하기→사이트 맵 그리기→기본디자인 구상하기→세부디자인 구상하기"입니다.
컨셉 정하기는 웹사이트의 전반적인 분위기와 디자인 방향성을 결정하는 단계입니다. 이후에 사이트 맵을 그리는데, 이는 웹사이트의 구조와 내용을 계획하는 단계입니다. 그 다음으로 기본 디자인을 구상하는데, 이는 전체적인 레이아웃과 색상, 폰트 등을 결정하는 단계입니다. 마지막으로 세부 디자인을 구상하는데, 이는 각각의 페이지나 요소들의 디자인을 구체화하는 단계입니다. 따라서 이 순서대로 디자인 프로세스를 진행하는 것이 가장 효율적입니다.
45. 다음 ( )안에 공통으로 들어갈 알맞은 용어는?
- 텍스트(text)
- 템플릿(Template)
- 컬러(Color)
- 인터페이스(Interface)
- 주어진 그림은 미리 만들어진 디자인 틀인 템플릿(Template)을 이용하여 새로운 문서를 만드는 과정을 보여주고 있습니다. 따라서 정답은 "템플릿(Template)"입니다.
46. 다음 설명에 해당하는 3차원 모델링 방법은?
- 와이어 프레임 모델(Wire-frame model)
- 서페이스 모델(Surface model)
- 솔리드 모델(Solid model)
- 파라메트릭 모델(Parametric model)
- 이 모델링 방법은 오직 선분과 점으로만 구성된 모델링 방법으로, 모델의 외형만을 표현하며 내부 구조나 물리적 특성은 고려하지 않는다. 따라서 이 모델링 방법은 "와이어 프레임 모델(Wire-frame model)"이다.
47. 1946년 미국의 “에커드”와 “모클리”에 의해 개발된 세계 최초의 컴퓨터는?
- 애플
- 맥킨토시
- 에니악
- IBM
- 1946년에 개발된 세계 최초의 컴퓨터는 "에니악"입니다. 이는 미국의 공학자들인 에커드와 모클리가 개발한 것으로, 이전의 계산기와는 달리 전자식으로 작동하였고, 이후 컴퓨터의 발전에 큰 역할을 하였습니다.
48. 다음 중 통신을 위한 그래픽 파일 포맷으로 자체 압축과 해독 효율이 높고 8비트 이미지파일 형식으로 가장 사용 빈도가 높은 것은?
- GIF
- PNG
- TIFF
- EPS
- GIF는 자체 압축과 해독 효율이 높고 8비트 이미지파일 형식으로, 특히 움짤과 같은 애니메이션 이미지에 많이 사용되며, 파일 크기가 작아서 웹에서의 전송에 용이하고, 대부분의 웹 브라우저에서 지원되기 때문에 가장 사용 빈도가 높은 포맷입니다.
49. 픽셀(pixel)에 대한 설명 중 잘못 된 것은?
- Picture와 element의 합성어이다.
- 디지털 이미지의 최소단위이다.
- 이미지에서 한 픽셀의 위치정보는 직교좌표계의 x, y 좌표 값으로 표시한다.
- 각 픽셀은 색심도(color depth)가 클수록 적은 색상을 표현하게 된다.
50. 그래픽 편집 프로그램에 대한 설명으로 옳지 않은 것은?
- 컴퓨터상에 그림이나 문자, 도형 등을 편집할 수 있는 프로그램이다.
- 도안 작업, 페인팅, 리터칭을 가하여 합성을 하는 프로그램이 해당된다.
- 대표적인 프로그램으로는 포토샵, 페인터, 일러스트레이터, 코렐드로우가 있다.
- 건축, 인테리어의 3D 이미지와 방송용 영상만을 제작하는 프로그램이다.
- 그래픽 편집 프로그램은 건축, 인테리어의 3D 이미지와 방송용 영상만을 제작하는 프로그램이 아니라, 컴퓨터상에 그림이나 문자, 도형 등을 편집할 수 있는 프로그램이다. 따라서 "건축, 인테리어의 3D 이미지와 방송용 영상만을 제작하는 프로그램이다."가 옳지 않은 설명이다.
51. 케스케이딩 스타일 시트(Cascading Style Sheet)에 대한 설명 중 틀린 것은?
- HTML 요소의 기능을 확장한다.
- 통일된 문서 양식을 디자인 할 수 있다.
- 문서의 형식을 다양하게 구성할 수 있다.
- 다양한 이미지의 디자인 편집을 할 수 있다.
- 다양한 이미지의 디자인 편집을 할 수 있다는 설명은 틀린 것입니다. 케스케이딩 스타일 시트는 HTML 요소의 기능을 확장하고, 통일된 문서 양식을 디자인하며, 문서의 형식을 다양하게 구성할 수 있도록 도와줍니다. 하지만 이미지 편집과 같은 그래픽 디자인 작업은 CSS의 범위를 벗어나므로 이 설명은 틀린 것입니다.
52. 다음과 같이 웹 페이지를 작성할 경우 나타날 수 없는 파일 포맷 형식은?
- *.midi
- *.htm
- *.swf
- 이미지 파일인 gif 파일과 달리, midi, pdf, htm, swf 파일은 모두 텍스트나 멀티미디어 등의 다양한 형식의 문서나 미디어 파일을 저장하는 파일 형식입니다. 따라서, 이 중에서 나타날 수 없는 파일 포맷 형식은 없으며, 모두 웹 페이지에서 사용될 수 있습니다.
53. 웹 사이트 기획시 좋은 정보구조 설계를 위해 고려해야 할 사항으로 옳지 않은 것은?
- 정보의 양
- 정보의 상하관계
- 정보의 일관성
- 정보의 모호성
- 정보의 모호성은 좋은 정보구조 설계를 위해 고려해야 할 사항입니다. 정보의 모호성이란 정보가 명확하지 않거나 해석이 다양한 경우를 말합니다. 이는 사용자가 정보를 이해하는 데 어려움을 줄 수 있으며, 따라서 정보구조 설계 시에는 정보의 모호성을 최소화하기 위해 노력해야 합니다.
54. 컴퓨터 그래픽스 시스템 중 운영체제(Operating- System)에 대한 설명으로 가장 옳은 것은?
- 하드웨어와 응용프로그램 사이에 위치하여 전체적인 시스템 자원을 관리한다.
- 컴퓨터를 구성하는 모든 장치들이 원하는 대로 작동되도록 하는 장치이다.
- 미디어처리장치와 입·출력장치, 그리고 정보를 저장하는 저장장치로 구별할 수 있다.
- 컴퓨터가 인식하고 데이터를 처리할 수 있도록 외부정보를 이진부호로 바꿔 준다.
- 운영체제는 하드웨어와 응용프로그램 사이에 위치하여 전체적인 시스템 자원을 관리합니다. 이는 컴퓨터 시스템에서 하드웨어와 응용프로그램이 서로 상호작용할 수 있도록 중재하는 역할을 하며, 프로세스 관리, 메모리 관리, 입출력 관리, 파일 시스템 관리 등 다양한 기능을 수행합니다. 따라서 운영체제는 컴퓨터 시스템의 핵심적인 부분으로, 시스템의 안정성과 성능에 큰 영향을 미치는 중요한 역할을 합니다.
55. 다음 중 웹 페이지를 디자인 하는 과정에서 가장 먼저 해야 되는 것은?
- 스토리보드 작성
- 문서화
- 레이아웃 설계
- 홍보 및 마케팅
- 웹 페이지를 디자인하는 과정에서 가장 먼저 해야 하는 것은 레이아웃 설계입니다. 이는 웹 페이지의 전반적인 구조와 배치를 결정하는 것으로, 디자인의 기반이 되기 때문입니다. 스토리보드 작성이나 문서화, 홍보 및 마케팅은 이후에 이루어지는 작업으로, 레이아웃 설계가 먼저 이루어져야 디자인 작업이 원활하게 진행될 수 있습니다.
56. 웹디자인에 사용하기 위하여 사진이나 그림 등을 스캔 받을 때 나타나는 현상으로 스캔 받은 이미지에 물결무늬가 격자처럼 교차 되어 보이는 것을 무엇이라고 하는가?
- Dithering
- Scanning
- Moire
- Water Mark
57. 웹 페이지 내에 애니메이션 장면이나 움직이는 이미지 광고를 삽입하고자 할 때 사용할 프로그램으로 거리가 먼 것은?
- FLASH
- IMAGE READY
- DIRECTOR
- PHOTOSHOP
- PHOTOSHOP은 이미지 편집 프로그램으로, 애니메이션을 만들 수는 있지만 웹 페이지 내에 삽입하기 위한 움직이는 이미지나 광고를 만들기에는 적합하지 않습니다. 대신 FLASH나 DIRECTOR와 같은 멀티미디어 제작 프로그램이나 IMAGE READY와 같은 웹 그래픽 편집 프로그램이 더 적합합니다.
58. 3차원 대상물 표면에 2차원의 이미지를 입히는 과정을 무엇이라고 하는가?
- 쉐이딩(Shading)
- 안티 앨리아싱(Anti Aliasing)
- 텍스처 매핑(Texture Mapping)
- 필터링(Filtering)
- 3차원 대상물의 표면에 2차원의 이미지를 입히는 과정을 텍스처 매핑(Texture Mapping)이라고 합니다. 이는 3차원 모델링 소프트웨어에서 사용되며, 텍스처 매핑을 통해 물체의 표면에 다양한 색상, 질감, 패턴 등을 입힐 수 있습니다. 이를 통해 더욱 현실적이고 다양한 표현이 가능해집니다.
59. 다음이 설명하고 있는 웹 그래픽 제작 소프트웨어의 기능으로 옳은 것은?
- 레이어
- 레벨
- 오브젝트
- 심볼
- 이 소프트웨어는 레이어 기능을 가지고 있습니다. 레이어란, 그래픽 요소들을 겹쳐서 관리할 수 있는 기능으로, 각각의 레이어는 독립적으로 작업이 가능하며, 순서를 변경하거나 숨기거나 보이게 할 수 있습니다. 따라서, 이 소프트웨어에서는 그래픽 요소들을 레이어 단위로 관리하고 편집할 수 있습니다.
60. 다음이 설명하고 있는 것은?
- 오토캐드(Autocad)
- 포토샵(Photoshop)
- 레이아웃(Layout)
- 인터페이스(Interface)
- 위 그림은 컴퓨터 프로그램에서 사용자와 프로그램 간의 상호작용을 가능하게 하는 인터페이스를 나타내고 있습니다. 따라서 정답은 "인터페이스(Interface)"입니다.





