1과목: 디자인 일반
1. 색의 수축, 팽창의 효과에 가장 큰 영향을 주는 요소는?
- 색약
- 명도
- 잔상
- 중량
- 색의 수축, 팽창은 색의 진하기와 밝기를 조절하는 것이므로, 이에 가장 큰 영향을 주는 요소는 명도입니다. 명도가 높을수록 밝고 진한 색을 얻을 수 있으며, 명도가 낮을수록 어두우면서도 희미한 색을 얻을 수 있습니다. 따라서 명도는 색의 수축, 팽창에 있어서 가장 중요한 요소 중 하나입니다.
2. 면(plane)에 대한 설명으로 틀린 것은?
- 폭은 있으나 길이가 없다.
- 이동하는 선의 자취가 면을 이룬다.
- 공간을 구성하는 단위이다.
- 넓이는 있으나 두께는 없다.
- "폭은 있으나 길이가 없다."가 틀린 설명입니다. 면은 폭과 길이를 모두 가지고 있습니다. 폭은 면의 가로 길이를, 길이는 면의 세로 길이를 나타냅니다. 따라서 "폭과 길이를 모두 가지고 있다."가 올바른 설명입니다.
3. 디자인에서 사용되는 용어 설명으로 잘못된 것은?
- 2차원의 화면이나 형식 위에, 3차원의 공간에 존재하는 형(shape)이나 형태(form)를 표시하는 것을 투시(perspective)라 한다.
- 장소나 위치 또는 방위가 변화되는 과정이나 움직임을 시차(parallax)라고 한다.
- 점진적 변화, 규칙적 단계에 의해 진행되는 변화과정을 그라데이션(gradation)이라고 한다.
- 시각적 영역 안에서 어떤 형이나 형태가 다른 형이나 형태를 부분적으로 덮어 감추어지는 현상을 중첩이라 한다.
- 정답은 "장소나 위치 또는 방위가 변화되는 과정이나 움직임을 시차(parallax)라고 한다."입니다. 시차(parallax)는 물체가 눈에 보이는 위치가 변화함에 따라 생기는 효과를 말하며, 디자인에서는 사용되지 않는 용어입니다.
4. 병원 수술실의 색채계획으로 가장 적당한 배색은?
- 갈색계열
- 무채색계열
- 녹색계열
- 보라색계열
- 병원 수술실에서는 환자의 안정과 집중력을 유지하기 위해 차분하고 안정적인 분위기가 필요합니다. 이를 위해 녹색계열은 자연적이고 안정감을 주는 색상으로 알려져 있습니다. 또한 녹색은 눈의 피로를 줄여주고 집중력을 높여주는 효과가 있어 수술 중에도 환자와 의료진의 피로를 줄여줄 수 있습니다. 따라서 병원 수술실의 색채계획으로는 녹색계열이 가장 적합합니다.
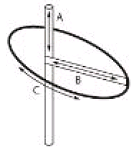
5. 색입체를 단순화한 각 부분의 명칭이 맞는 것은? (단, A는 입체의 상하, /B는 입체의 가로방향, C는 입체의 둘레를 의미한다.)
- A-색상, B-채도, C-명도
- A-채도, B-명도, C-색상
- A-명도, B-색상, C-채도
- A-명도, B-채도, C-색상
- 입체의 상하를 나타내는 것은 명도, 가로방향을 나타내는 것은 채도, 둘레를 나타내는 것은 색상이다. 따라서 정답은 "A-명도, B-채도, C-색상"이다.
6. 기계화와 대량생산에 의한 생활용품의 품질 저하에 반대하여 윌리엄 모리스를 중심으로 영국에서 일어난 수공예 부흥 운동은?
- 독일공작연맹운동
- 미술공예운동
- 미래파운동
- 바우하우스
- 윌리엄 모리스를 중심으로 일어난 수공예 부흥 운동은 기계화와 대량생산에 의한 생활용품의 품질 저하에 반대하여 수작업으로 만든 고품질의 제품을 생산하고자 하는 운동이었습니다. 이러한 운동은 미술공예운동으로 불리며, 수공예 작품을 예술적 가치가 있는 작품으로 인정하고자 했습니다. 따라서, 미술공예운동이 정답입니다.
7. 디자인 원리 중 균형(balance)에 해당하지 않는 것은?
- 대칭
- 비례
- 율동
- 주도와 종속
- 균형(balance)은 디자인 요소들이 서로 상호작용하여 조화롭게 배치되어 있는 상태를 말합니다. 대칭과 비례는 디자인 요소들이 균형을 이루는 방법 중 일부입니다. 주도와 종속은 디자인 요소들 간의 계층 구조를 나타내는 방법 중 일부입니다. 하지만 율동은 디자인 요소들이 균형을 이루지 않고 일정한 패턴으로 반복되는 것을 말하므로 균형에 해당하지 않습니다.
8. 디자인의 형식적 요소에 포함되지 않는 것은?
- 형
- 색
- 질감
- 용도
- 형식적 요소는 디자인의 시각적인 특징을 나타내는 것으로, 형, 색, 질감이 이에 해당합니다. 반면에 용도는 디자인의 기능적인 측면을 나타내는 것으로, 디자인의 형식적 요소와는 다른 영역입니다. 따라서 용도는 디자인의 형식적 요소에 포함되지 않습니다.
9. 다음에 해당하는 디자인의 기본조건은?
- 합목적성
- 심미성
- 경제성
- 독창성
- 이 디자인은 다른 은행 로고와는 달리 독특하고 독창적인 형태를 가지고 있습니다. 따라서 이 디자인의 기본조건은 "독창성"입니다.
10. 유채색에서 볼 수 있는 대비로 연속대비라고도 하며, 잔상 효과와 가장 밀접한 관련이 있는 것은?
- 동시대비
- 계시대비
- 채도대비
- 명도대비
- 유채색에서 볼 수 있는 대비 중에서 계시대비는 이전에 본 색과 현재 보고 있는 색의 대비를 말합니다. 이전에 본 색이 뇌에 남아있어서 현재 보고 있는 색과 대비를 이루게 되는데, 이것이 잔상 효과와 가장 밀접한 관련이 있습니다. 따라서 정답은 "계시대비"입니다.
11. 그래픽 심벌(symbol)이 가져야 할 조건이 아닌 것은?
- 대중성 및 사용의 편리성
- 구성의 간결성
- 세련된 디자인
- 디자인의 모호성
- 그래픽 심벌은 사용자가 쉽게 이해하고 인식할 수 있어야 하므로 대중성 및 사용의 편리성, 구성의 간결성, 세련된 디자인이 필수적인 조건이지만, 디자인의 모호성은 그래픽 심벌이 가지면 안 되는 조건입니다. 디자인의 모호성이 있다면 사용자가 그래픽 심벌을 인식하고 이해하는 데 어려움을 겪을 수 있기 때문입니다.
12. 다음이 설명하고 있는 색의 혼합은?
- 감산 혼합
- 가산 혼합
- 중간 혼합
- 회전 혼합
- 주어진 색상들이 모두 빛의 삼원색인 빨강, 초록, 파랑으로 이루어져 있으며, 이들을 가산 혼합하여 만들어진 색상이기 때문에 정답은 "가산 혼합"입니다.
13. 다음이 설명하고 있는 디자인 원리는?
- 통일
- 변화
- 균형
- 조화
- 이 디자인은 여러 요소들이 조화롭게 어우러져서 하나의 완성된 형태를 이루고 있습니다. 색상, 라인, 패턴 등이 서로 조화를 이루어서 균형있는 디자인을 만들어내고 있습니다. 따라서 이 디자인은 "조화"라는 디자인 원리를 따르고 있습니다.
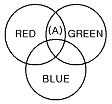
14. 다음 색광혼합의 2차 혼합 색으로(A)에 알맞은 색상은?
- 흰색(white)
- 시안(cyan)
- 노랑(yellow)
- 마젠타(matenta)
- 주어진 색광의 2차 혼합 색은 빨강과 녹색이므로, 이 두 색을 혼합한 결과인 노란색이 정답입니다. 빨강과 녹색을 혼합하면 노란색이 나오는 것은 색의 보색 관계에 따른 결과입니다.
15. 감산혼합에 사용되는 Cyan, Magenta, Yellow 의 3원색으로 만들 수 없는 색은??
- Blue
- White
- Red
- Green
- 감산혼합에서는 빛의 삼원색인 Cyan, Magenta, Yellow를 혼합하여 색을 만들어내는데, 이 세 가지 색을 모두 혼합하면 빛의 색이 아닌 검정색이 만들어집니다. 따라서 Cyan, Magenta, Yellow의 3원색으로 만들 수 없는 색은 빛의 삼원색이 아닌 색인 "White"입니다.
16. 제품 디자인 과정 중 「완성 예상도」라고도 하며 실물처럼 충실하고 정확히 표현하는 것을 무엇이라 하는가?
- 렌더링(RENDERING)
- 드로잉(DRAWING)
- 스케치(SKETCH)
- 콤바인 페인팅(COMBINE PAINTING)
- 렌더링은 3D 모델링 소프트웨어를 사용하여 디자인한 제품을 실제와 같은 형태로 시각화하는 과정을 말합니다. 따라서 완성 예상도는 실물처럼 충실하고 정확하게 표현하기 위해 렌더링 기술을 사용합니다.
17. 다음과 가장 관계있는 디자인 원리는?
- 조화
- 통일
- 점증
- 강조
- 이미지에서 "CBT"라는 글자가 크고 두껍게 표시되어 있으며, 배경과 대조적인 색상을 사용하여 주목을 끌고 있습니다. 이는 디자인에서 강조하는 원리에 해당합니다.
18. 색의 동시대비 중 색상대비에 대한 설명으로 틀린 것은?
- 명도와 채도가 비슷한 두 가지 이상의 색이 인접해 있을 때 색상의 차이가 커 보이는 현상이다.
- 색상대비는 보색일 경우에 더욱 크게 나타난다.
- 자극이 약한 색상은 자극이 강한 색상에 영향을 받게 된다.
- 색상이 가깝게 인접해 있을수록 대비현상이 약하게 나타나고, 서로 멀리 떨어지면 강하게 나타난다.
- 색상이 가깝게 인접해 있을수록 대비현상이 약하게 나타나고, 서로 멀리 떨어지면 강하게 나타난다는 설명이 틀린 것은 아닙니다. 이는 색상 대비의 기본 원리 중 하나입니다. 색상이 가깝게 인접해 있을수록 색상의 차이가 작아지기 때문에 대비현상이 약해지고, 서로 멀리 떨어지면 색상의 차이가 커져 대비현상이 강해집니다.
19. 다음 그림에서 나타나는 착시 현상은?
- 방향의 착시
- 대비의 착시
- 분할의 착시
- 길이의 착시
- 이 그림에서 나타나는 착시 현상은 "길이의 착시"입니다. 이유는 두 개의 수평선이 서로 다른 길이로 보이기 때문입니다. 사실상 두 개의 수평선은 정확히 같은 길이이지만, 그림에서는 상단의 수평선이 하단의 수평선보다 더 길어 보입니다. 이는 인간의 시각 시스템이 수평선의 끝점에 위치한 화살표들을 보고, 더 긴 길이를 인식하기 때문에 발생하는 착시 현상입니다.
20. 다음 ( )안에 알맞은 용어는?
- 감마선
- 적외선
- 자외선
- 가시광선
2과목: 인터넷 일반
21. 인터넷 검색엔진에 속하지 않는 것은?
- 오페라(Opera)
- 심마니(Simmani)
- 알타비스타(Altavista)
- 구글(Google)
22. 자바스크립트의 함수 중 사용자로부터 임의의 문자를 입력받기 위한 창을 화면에 띄워 입력한 문자열을 사용할 수 있도록 하는 것은?
- prompt()
- eval()
- confirm()
- alert()
- prompt() 함수는 사용자로부터 입력을 받기 위한 창을 띄우는 함수입니다. 사용자가 입력한 값을 반환하므로, 반환된 값을 변수에 저장하여 다른 함수에서 사용할 수 있습니다. 따라서 이 문제에서는 prompt() 함수가 정답입니다.
23. 다음 중 국내 인터넷 역사에서 가장 나중에 이루어진 것은?
- KT(한국통신)에서 본격적인 상용 접속 서비스 제공
- 연구망에서 인터넷 연결(HANA/SDN : 56kbps)
- 서울대-KIET간 TCP/IP로 SDN구축
- 교육연구망 구성(ARPANet, BITNet과 연결)
- "KT(한국통신)에서 본격적인 상용 접속 서비스 제공"은 인터넷을 일반 대중에게 상용화시키는 역사적인 사건으로, 이전에는 교육연구망이나 연구기관에서만 사용되던 인터넷을 일반인들도 이용할 수 있게 되었기 때문입니다. 다른 보기들은 이전에 이미 이루어졌던 사건들입니다.
24. 개방형 시스템의 상호접속을 위한 참조모델로 ISO에서 제정한 것은?
- OSI 7 Layer
- Kermit
- Proxy
- Archie
- ISO에서 제정한 개방형 시스템의 상호접속을 위한 참조모델은 OSI 7 Layer입니다. 이는 네트워크 통신에서 데이터 전송 과정을 7개의 계층으로 나누어 정의하고, 각 계층이 서로 독립적으로 작동하며 상호작용하여 효율적인 통신을 가능하게 합니다. 이를 통해 서로 다른 시스템 간의 통신이 가능해지며, 네트워크 구성 및 유지보수가 용이해집니다.
25. 다음 중 웹 브라우저의 기능이 아닌 것은?
- 웹 페이지 열기
- 자주 방문하는 URL의 기억 및 관리
- 소스파일(HTML) 보기
- 실시간 동영상 캡쳐 및 전송
- 웹 브라우저는 웹 페이지를 열고, 자주 방문하는 URL을 기억하고 관리하며, 소스파일(HTML)을 보는 기능을 가지고 있습니다. 하지만 실시간 동영상 캡쳐 및 전송은 웹 브라우저의 기능이 아닙니다. 이는 별도의 프로그램이나 서비스를 이용해야 가능한 기능입니다.
26. 자바스크립트(Javascript)에 대한 설명으로 틀린 것은?
- 자바스크립트를 지원하는 브라우저만 있으면 모든 운영체제에서 실행된다.
- 자바스크립트는 소스프로그램을 컴파일 한 후 HTML문서에 삽입한다.
- 자바스크립트 객체는 자신의 프로토타입 객체에 있는 프로퍼티를 상속 받는다.
- 클라이언트측 자바스크립트는 HTML문서 내에 적용하여 브라우저를 제어하는데 사용된다.
- "자바스크립트는 소스프로그램을 컴파일 한 후 HTML문서에 삽입한다."이 부분이 틀린 것입니다. 자바스크립트는 인터프리터 언어로, 소스코드를 컴파일하지 않고 바로 실행합니다. HTML 문서에는
33. 자원을 해킹(hacking)으로부터 보호하기 위한 방법으로 틀린 것은?
- 조직 내부의 네트워크 컴퓨터들은 공용 IP 주소를 사용하고 외부와 연결되는 컴퓨터에만 개인용 IP 주소를 할당한다.
- 조직 내부의 네트워크를 보호하기 위해 방화벽을 설치하여 네트워크 보안을 강화한다.
- 특정 자원을 사용할 필요가 있는 사용자에게는 필요한 권한만을 할당한다.
- 보안상 문제가 알려진 서비스나 운영체제의 경우 제조사에서 제공하는 패치프로그램을 수시로 적용한다.
(정답률: 73%)- 조직 내부의 네트워크 컴퓨터들은 공용 IP 주소를 사용하고 외부와 연결되는 컴퓨터에만 개인용 IP 주소를 할당한다는 것이 틀린 이유는, 보안을 위해서는 내부 네트워크에서도 개인용 IP 주소를 사용하는 것이 좋기 때문입니다. 공용 IP 주소를 사용하면 외부에서 내부 네트워크에 쉽게 접근할 수 있기 때문에, 내부 네트워크에서도 개인용 IP 주소를 사용하여 보안을 강화해야 합니다.
34. TCP/IP 프로토콜에 대한 설명으로 옳은 것은?
- IP는 에러를 검사하여 에러가 있을 때 송신측으로 재전송을 요구한다.
- TCP는 통신 경로를 담당한다.
- TCP/IP 프로토콜이 설치된 컴퓨터에서 인터넷을 이용할 수 있다.
- TCP/IP는 파일전송 프로토콜로써 재전송 기능이 없다.
(정답률: 62%)- TCP/IP 프로토콜이 설치된 컴퓨터에서 인터넷을 이용할 수 있는 이유는 TCP/IP 프로토콜이 인터넷에서 사용되는 표준 프로토콜이기 때문입니다. TCP/IP 프로토콜은 인터넷에서 데이터를 전송하기 위한 기본 프로토콜로 사용되며, 이를 지원하는 모든 컴퓨터는 인터넷에 접속할 수 있습니다. 따라서 TCP/IP 프로토콜이 설치된 컴퓨터에서는 인터넷을 이용할 수 있습니다.
35. HTML 태그 종류와 그 기능에 대한 설명으로 옳은 것은?
- <CENTER></CENTER> : 왼쪽 정렬을 한다.
- <I></I> : 글자를 이탤릭(Italic)체로 지정한다.
- <PRE></PRE> : 기본 폰트의 크기를 지정한다.
- <HN></HN> : 그림을 삽입한다.
(정답률: 74%)- 정답은 "<I></I> : 글자를 이탤릭(Italic)체로 지정한다." 입니다.
<I></I> 태그는 텍스트를 이탤릭체로 표시하기 위해 사용됩니다. 이탤릭체는 일반 텍스트와 구분되어 텍스트의 강조나 중요성을 나타내는 데 사용됩니다.
36. 검색엔진 ‘네이버’에 대한 설명으로 틀린 것은?(오류 신고가 접수된 문제입니다. 반드시 정답과 해설을 확인하시기 바랍니다.)
- 키워드 검색 방식을 사용하고 있다.
- 검색 탭 기능을 지원한다.
- 검색어 배제(exclude) 연산자로 ‘-’를 사용한다.
- 웹 문서와 사이트뿐만 아니라 뉴스, 이미지 검색도 지원한다.
(정답률: 85%)- 검색어 배제(exclude) 연산자로 ‘-’를 사용하는 것은 네이버에서 제공하는 키워드 검색 방식 중 하나로, 검색 결과에서 특정 단어를 제외하고 검색할 수 있도록 해줍니다. 예를 들어, "커피 -아이스크림"으로 검색하면 커피와 관련된 결과는 나오지만 아이스크림과 관련된 결과는 제외됩니다.
37. VRML(Virtual Reality Modeling Language)에 대한 설명으로 틀린 것은?
- VRML은 그래픽 기능뿐만 아니라 텍스트, 이미지, 애니메이션, 사운드 등 각종 멀티미디어 데이터를 2차원적 공간에 통합하여 서로상호작용 할 수 있다.
- VRML 은 상당한 인력과 고급 컴퓨터를 이용한 오랜 시간의 그래픽 렌더링이 필요한 프로그램 언어이다.
- VRML은 웹 상에 가상공간을 구축할 수 있게 함으로써 원격지의 사용자와 함께 가상공간을 공유할 수 있다.
- VRML은 HTML과의 결합뿐만 아니라, 기존의 실시간 멀티미디어 전송 기술과 자바 등의 새로운 언어 체계도 수용 할 수 있다.
(정답률: 37%)- 정답은 "VRML 은 상당한 인력과 고급 컴퓨터를 이용한 오랜 시간의 그래픽 렌더링이 필요한 프로그램 언어이다."입니다. VRML은 그래픽 기능뿐만 아니라 멀티미디어 데이터를 통합하여 상호작용이 가능하며, 웹 상에서 가상공간을 구축하여 공유할 수 있습니다. 또한, 기존의 실시간 멀티미디어 전송 기술과 자바 등의 새로운 언어 체계도 수용할 수 있습니다.
38. 자바스크립트에서 사용자의 특정한 행동에 대해 어떤 처리를 해줄 것인가를 정의하는 것은?
- event
- object
- event handler
- event provider
(정답률: 68%)- "event handler"는 사용자의 특정한 행동에 대해 어떤 처리를 해줄 것인가를 정의하는 것이기 때문에 정답입니다. "event"는 사용자의 행동 자체를 의미하며, "object"는 자바스크립트에서 데이터를 표현하는 방법 중 하나입니다. "event provider"는 이벤트를 제공하는 역할을 하는 객체를 의미합니다.
39. 검색엔진의 유형 중 다른 검색엔진들과 연계하여 검색어를 찾는 방식은?
- 통합형 검색엔진 방식
- 웹 인덱스 검색엔진 방식
- 웹 디렉터리 검색엔진 방식
- 메뉴 검색엔진 방식
(정답률: 62%)- 통합형 검색엔진 방식은 다른 검색엔진들의 데이터를 수집하여 하나의 검색결과 페이지에서 보여주는 방식이기 때문입니다. 이를 통해 사용자는 여러 검색엔진을 돌아다니지 않고도 한번의 검색으로 다양한 정보를 얻을 수 있습니다.
40. 동적 HTML에 대한 설명을 틀린 것은?
- 홈페이지를 다이나믹하게 구성하기 위한 기법이다.
- 기존 HTML에 정적인 화면을 만들어 주는 HTML이다.
- 기존의 HTML문서에 CSS 기능을 첨가하였다.
- 기존의 HTML문서에 문서객체모델(DOM) 기능을 첨가하였다.
(정답률: 69%)- 정답은 "기존 HTML에 정적인 화면을 만들어 주는 HTML이다."입니다. 동적 HTML은 사용자와 상호작용하며 데이터를 동적으로 로드하고 변경하는 기술입니다. 따라서 정적인 화면을 만들어 주는 것이 아니라 동적인 화면을 만들어 주는 것입니다.
3과목: 웹그래픽스 디자인
41. 웹 컬러 디자인의 목적과 거리가 가장 먼 것은?
- 정보전달의 목적
- 레이아웃의 목적
- 심미적인 목적
- 상징적인 목적
(정답률: 60%)- 웹 컬러 디자인은 정보전달, 심미적인 목적, 상징적인 목적을 달성하기 위해 사용됩니다. 그러나 레이아웃의 목적은 디자인 요소들을 조합하여 사용자 경험을 최적화하고 정보 전달을 용이하게 만드는 것입니다. 따라서 레이아웃의 목적은 다른 디자인 요소들과는 다르게 디자인의 기본적인 구조를 결정하는 것으로, 웹 컬러 디자인과는 거리가 가장 먼 것입니다.
42. 경향이나 흐름을 나타내는 말로서 디자인에서 유행추세를 나타내는 것은?
- 트렌드
- 스타일
- 브랜드
- 트레이드
(정답률: 91%)- 디자인에서 유행추세를 나타내는 말은 "트렌드"입니다. "스타일"은 개인적인 취향이나 선호도를 나타내는 것이고, "브랜드"는 제품이나 서비스를 제공하는 회사나 조직의 이름이며, "트레이드"는 무역이나 거래와 관련된 용어입니다. 따라서 디자인에서 유행을 나타내는 말로는 "트렌드"가 가장 적절합니다.
43. 벡터(Vector)이미지에 대한 설명으로 틀린 것은?
- 선과 도형으로 그린 이미지를 저장하는 방식이다.
- 단순한 도형의 표현에 적합하다.
- 이미지를 확대하거나 축소해도 손상이 없다.
- 벡터기반 프로그램으로는 photoshop이 있다.
(정답률: 77%)- 정답은 "선과 도형으로 그린 이미지를 저장하는 방식이다."이다. 벡터 이미지는 선과 도형으로 그려지며, 이러한 선과 도형의 정보를 저장하여 이미지를 확대하거나 축소해도 깨지거나 픽셀이 깨지지 않는다. 벡터기반 프로그램으로는 Adobe Illustrator, CorelDRAW 등이 있으며, Photoshop은 래스터 이미지를 다루는 프로그램이다.
44. 1인치당 픽셀의 수를 나타내는 단위는?
- LPI
- EPI
- PPI
- DPI
(정답률: 69%)- 정답: PPI
PPI는 "Pixels Per Inch"의 약자로, 1인치당 픽셀의 수를 나타내는 단위입니다. 다른 보기들은 다음과 같은 의미를 가지고 있습니다.
- LPI: "Lines Per Inch"의 약자로, 인쇄물에서 사용되는 해상도 단위입니다.
- EPI: "Elements Per Inch"의 약자로, 스크린톤에서 사용되는 해상도 단위입니다.
- DPI: "Dots Per Inch"의 약자로, 프린터에서 사용되는 해상도 단위입니다.
따라서, 1인치당 픽셀의 수를 나타내는 단위는 PPI입니다.
45. 다음이 설명하고 있는 것은?

- CGI
- JAVA
- DHTML
- CSS
(정답률: 77%)- 위의 그림은 HTML, CSS, JavaScript, 그리고 XML이 결합된 기술로서 DHTML을 나타내고 있습니다. DHTML은 HTML, CSS, JavaScript를 이용하여 동적인 웹 페이지를 만들 수 있는 기술입니다. 따라서, DHTML이 보기 중 "CGI", "JAVA", "DHTML", "CSS" 중에서 정답인 이유는 HTML, CSS, JavaScript를 결합하여 동적인 웹 페이지를 만들 수 있는 기술이기 때문입니다.
46. 오려낸 그림을 2차원 평면상에서 한 프레임씩 움직이면서 촬영하는 스톱 애니메이션을 말한다. 클레이 애니메이션이나 인형 애니메이션과 비슷하지만 3차원이 아닌 2차원이라는 점에서 구분되는 애니메이션은?
- 셀 애니메이션
- 종이 애니메이션
- 모래 애니메이션
- 컷 아웃 애니메이션
(정답률: 75%)- 컷 아웃 애니메이션은 오려낸 종이를 이용하여 2차원 평면상에서 한 프레임씩 움직이면서 촬영하는 애니메이션으로, 종이를 오려내어 필요한 부분만 움직이는 것이 특징입니다. 따라서 클레이 애니메이션과 인형 애니메이션과는 달리 3차원적인 요소가 없고, 종이를 이용하기 때문에 종이 애니메이션으로도 불립니다.
47. 내비게이션 디자인(Navigation design) 구조와 관계가 없는 것은?
- Protocol structure
- Grid structure
- Hierarchical structure
- Sequential structure
(정답률: 57%)- 내비게이션 디자인은 웹사이트나 앱에서 사용자가 쉽게 정보를 찾을 수 있도록 구성하는 것이다. 그 중 "Protocol structure"은 내비게이션 디자인과는 관계가 없는 것이다. 프로토콜 구조는 컴퓨터 네트워크에서 데이터를 주고받는 데 사용되는 규칙과 규약을 의미한다. 따라서 내비게이션 디자인과는 전혀 다른 분야이다.
48. 다음 설명과 같은 파일 포맷으로 옳은 것은?

- JPEG
- GIF
- PNG
- TIFF
(정답률: 73%)- 정답은 "JPEG"입니다.
이유는 파일 확장자가 ".jpg"로 되어 있기 때문입니다. JPEG는 이미지 압축 방식 중 하나로, 대부분의 디지털 카메라에서 사용하는 기본 이미지 포맷 중 하나입니다. GIF, PNG, TIFF는 각각 다른 이미지 포맷이며, 파일 확장자도 각각 ".gif", ".png", ".tiff"로 되어 있습니다.
49. 컴퓨터 애니메이션에 대한 설명으로 틀린 것은?
- 움직임이 없는 무생물이나 상상의 물체에 인위적인 조작을 가해 움직임을 주는 것을 말한다.
- 애니메이션은 라틴어의 아니마투스(Animatus, 생명을 불어 넣다)에서 유래된 말이다.
- 인쇄용 광고 디자인 결과물을 만들어 낸다.
- 일련의 정지된 그림을 빠르게 연속시켜서 보여줌으로써 움직이는 것처럼 착각을 유도한다.
(정답률: 88%)- "인쇄용 광고 디자인 결과물을 만들어 낸다."가 틀린 것입니다. 컴퓨터 애니메이션은 일련의 정지된 그림을 빠르게 연속시켜서 보여줌으로써 움직이는 것처럼 착각을 유도하는 기술입니다. 인쇄용 광고 디자인은 컴퓨터 그래픽 디자인 기술 중 하나이지만, 애니메이션과는 다른 분야입니다.
50. 명령어를 일일이 입력하는 번거로움을 없애주며, 사용자들로 하여금 아이콘을 선택하여 원하는 프로그램을 실행할 수 있게 사용되는 컴퓨터 조작기법이 아닌 것은?
- 드래깅
- 포인팅
- 클릭킹
- 더블 클릭킹
(정답률: 59%)- 드래깅은 프로그램을 실행하는 것이 아니라, 파일이나 폴더를 이동하거나 복사하는 등의 작업을 수행하는 컴퓨터 조작기법이기 때문입니다. 따라서, 사용자가 아이콘을 선택하여 프로그램을 실행하는 것과는 다른 개념입니다. 포인팅, 클릭킹, 더블 클릭킹은 모두 마우스를 사용하여 아이콘을 선택하거나 프로그램을 실행하는 컴퓨터 조작기법입니다.
51. 웹 페이지에 들어갈 그림, 사진, 글자, 음악 등을 종이위에 표현하여 줄거리가 전개되듯이 표현하는 기법은?
- 스토리보드(story board)
- 사이트 맵(site map)
- 레이아웃(layout)
- 내비게이션(navigation)
(정답률: 84%)- 스토리보드는 종이 위에 그림, 사진, 글자, 음악 등을 표현하여 웹 페이지의 전체적인 흐름을 미리 구성하는 기법이다. 따라서 웹 페이지를 구성하는 요소들을 시각적으로 표현하고, 전체적인 디자인과 레이아웃을 미리 계획할 수 있어서 웹 페이지 제작의 효율성을 높일 수 있다.
52. 로고(Logo)를 제작하기에 적합한 소프트웨어는?
- 3D MAX
- Word Processor
- Edit Plus
- Illustrator
(정답률: 90%)- Illustrator는 벡터 기반의 그래픽 디자인 소프트웨어로, 로고 디자인에 적합합니다. 벡터 기반의 디자인은 이미지를 확대하거나 축소해도 깨지지 않고 선명하게 유지되기 때문에 로고와 같은 작은 크기의 이미지에서도 선명하게 표현할 수 있습니다. 또한, Illustrator는 다양한 도구와 기능을 제공하여 로고 디자인에 필요한 다양한 요소들을 쉽게 구현할 수 있습니다.
53. 동영상 관련 포맷 방식이 아닌 것은?
- *.wav
- *.asf
- *.avi
- *.rm
(정답률: 52%)- 정답인 "*.wav"은 오디오 파일 포맷으로, 동영상 관련이 아닌 순수한 음악 파일 형식입니다. 나머지 보기인 "*.asf", "*.avi", "*.rm"은 모두 동영상 파일 포맷으로, 비디오와 오디오를 함께 담고 있습니다.
54. 웹에서 타이포를 이용한 애니메이션을 구현할 수 있는 프로그램으로 적절하지 않는 것은?
- Swish
- Photoshop
- Flash
- Flax
(정답률: 73%)- 정답은 "Photoshop"입니다. Photoshop은 이미지 편집 프로그램으로, 타이포 애니메이션을 구현하는 데에는 적합하지 않습니다. Swish, Flash, Flax는 모두 웹에서 타이포 애니메이션을 구현하는 데에 적합한 프로그램입니다.
55. 곡선(곡면)이나 사선(사면)을 표현할 때 바탕과 이미지 사이의 경계를 부드럽게 처리해 주는 것은?
- 매핑
- 앨리어싱
- 안티앨리어싱
- 디더링
(정답률: 83%)- 안티앨리어싱은 바탕과 이미지 사이의 경계를 부드럽게 처리해 주는 기술입니다. 이는 곡선이나 사선 등의 선이나 경계를 부드럽게 처리하여 이미지의 품질을 높이기 위해 사용됩니다. 앨리어싱은 반대로 경계 부근에서 생기는 계단 현상을 말하며, 안티앨리어싱은 이러한 계단 현상을 완화시켜 부드러운 이미지를 만들어줍니다. 따라서, 이 문제에서 정답은 안티앨리어싱입니다. 매핑은 이미지를 표현하는 기술이며, 디더링은 색상을 조절하여 이미지를 부드럽게 만드는 기술입니다.
56. 다음 설명과 같은 모델링 기법은?

- 프랙탈(Fractal)
- 고체(Solid)
- 표면(Surface)
- 와이어 프레임(Wire Frame)
(정답률: 80%)- 이 모델링 기법은 프랙탈(Fractal)입니다. 프랙탈은 자기 유사성(self-similarity)을 가지는 구조를 말하며, 이 모델링 기법은 자연계에서 발견되는 프랙탈 구조를 모방하여 만들어진 것입니다. 따라서 이 모델링 기법으로 만들어진 모델은 자연계의 형태와 유사하며, 자연계에서 발견되는 복잡한 구조를 표현할 수 있습니다.
57. 바람직한 웹사이트 초기화면구성이라고 볼 수 있는 것은?
- 자료를 테이블 화 시켜서 제시하였다.
- JAVA applet을 많이 사용한다.
- 웹사이트를 홍보할 수 있는 동영상을 게시한다.
- ActiveX를 많이 사용한다.
(정답률: 61%)- 웹사이트 초기화면은 사용자가 원하는 정보를 빠르게 찾을 수 있도록 구성되어야 합니다. 이 중에서도 자료를 테이블 화 시켜서 제시하는 것은 정보를 구조적으로 정리하여 보여주기 때문에 사용자가 쉽게 정보를 파악할 수 있습니다. 따라서 바람직한 웹사이트 초기화면 구성에 해당합니다. JAVA applet, ActiveX는 보안 문제와 호환성 문제로 인해 현재는 사용이 제한되고 있으며, 동영상은 초기화면에서 자동 재생되면 사용자에게 불편을 줄 수 있기 때문에 적절하지 않습니다.
58. 랜덤 스캔 방식의 화면표시 장치의 특징으로 틀린 것은?
- 그래픽스 명령어를 반복 실행하여 화면에 디스플레이 한다.
- 화상을 이루고 있는 선분을 따라 전자빔을 쏘아 그린다.
- 프레임 버퍼의 크기가 클수록 고화질의 디스플레이가 가능하다.
- 앨리어싱이 발생하지 않으므로 안티앨리어싱 처리가 불필요하다.
(정답률: 41%)- "앨리어싱이 발생하지 않으므로 안티앨리어싱 처리가 불필요하다."가 틀린 것입니다.
프레임 버퍼의 크기가 클수록 고화질의 디스플레이가 가능한 이유는, 프레임 버퍼는 화면에 표시될 이미지를 저장하는 메모리 공간이기 때문입니다. 따라서 프레임 버퍼의 크기가 클수록 더 많은 이미지 정보를 저장할 수 있어서 고화질의 디스플레이가 가능해집니다.
59. 다음 중 홈페이지 제작 및 관리 순서를 옳게 나열한 것은?

- ㄷ→ㄹ→ㄴ→ㅁ→ㅂ→ㄱ
- ㄷ→ㄹ→ㅁ→ㄴ→ㄱ→ㅂ
- ㅂ→ㄷ→ㄱ→ㄴ→ㅁ→ㄹ
- ㅂ→ㄷ→ㄹ→ㄱ→ㄴ→ㅁ
(정답률: 81%)- 정답은 "ㅂ→ㄷ→ㄱ→ㄴ→ㅁ→ㄹ" 입니다.
- 먼저 홈페이지 제작을 시작하기 전에 기획서를 작성해야 합니다. 이를 통해 제작할 홈페이지의 목적과 구성 등을 정할 수 있습니다. (ㄱ)
- 기획서를 바탕으로 디자인을 결정하고, 디자인에 맞게 콘텐츠를 제작합니다. (ㄴ)
- 콘텐츠 제작이 완료되면, 이를 바탕으로 실제로 홈페이지를 제작합니다. (ㄷ)
- 제작된 홈페이지를 서버에 업로드하고, 도메인을 등록하여 접근 가능하게 합니다. (ㅁ)
- 홈페이지가 공개된 이후에는 주기적으로 유지보수를 진행하며, 필요에 따라 새로운 콘텐츠를 추가하거나 수정합니다. (ㄹ)
- 마지막으로, 홈페이지의 방문자들을 분석하고, 이를 바탕으로 홈페이지를 개선하는 작업을 진행합니다. (ㅂ)
60. 컴퓨터 그래픽스에 대한 포괄적인 의미로 가장 옳은 것은?
- 컴퓨터를 이용하여 데이터를 압축하는 기술
- 컴퓨터를 이용하여 데이터 신호를 전달하는 기술
- 컴퓨터를 이용한 정보처리 및 분산하는 기술
- 컴퓨터에 사용되는 모든 이미지와 영상을 다루는 기술
(정답률: 83%)- 컴퓨터 그래픽스는 컴퓨터에 사용되는 모든 이미지와 영상을 다루는 기술입니다. 이는 컴퓨터를 이용하여 이미지와 영상을 생성, 수정, 저장, 전송하는 등의 작업을 포함합니다. 따라서 컴퓨터 그래픽스는 컴퓨터를 이용한 정보처리 기술 중 하나입니다.





