1과목: 디자인 일반
1. 다음 중 빨간색이 가장 선명하고 뚜렷해 보일 수 있는 배경색으로 옳은 것은?
- 주황
- 노랑
- 흰색
- 보라
- 빨간색과 대비가 크고 색상이 극단적인 색은 흰색과 검정색입니다. 그 중에서도 빨간색은 흰색 배경에 더욱 뚜렷하게 보입니다. 또한, 흰색은 빛의 산란으로 인해 주변 색상에 영향을 받지 않아 빨간색의 원색을 그대로 보여줍니다. 따라서, 흰색이 빨간색이 가장 선명하고 뚜렷해 보일 수 있는 배경색입니다.
2. 다음 중 명도에 대한 설명으로 옳지 않은 것은?
- 명도의 밝기는 흑백사진에서 볼 수 있는 색상이 밝고 어두운 정도를 말한다.
- 색이 완전히 제거되고 단지 명도만이 존재하는 상태를 무색(achromatic)이라 한다.
- 색의 명도는 얼마나 많이 흰색이 혼합되어 졌는가에 따라 변화가 생긴다.
- 유채색의 명도는 밝은 음영(tint)과 어두운 음영(shade)으로 나타낼 수 있다.
- "색의 명도는 얼마나 많이 흰색이 혼합되어 졌는가에 따라 변화가 생긴다."가 옳은 설명이다. 명도는 색상의 밝고 어두운 정도를 나타내는데, 이는 색상에 흰색이 혼합되어 있는 정도에 따라 결정된다. 즉, 흰색이 많이 혼합되어 있을수록 명도가 높아지고, 흰색이 적게 혼합되어 있을수록 명도가 낮아진다.
3. 다음 중 디자인의 조건에 해당하지 않는 것은?
- 합목적성
- 심미성
- 경제성
- 유통성
- 디자인의 조건 중 유통성은 제품이나 서비스가 소비자에게 쉽게 접근하고 구매되어 사용될 수 있는 편리성을 의미합니다. 따라서 다른 조건들과 달리 디자인 자체의 특성보다는 제품이나 서비스의 마케팅, 유통 등과 관련된 요소에 더 많은 영향을 받는 것으로 볼 수 있습니다.
4. 입체파(Cubism)의 대표적인 화가는?
- 피카소
- 쿠르베
- 찰스 자보
- 도미에
- 피카소는 입체파의 대표적인 화가로, 입체적인 형태를 평면적으로 표현하는 기법을 개척하였고, 이를 통해 현대미술의 발전에 큰 역할을 하였습니다. 또한, 그의 작품은 다양한 시각적 요소를 동시에 보여주는 다면적인 특징을 가지고 있어 입체파의 정신을 대표하는 작품으로 평가받고 있습니다.
5. 단순화(Simple) 디자인의 장점으로 거리가 먼 것은?
- 장식성
- 접근 용이성
- 인식성
- 사용성
- 단순화 디자인은 불필요한 장식성을 제거하여 인식성과 사용성을 높이는데 초점을 맞춥니다. 따라서 거리가 먼 것은 "장식성"입니다.
6. 다음 중 4차원 디자인이 아닌 것은?
- TV디자인
- POP디자인
- 애니메이션
- 무대디자인
- POP디자인은 2차원적인 디자인으로 제품이나 서비스를 홍보하기 위한 포스터, 전단지, 광고물 등을 디자인하는 것을 말합니다. 따라서 4차원 디자인이 아닙니다.
7. 다음 중 1907년 헤르만 무테지우스를 중심으로 뮌헨에서 결성된 디자인 진흥 단체는?
- 드스틸(De Still)
- 독일공작연맹(DWB)
- 바우하우스(BAUHAUS)
- 멤피스(MEMPHIS)
- 1907년 헤르만 무테지우스를 중심으로 뮌헨에서 결성된 디자인 진흥 단체는 독일공작연맹(DWB)입니다. 이는 독일의 공예와 디자인 분야를 진흥시키기 위해 결성된 단체로, 공예와 디자인의 협력을 통해 새로운 디자인 양식을 창출하고자 했습니다. 이후 바우하우스와 멤피스 등의 디자인 단체에도 영향을 미치게 되었습니다.
8. 다음 중 주위색의 영향으로 오히려 인접색이 가깝게 느껴지는 현상을 의미하는 것은?
- 동화 현상
- 명시 현상
- 색의 수축성
- 중량 현상
- 동화 현상은 주위색의 영향으로 인해 인접색이 가깝게 느껴지는 현상을 의미합니다. 이는 주변의 색이 인접한 색과 유사한 색이기 때문에 발생하며, 색의 경계가 모호해지는 것으로 설명됩니다. 예를 들어, 노란색 바탕 위에 초록색 도트를 찍으면, 초록색 도트 주변에 노란색이 번지면서 초록색이 노란색과 유사해지는 것처럼 보입니다.
9. 다음 중 디자인의 시각요소에 대한 분류로 옳지 않은 것은?
- 질감(texture)
- 색(color)
- 형(shape)
- 기술(technology)
- 기술은 디자인의 시각요소가 아니라 디자인을 구현하는 방법이나 도구를 의미하는 것이므로 옳지 않은 분류입니다. 디자인의 시각요소는 질감, 색, 형 등이 있습니다.
10. 서로 다른 요소가 잘 어울려 결합하는 상태를 무엇이라고 하는가?
- 상징
- 조화
- 원근
- 강조
- 서로 다른 요소가 조화롭게 결합하는 것은 조화라고 합니다. 이는 각각의 요소가 서로 어울려 하나의 조화로 완성되는 것을 의미합니다. 따라서, 보기 중에서 "조화"가 가장 적절한 답입니다.
11. 색의 혼합보다 직물, 점묘화, 망판 인쇄와 같이 색의 근접 배치에 의하여 혼합되는 것은 ?
- 감법혼합
- 가법혼합
- 병치혼합
- 중간혼합
- 병치혼합은 색의 근접 배치에 의해 혼합되는 방식으로, 직물, 점묘화, 망판 인쇄 등에서 사용됩니다. 이 방식은 색상을 분리하여 인쇄하거나 그리는 것이 아니라, 색상을 겹쳐서 배치함으로써 새로운 색상을 만들어냅니다. 따라서 색상의 양이 적어도 되며, 색상의 진한 정도나 밝기를 조절하여 다양한 색상을 만들어낼 수 있습니다.
12. 저드(D.B.judd)의 “색채 조화론”에 해당하지 않는 것은?
- 질서의 원리
- 모호성의 원리
- 친근성의 원리
- 유사성의 원리
- "모호성의 원리"는 저드의 "색채 조화론"에 해당하지 않는다. 이는 색채 조화를 위해서는 명확하고 정확한 색채 선택과 배치가 필요하며, 모호한 색채 선택과 배치는 조화를 방해할 수 있다는 것을 의미한다. 따라서 "모호성의 원리"는 색채 조화론과는 상반된 개념이다.
13. 다음이 설명하고 있는 것은?
- 패턴
- 텍스처
- 질감
- 콜라쥬
14. 다음이 설명하고 있는 것은?
- 비례
- 황금비율
- 루트사각형
- 프로포션
- 이 그림에서는 루트사각형의 한 변을 a, 다른 변을 b라고 할 때, a와 b의 비율이 황금비율인 1:1.618에 근접하게 되면 더욱 아름다운 비율이 된다는 것을 보여주고 있습니다. 이러한 비율을 황금비율이라고 합니다.
15. 어둠이 시작될 때 물체의 상이 흐리게 나타나는 현상과 가장 관계가 깊은 것은?
- 색순응
- 푸른킨예 현상
- 박명시
- 조건등색
- 박명시는 어둠이 시작될 때 물체의 상이 흐리게 나타나는 현상과 관련된 색순응의 일종입니다. 즉, 어둠이 시작될 때 눈의 망막에서 인지되는 색순응 현상 중 하나로, 밝은 물체가 어둠에 가려지면서 물체의 상이 흐리게 보이는 것을 말합니다. 이는 눈의 망막에서 밝은 빛에 민감한 원추세포가 억제되면서 어두운 빛에 민감한 막대세포가 우세해지기 때문에 발생하는 현상입니다.
16. 색의 3속성에 포함되지 않는 것은?
- 색상
- 명도
- 대비
- 채도
- "대비"는 색의 속성이 아니라, 색상과 명도의 차이를 나타내는 개념입니다. 따라서 "대비"는 색의 3속성에 포함되지 않습니다.
17. 다음 중 주목성에 대한 설명으로 잘못된 것은 ?
- 명시성이 높은 색은 어느 정도 주목성이 높다.
- 따뜻한 난색은 차가운 한색보다 주목성이 높다.
- 초록색이 빨강보다 주목성이 더 높다.
- 주목성은 색의 3속성과 관계가 있다.
- "초록색이 빨강보다 주목성이 더 높다."라는 설명이 잘못되었습니다. 이유는 색의 주목성은 개인의 경험과 문화적 배경에 따라 다르기 때문에 일반화할 수 없기 때문입니다. 따라서, 색의 주목성은 개인적인 경험과 문화적 배경에 따라 다르다고 할 수 있습니다.
18. 색의 점이(점증)는 디자인의 원리 중 어느 영역에 속하는가?
- 균형
- 율동
- 반복
- 조화
- 색의 점증은 율동 원리에 속합니다. 율동은 일정한 간격으로 반복되는 움직임을 의미하며, 색의 점증은 색상이 일정한 간격으로 반복되어 나타나는 현상입니다. 이러한 율동은 디자인에서 시각적인 리듬을 만들어내어 조화롭고 동적인 느낌을 주는 역할을 합니다.
19. 시각적인 강한 힘과 약한 힘이 규칙적으로 연속 될 때에 생기는 율동의 요소와 거리가 먼 것은?
- 점증
- 반복
- 변칙
- 대칭
- 정답은 "변칙"입니다. 시각적인 강한 힘과 약한 힘이 규칙적으로 연속될 때 생기는 율동은 주기적이며, 이는 반복적인 패턴을 가지고 있습니다. 이와 달리 변칙적인 요소는 예측할 수 없는 패턴을 가지고 있으며, 대칭성이 없습니다. 따라서 "대칭"이 아닌 "변칙"이 정답입니다.
20. 태양광선이 투사되는 위치에 프리즘을 놓아 굴절된 광선을 스크린에 투사하여 나타난 여러 가지 색의 띠를 무엇이라고 하는가?
- 전자파
- 감마선
- 스펙트럼
- 자와선
- 태양광선이 프리즘을 통과하면 광선이 굴절되어 여러 가지 색으로 나뉘게 됩니다. 이때 나타난 색의 띠를 스펙트럼이라고 합니다. 스펙트럼은 태양광선이 가지고 있는 여러 가지 색을 구분하여 보여주는 것으로, 빨강, 주황, 노랑, 초록, 파랑, 남색, 보라 등 다양한 색상으로 이루어져 있습니다. 따라서 정답은 "스펙트럼"입니다.
2과목: 인터넷 일반
21. 인터넷에서 사용하는 통신 프로토콜은?
- MPEG
- KNC
- URL
- TCP/IP
- 인터넷에서 사용하는 통신 프로토콜은 TCP/IP입니다. 이는 인터넷에서 데이터를 전송하기 위한 표준 프로토콜로, 데이터를 안정적으로 전송하고 인터넷 상에서 통신이 가능하도록 해줍니다. TCP는 데이터를 패킷으로 분할하여 전송하고, IP는 이를 수신측에 전달하는 역할을 합니다. 따라서 TCP/IP는 인터넷에서 데이터를 안정적으로 전송하기 위한 필수적인 프로토콜입니다.
22. bps는 무엇의 약어인가?
- bits per second
- bytes per second
- beeps per second
- bands per second
- bps는 "bits per second"의 약어입니다. 이는 데이터 전송 속도를 나타내는 단위로, 초당 전송되는 비트 수를 의미합니다. 따라서 bps는 데이터 전송 속도를 측정하는 데 사용되는 중요한 단위입니다.
23. 웹페이지 제작 시 작업환경에서 보이는 그대로 결과물을 도출해 내는 방식은?
- GUI
- HCI
- MCP
- WYSIWYG
- WYSIWYG는 "What You See Is What You Get"의 약어로, 작업환경에서 보이는 그대로 결과물을 도출해 내는 방식을 의미합니다. 즉, 웹페이지 제작 시 디자인과 레이아웃을 실시간으로 확인하면서 작업할 수 있어서 작업 효율성이 높고, 디자인 능력이 부족한 사람들도 쉽게 웹페이지를 제작할 수 있습니다.
24. 파일 전송(FTP)서비스에서 하나의 명령어를 사용하여 file1, file2, file3을 송신하려 한다. 다음 중 올바른 것은 ?
- ftp > Is file1 file2 file3
- ftp > mget file1 file2 file3
- ftp > mput file1 file2 file3
- ftp > send file1 file2 file3
- 파일 전송(FTP)서비스에서 여러 파일을 송신할 때는 mput 명령어를 사용한다. 따라서 정답은 "ftp > mput file1 file2 file3"이다.
- "Is file1 file2 file3": 올바른 명령어가 아니다.
- "mget file1 file2 file3": mget은 파일을 다운로드하는 명령어이므로, 파일을 송신할 때는 사용할 수 없다.
- "send file1 file2 file3": send는 FTP에서 사용되지 않는 명령어이다.
따라서, 여러 파일을 송신할 때는 mput 명령어를 사용해야 한다.
25. 다음 중 자바스크립트 변수명에 사용할 수 없는 것은 ?
- menu_7
- total
- 2cond_name
- _reg_number
26. 다음 중 웹 페이지를 디자인할 때 고려해야 할 사항이 아닌 것은?
- 사용자 개개인의 선호도나 사용수준에 맞춰 누구라도 쉽게 사용할 수 있도록 디자인한다.
- 사용자의 경험이나 학력 언어 능력 또는 집중력정도에 차이를 두어 사용자 개개인 별로 난이도에 맞게 디자인 한다.
- 사용자가 우연한 또는 의도하지 않은 선택의 결과로 어려움에 빠지는 경우를 최소화하도록 디자인한다.
- 사용자에게 필요한 정보를 효과적으로 전달하도록 디자인한다.
- 답은 "사용자의 경험이나 학력 언어 능력 또는 집중력정도에 차이를 두어 사용자 개개인 별로 난이도에 맞게 디자인 한다."입니다. 이유는 모든 사용자가 동일한 수준의 경험, 학력, 언어 능력, 집중력을 가지고 있지 않기 때문에 개개인에 맞게 디자인하는 것이 중요하다는 것입니다. 다른 보기들은 모두 사용자 중심적인 디자인을 강조하고 있습니다.
27. 일반적으로 웹브라우저에는 화면에 나타나는 데이터를 하드디스크의 일정한 공간에 자동으로 저장하여, 나중에 사용자가 해당 사이트에 다시 접속할 때 저장된 내용을 자동으로 불러와 사이트 접속과 데이터 전송에 소요되는 시간을 절약하게 하는 기능이 있다. 이를 무엇이라 하는가?
- Messenger
- Cache
- Driver
- Reload
- 정답은 "Cache"입니다.
Cache는 웹브라우저에 저장된 데이터를 일정한 공간에 자동으로 저장하여, 나중에 사용자가 해당 사이트에 다시 접속할 때 저장된 내용을 자동으로 불러와 사이트 접속과 데이터 전송에 소요되는 시간을 절약하는 기능입니다. 따라서 이 문장에서 설명하는 기능은 Cache입니다.
28. 다음 중 일반적인 HTML문서의 기본구조로 옳은 것은?
- <HTML><HEAD></HEAD><BODY></BODY></HTML>
- <HEAD></HEAD><HTML><BODY></HTML></BODY>
- <HEAD><HTML></HTML></HEAD><BODY></BODY>
- <HEAD></HEAD><HTML><BODY></BODY></HTML>
- "<HTML><HEAD></HEAD><BODY></BODY></HTML>"이 일반적인 HTML문서의 기본구조이다. 이는 HTML 문서의 시작과 끝을 나타내는 <HTML>과 </HTML> 태그 사이에, 문서의 헤더 정보를 담는 <HEAD>와 </HEAD> 태그 사이에, 그리고 문서의 본문을 담는 <BODY>와 </BODY> 태그 사이에 내용이 위치하기 때문이다. 따라서 <HEAD></HEAD><HTML><BODY></HTML></BODY>와 <HEAD><HTML></HTML></HEAD><BODY></BODY></HTML>는 올바른 구조가 아니다.
29. HTML의 문단 구성과 관련된 Tag와 그 용도에 대한 설명으로 옳지 않은 것은?
- <BR> : 줄을 바꿀 때 사용한다.
- <P>: 문단을 바꿀 때 사용한다.
- <MID>..</MID> : 태그 사이에 있는 문단을 가운데로 정렬할 때 사용한다.
- <DIV>...</DIV> : 문서를 구분하여 문단별로 정렬할 때 사용한다.
- "<MID>..</MID> : 태그 사이에 있는 문단을 가운데로 정렬할 때 사용한다."는 옳은 설명이 아닙니다. 실제로는 "<CENTER>..</CENTER> : 태그 사이에 있는 내용을 가운데로 정렬할 때 사용한다."가 옳은 설명입니다. <MID> 태그는 HTML에서 사용되지 않는 태그입니다.
30. 다음이 설명하고 있는 것은 ?
- SGML
- VML
- DHTML
- WML
- 이미지에서 보이는 것은 HTML, CSS, JavaScript, XML 등의 웹 기술들을 조합하여 동적인 웹 페이지를 만들 수 있는 DHTML을 나타내고 있습니다. 따라서 정답은 DHTML입니다.
31. 다음 중 웹 브라우저에 해당하지 않은 것은?
- 인터넷 익스플로러(Internet Explorer)
- 오페라(Opera)
- 텔넷(Telnet)
- 모자이크(Mosaic)
- 텔넷은 웹 브라우저가 아닌, 인터넷을 통해 다른 컴퓨터나 장치에 원격으로 접속하여 제어하는 프로토콜이다. 따라서 웹 브라우저에 해당하지 않는다.
32. 웹 서비스를 이용할 때 HTML 문서를 보여주는 역할을 하는 프로그램은?
- 웹 서버
- 나모
- 웹 브라우저
- 드림위버
- 웹 서비스를 이용할 때 HTML 문서를 보여주는 역할을 하는 프로그램은 웹 브라우저입니다. 이는 웹 서버에서 전송된 HTML 문서를 받아서 사용자가 볼 수 있는 형태로 해석하고 표시해주는 역할을 합니다. 다른 보기들은 웹 개발 도구나 웹 서버와 관련된 프로그램입니다.
33. 자바스크립트 내에서 사용되는 배열(Array)객체에 대한 설명으로 옳지 않은 것은?
- concat() - 두개 이상의 배열을 결합하여 하나의 배열 객체를 생성하여 반환한다.
- join() - 배열 객체의 각 원소들을 하나의 문자열로 만들어 반환한다.
- sort() - 배열의 각 원소들을 내림차순으로 정렬하여 반환한다.
- slice() - 배열의 원소를 가운데 일부를 새로운 배열로 만들어 반환한다.
- sort() 메소드는 배열의 각 원소들을 오름차순으로 정렬하여 반환한다. 따라서 "sort() - 배열의 각 원소들을 내림차순으로 정렬하여 반환한다."는 옳지 않은 설명이다. 내림차순으로 정렬하려면 sort() 메소드를 호출한 후 reverse() 메소드를 호출해야 한다.
34. 연산자 좌우의 검색어를 모두 포함하는 데이터를 찾는 정보검색 연산자는?
- OR
- NOT
- AND
- AND NOT
- AND 연산자는 좌우의 검색어를 모두 포함하는 데이터를 찾는 정보검색 연산자입니다. 다른 연산자들은 좌우의 검색어 중 하나만 포함하거나, 좌우의 검색어 중 하나를 제외하는 등의 다른 조건을 가지고 있습니다.
35. 문서간의 이동이나 한 문서 내에서의 이동을 위해 사용되는 링크를 의미하며, 특정한 단어나 그림을 선택하여 이동과 연결된 다른 문서나 미디어로 이동하는 역할을 하는 것은?
- HTTP Text Transfer Protocol
- Hyper Text Markup Language
- Hyperlink
- Browser
- 보기 중 "Hyperlink"은 문서간의 이동이나 한 문서 내에서의 이동을 위해 사용되는 링크를 의미하기 때문에 정답입니다. 다른 보기들은 각각 HTTP 프로토콜, HTML 언어, 브라우저와 관련된 용어들이지만, 이들은 모두 Hyperlink를 사용하여 문서나 미디어로 이동할 수 있도록 도와주는 역할을 합니다.
36. 다음 HTML의 태그 중 문서의 본문 내용이 들어가는 것은?
- <HTML></HTML>
- <HEAD></HEAD>
- <BODY></BODY>
- <FONT></FONT>
- 문서의 본문 내용이 들어가는 태그는 "<BODY></BODY>" 입니다. 이는 HTML 문서에서 실제로 보여지는 내용을 담는 태그이기 때문입니다. "<HTML></HTML>"은 문서 전체를 감싸는 태그이고, "<HEAD></HEAD>"는 문서의 메타데이터를 담는 태그입니다. "<FONT></FONT>"는 텍스트의 스타일을 지정하는 태그입니다.
37. 다음 인터넷의 역사 중 가장 나중에 일어난 것은?
- 웹 브라우저인 넷스케이프가 등장하였다.
- Gopher, WALS서비스를 시작하였다.
- TCP/IP 프로토콜 표준으로 채택되었다.
- USENET 서비스가 시작되었다.
- 웹 브라우저인 넷스케이프가 등장하였다는 것은 인터넷에서 웹 페이지를 볼 수 있는 방법이 처음으로 개발되었다는 것을 의미합니다. 이는 인터넷 사용의 혁명적인 변화를 가져왔습니다.
38. 인터넷 프로토콜(IP)에 대한 설명으로 옳지 않은 것은?
- IP는 연결형 서비스를 제공하므로 신뢰성 있는 서비스를 제공한다.
- IP는 TCP, UDP, ICMP, IGMP 데이터를 전송하는 중요한 역할을 수행한다.
- IP 테이터그램은 목적지 호스트의 인터넷 주소를 포함한다.
- IP동작 중 IP데이터그램의 상실, IP테이터그램의 중복과 같은 오류를 발생하기도 한다.
- 정답은 "IP는 연결형 서비스를 제공하므로 신뢰성 있는 서비스를 제공한다." 이다. IP는 비연결형 서비스를 제공하므로 데이터의 신뢰성을 보장하지 않는다. 데이터의 손실이나 중복이 발생할 수 있으며, 이러한 문제를 해결하기 위해 상위 계층인 TCP 등의 프로토콜이 사용된다.
39. 인물 정보를 대상으로 데이터베이스를 구축하여 전자우편 주소 등의 정보를 제공해 주는 사이트를 일컫는 용어는?
- 비비시모(Vivisomo)
- 옐로우페이지(Yellow Page)
- 화이트페이지(White Page)
- 옐로우북(Yellow Book)
- 정보를 대상으로 데이터베이스를 구축하여 전자우편 주소 등의 정보를 제공하는 사이트를 화이트페이지(White Page)라고 합니다. 이는 전화번호부에서 "화이트페이지"가 개인의 이름과 전화번호를 수록하는 것과 유사하게, 인물 정보를 수록하는 사이트를 일컫는 용어입니다.
40. 광대역 서비스 중 인터페이스 간의 연결을 제공하고, 데이터 전송만을 담당하는 베어러서비스와 관련이 적은 계층은?
- 물리계층
- 데이터링크 계층
- 네트워크 계층
- 전송 계층
- 전송 계층은 인터페이스 간의 연결을 제공하고, 데이터 전송을 담당하는 계층입니다. 베어러서비스와 관련이 적은 이유는 베어러서비스는 물리계층과 데이터링크 계층에서 주로 다루는 것이고, 네트워크 계층은 데이터 전송과 더불어 경로 설정 등의 기능을 담당하기 때문입니다. 따라서 전송 계층이 베어러서비스와 관련이 적은 계층이라고 할 수 있습니다.
3과목: 웹그래픽스 디자인
41. 다음 중 Photoshop 파일로 옳은 것은?
- default.asp
- index.html
- main.psd
- script.js
- "main.psd"는 Photoshop 파일의 확장자명인 ".psd"를 가지고 있기 때문에 옳은 것입니다. 다른 파일들은 HTML 파일이나 JavaScript 파일 등으로 Photoshop 파일이 아닙니다.
42. 다음은 컴퓨터 그래픽스의 역사 중 어느 시대에 대한 설명인가?
- 1960년대
- 1970년대
- 1980년대
- 1990년대
- 이미지에서 보이는 컴퓨터 그래픽스 작업은 3D 모델링과 애니메이션 기술을 사용하고 있습니다. 이러한 기술은 1990년대에 발전하여 상용화되었으며, 이전 시대에는 2D 그래픽스가 주로 사용되었습니다. 따라서 정답은 "1990년대"입니다.
43. 어느 특정분야에서 우수한 상대를 표적 삼아 성과차이를 비교하여 이를 극복하기 위해 상대의 뛰어난 점을 배우면서 자기혁신을 추구하는 기법을 무엇이라 하는가?
- 벤치마킹
- UI디자인
- 프로모션
- 컨셉개발
- 정답은 "벤치마킹"입니다. 벤치마킹은 다른 기업이나 조직의 우수한 성과나 경쟁력을 분석하고 배우는 것으로, 이를 통해 자신의 업무나 제품, 서비스 등을 개선하고 경쟁력을 강화하는 기법입니다. 따라서 다른 보기인 UI디자인, 프로모션, 컨셉개발은 벤치마킹과는 관련이 없습니다.
44. 다음 중 웹사이트에 등재할 이미지의 크기가 클 경우, 크기를 조정하기 위한 가장 올바른 방법은?
- 웹에서 소스 수정으로 사이즈를 조정한다.
- 드림위버에서 이미지 크기를 줄인다.
- 포토샵의 이미지 사이즈에서 픽셀 수를 줄인다.
- 나모에서 웹용으로 저장할 때 Quality를 낮춘 다.
- 포토샵의 이미지 사이즈에서 픽셀 수를 줄이는 것은 이미지의 해상도를 낮추는 것이기 때문에 파일 크기를 줄이면서도 이미지의 품질을 유지할 수 있습니다. 이는 웹사이트에서 이미지를 빠르게 로딩시키기 위해 필요한 작업입니다. 소스 수정이나 드림위버에서 이미지 크기를 줄이는 것은 이미지를 재조정하는 것이 아니라 웹페이지에서 이미지를 보여줄 때 크기를 조정하는 것이기 때문에 이미지의 품질이 손상될 수 있습니다. 나모에서 Quality를 낮추는 것은 이미지의 압축률을 높이는 것이기 때문에 이미지의 품질이 손상될 수 있습니다.
45. 웹 그래픽 제작에서 백그라운드 이미지 삽입에 관한 설명으로 가장 적합하지 않은 것은?
- 줄무늬를 배경 이미지로 제작
- 도형을 이용한 패턴 제작
- 부드러운 그라데이션 제작
- 동영상을 배경 이미지로 제작
- 동영상을 배경 이미지로 제작하는 것은 웹 페이지의 로딩 속도를 늦추고, 사용자 경험을 저하시킬 수 있기 때문에 적합하지 않습니다. 또한, 동영상 파일의 용량이 크기 때문에 서버 용량과 대역폭을 많이 차지할 수 있습니다. 따라서, 웹 그래픽 제작에서는 일반적으로 이미지나 패턴, 그라데이션 등을 이용하여 백그라운드 이미지를 제작합니다.
46. 컴퓨터그래픽스 시스템의 입력장치에 해당하지 않은 것은?
- 디지타이저
- 스캐너
- 마우스
- 플로터
- 플로터는 출력장치이기 때문에 입력장치에 해당하지 않습니다. 디지타이저, 스캐너, 마우스는 모두 컴퓨터에 정보를 입력하는 장치이며, 플로터는 컴퓨터에서 출력된 정보를 실제로 출력하는 장치입니다.
47. 다음이 설명하고 있는 애니메이션 제작과정은?
- 모델링
- 레코딩
- 렌더링
- 모션캡쳐
- 위 그림은 모션캡쳐를 사용하여 캐릭터의 동작을 촬영하는 과정을 보여주고 있습니다. 따라서 정답은 "모션캡쳐"입니다. 모션캡쳐는 실제 배우나 객체의 움직임을 촬영하여 디지털 캐릭터에 적용하는 기술로, 애니메이션 제작에서 중요한 역할을 합니다.
48. 물체의 윤곽선이 낮은 해상도에서 곡선이나 사선을 표현하였을 때 계단 모양 또는 지그재그 모양으로 나타나게 되는데 이때 나타나는 부자연스러움을 없애기 위해 픽셀의 그리드에 단계별 회색을 넣어 계단 현상을 없애주는 것을 무엇이라 하는가?
- 듀오톤(Duo tone)
- 셰이브(Shape)
- 안티앨리어스(Anti-alias)
- 하프톤(half tone)
- 안티앨리어스는 낮은 해상도에서 발생하는 계단 현상을 없애기 위해 픽셀의 그리드에 단계별 회색을 넣어 부드러운 경계를 만들어주는 기술입니다. 이를 통해 물체의 윤곽선이 부자연스러워 보이는 것을 개선할 수 있습니다.
49. 컴퓨터 그래픽스에서 문자를 표현하기 위한 기본단위는?
- 워드(word)
- 픽셀(pixle)
- 바이트(byte)
- 텍셀(texel)
- 컴퓨터 그래픽스에서 문자를 표현하기 위한 기본단위는 바이트(byte)입니다. 이는 문자 하나를 표현하기에 충분한 최소 단위이기 때문입니다. 바이트는 8비트로 이루어져 있으며, 각 비트는 0 또는 1의 값을 가질 수 있습니다. 따라서 바이트는 2의 8승인 256가지의 서로 다른 값을 표현할 수 있습니다. 이는 알파벳, 숫자, 기호 등 모든 문자를 표현하기에 충분한 범위를 가지고 있습니다.
50. 일반적으로 포토샵에서 웹페이지를 제작하기 위해 가장 적당한 이미지 해상도는?
- 72dpi
- 100dpi
- 150dpi
- 200dpi
- 웹페이지는 인터넷을 통해 전송되어 화면에 출력되는 것이기 때문에, 화면 해상도에 맞게 이미지를 제작해야 합니다. 대부분의 모니터는 72dpi의 해상도를 가지고 있기 때문에, 웹페이지에서 사용되는 이미지의 해상도는 72dpi가 가장 적당합니다. 또한, 72dpi는 파일 크기를 작게 유지하면서도 화질을 유지할 수 있는 최적의 해상도입니다. 따라서, 포토샵에서 웹페이지를 제작할 때는 72dpi의 해상도를 사용하는 것이 가장 적합합니다.
51. 스코어, 캐스트, 페이트, 링고로 구성되어 있는 애니메이션 저작도구는?
- Premiere
- Paint shop
- Director
- 3D Studio Max
- 스코어, 캐스트, 페이트, 링고는 모두 애니메이션 제작에 필요한 요소들이지만, 이들을 통합적으로 관리하고 편집할 수 있는 도구는 Director입니다. Director는 Adobe사에서 개발한 멀티미디어 저작도구로, 비주얼 프로그래밍 언어인 Lingo를 사용하여 인터랙티브한 멀티미디어 콘텐츠를 제작할 수 있습니다. 따라서 애니메이션 제작에 필요한 다양한 요소들을 통합적으로 관리하고 편집할 수 있는 Director가 정답입니다.
52. 내비게이션에 관한 설명 중 가장 거리가 먼 것은?
- 일관성 있는 내비게이션을 만들어야 한다.
- 로딩 속도를 고려해야 한다.
- 최대한 많은 메뉴를 만들어야 한다.
- 링크가 끊어진 페이지가 없어야 한다.
- "최대한 많은 메뉴를 만들어야 한다."는 사용자가 다양한 옵션과 기능을 선택할 수 있도록 하여 사용자 경험을 향상시키기 위함입니다. 더 많은 메뉴가 있다면 사용자는 더욱 쉽게 원하는 정보를 찾을 수 있고, 내비게이션을 사용하는 데 더 많은 시간을 보낼 가능성이 높아집니다.
53. 웹 사이트의 가상경로를 예상하여 기획하는 것으로 웹 사이트의 설계도이며 구체적인 작업 지침서 역할을 하는 것은?
- 시안
- 레이아웃
- 네비게이션
- 스토리보드
- 스토리보드는 웹 사이트의 가상경로를 예상하여 기획하는 것으로, 구체적인 작업 지침서 역할을 합니다. 따라서 웹 사이트의 전체적인 구조와 내용을 시각적으로 표현하고, 사용자의 경험을 고려한 디자인을 구성하는 데에 유용합니다. 시안은 디자인의 전반적인 느낌을 보여주는 것이고, 레이아웃은 디자인의 배치와 구성을 나타내는 것입니다. 네비게이션은 웹 사이트 내에서 이동 경로를 제공하는 것이며, 스토리보드는 이러한 요소들을 종합하여 웹 사이트의 전반적인 구조와 내용을 표현하는 것입니다.
54. 다음 중 모니터 해상도를 나타내는 픽셀에 관한 설명으로 틀린 것은?
- Picture와 Element의 합성어이다.
- 이미지의 최소단위이다.
- 픽셀의 수치가 낮을수록 이미지 해상도가 높다.
- PPI는 Pixl Per Inch의 약자이다.
- "픽셀의 수치가 낮을수록 이미지 해상도가 높다."는 틀린 설명입니다. 픽셀의 수치가 낮을수록 이미지 해상도가 낮아지며, 픽셀의 수치가 높을수록 이미지 해상도가 높아집니다. 이는 픽셀이 이미지를 구성하는 최소 단위이기 때문입니다. 즉, 더 많은 픽셀이 있다면 더 자세하고 선명한 이미지를 표현할 수 있습니다.
55. 변화되는 여러 개의 장면을 연속적으로 나타내어, 움직이는 것처럼 표현하는 기술은?
- 맵핑
- 모델링
- 크로마키
- 애니메이션
- 애니메이션은 여러 개의 이미지를 연속적으로 보여주어 움직임을 표현하는 기술입니다. 따라서 변화되는 여러 개의 장면을 연속적으로 나타내어 움직이는 것처럼 표현하는 것이 애니메이션입니다. 다른 보기인 맵핑은 투영 매핑 기술, 모델링은 3D 모델을 만드는 기술, 크로마키는 배경을 제거하는 기술입니다.
56. 다음이 설명하고 있는 것은 ?
- 이미지
- 클레이
- 컷아웃
- 플래시
- 이미지, 클레이, 컷아웃은 모두 정적인 이미지나 동영상이지만, 플래시는 인터랙티브한 움직이는 콘텐츠를 만들 수 있는 기술이기 때문에 정답이 "플래시"입니다.
57. 플래시에서 맨 앞과 맨 끝 키 프레임에만 변화를 주면 중간과정을 만들어 주는 것을 무엇이라고 하는가?
- 프레임
- 트위닝
- 오니언스킨
- 플레이헤드
- 트위닝은 플래시 애니메이션에서 맨 앞과 맨 끝 키 프레임에만 변화를 주면 중간 과정을 자동으로 만들어 주는 기능입니다. 이를 통해 애니메이션 제작 시간과 노력을 절약할 수 있습니다.
58. 다음 중 동영상 관련 파일포맷으로 옳지 않은 것은?
- asf
- wmv
- avi
- xml
59. 콘텐츠가 서로 조화를 이루어 논리적으로 보일 수 있도록 시각적 계층구조를 만드는 것을 무엇이라 하는가?
- 웹 타이포그라피 디자인
- 웹 컬러 디자인
- 웹 레이아웃 디자인
- 내비게이션 디자인
- 웹 레이아웃 디자인은 콘텐츠를 구성하는 요소들을 배치하고 조화롭게 보일 수 있도록 시각적인 계층구조를 만드는 것이기 때문에, 콘텐츠가 서로 조화를 이루어 논리적으로 보일 수 있도록 하는 역할을 합니다. 따라서 정답은 "웹 레이아웃 디자인"입니다.
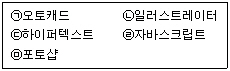
60. 다음 소프트웨어 중 2D 평면 디자인을 할 때 사용하는 소프트웨어로만 나열된 것은?
- (ㄱ)(ㄴ)
- (ㄷ)(ㄹ)
- (ㄷ)(ㅁ)
- (ㄴ)(ㄹ)
- 정답은 "(ㄱ)(ㄴ)"입니다. 이유는 Adobe Illustrator와 CorelDRAW는 2D 평면 디자인을 할 때 사용하는 벡터 그래픽 소프트웨어이기 때문입니다. 반면에 "(ㄷ)(ㄹ)", "(ㄷ)(ㅁ)", "(ㄴ)(ㄹ)"은 각각 3D 모델링, 비디오 편집, 웹 디자인 등 다른 분야에서 사용되는 소프트웨어입니다.





