1과목: 디자인 일반
1. 건강 이미지의 웹사이트를 구성하려고 한다. 가장 적합한 컬러는?
- 빨강색
- 노랑색
- 검정색
- 녹색
2. 입체파(Cubism)의 대표적인 화가는?
- 피카소
- 쿠르베
- 찰스 자보
- 도미에
3. 디자인 원리 중 율동의 요소에 해당하지 않는 것은?
- 반복
- 비례
- 강조
- 변칙
4. 디자인의 조건 중 합목적성에 대한 예시로 가장 올바른 것은?
- 화려한 집이 살기에 편리하다.
- 주로 장식이 많은 의자가 앉기에 편리하다.
- 의자를 디자인할 때는 앉을 사람의 몸의 치수, 체중을 고려해야 한다.
- 아름다운 구두가 신기에 편하다.
5. 관용색명의 특징으로 볼 수 없는 것은?
- 시대나 유행에 따라서 다소 변하기도 하므로 정확한 색의 전 달이 어렵다.
- 무수히 많은 색 이름과 그 어원을 가지고 있어서 한꺼번에 습득하기가 어렵다.
- 어느 특정한 색을 여러 가지 언어로 표현하고 있기 때문에 복잡하고 혼동하기 쉽다.
- 몇 가지의 기본적인 색 이름에 수식어, 색상의 형용사를 덧붙여서 부른다.
6. 색체 지각의 3요소가 아닌 것은?
- 색채
- 빛(광원)
- 물체
- 시각(눈)
7. 사회변화에 따른 디자인의 변화에 대한 설명으로 옳은 것은?
- 농경 사회 : 의식주, 생존개념, 생활 수공예
- 산업 사회 : 공업의 발달, 빛의 개념, 디자인 성장
- 후기 산업사회 : 기술의 첨단화, 즐기는 개념
- 정보화 사회 : 대량생산, 성장개념, 디자인 태동
8. 서로 반대되는 색끼리 배색되었을 때 각자의 색은 원래의 색보다 뚜렷해지고 채도가 높아 보이는 현상은?
- 명도 대비
- 보색 대비
- 면적 대비
- 동시 대비
9. 다음 그림 (가)는 수평의 요소, 그림 (나)는 수직의 요소가 느껴진다. 이러한 느낌은 심리지각 중 어떤 것에 해당되는가?
- 접근성
- 유사성
- 폐쇄성
- 단순화
10. 일반적인 웹(Web) 안전색상은 몇 가지인가?
- 216
- 256
- 2160
- 2560
11. 기계적 질감에 해당되지 않는 것은?
- 사진의 망점
- 인쇄상의 스크린 톤
- 나뭇잎
- 텔레비전 주사선
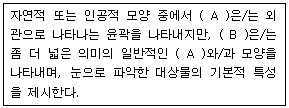
12. 다음 ( )안에 들어갈 알맞은 용어는?
- A:점, B:형
- A:선, B:형태
- A:형, B:면
- A:형, B:형태
13. 저드(D.B.judd)의 “색채 조화론” 에 해당하지 않는 것은?
- 질서의 원리
- 모호성의 원리
- 친근성의 원리
- 유사성의 원리
14. 디자인 원리 중 서로 다른 부분의 조합에 의해 생기는 것으로 시각적 힘의 강약에 의한 형의 감정효과를 주는 것은?
- 대비
- 변칙
- 통일
- 반복
15. 다음이 설명하고 있는 원근법은?
- 직선원근법
- 대기원근법
- 과장원근법
- 다각원근법
16. 패턴 디자인은 디자인 원리 중 무엇을 이용한 것인가?
- 반복
- 동세
- 강조
- 이동
17. 다음은 민들레꽃의 홀씨에 대한 그림이다. 이 그림에 해당하는 디자인 원리는?
- 율동
- 착시
- 조화
- 균형
18. 기계화와 대량생산에 의한 생활용품의 품질저하에 반대하여 윌리엄 모리스를 중심으로 영국에서 일어난 수공예 부흥 운동은?
- 구성주의(CONSTRUCTIVISM)
- 미래주의(FUTURISM)
- 데 스틸(DE STILL)
- 미술공예운동(ART AND CRAFTS MOVEMENT)
19. 환경 디자인에 속하지 않는 것은?
- 인테리어 디자인
- 무대 디자인
- 가구 디자인
- 조경 디자인
20. CIP(Corporate Identity Program)의 베이직 시스템에 속하는 것은?
- 심벌마크, 로고타입, 전용서체
- 로고타입, 전용색상, 서식류
- 서식류, 제품포장, 캐릭터
- 유니폼, 간판(표지), 시그니처
2과목: 인터넷 일반
21. 자바 스크립트에서 내장 객체에 대한 설명으로 틀린 것은?
- 내장 객체는 문자열 처리, 수학 처리 등을 할 수 있는 객체들로 이루어져 있다.
- Screen 내장 객체는 브라우저의 화면 정보 관련 속성을 제공한다.
- Math 내장 객체는 수학 관련 속성과 메서드를 제공한다.
- Number 내장 객체는 함수를 정의하고, 작업을 간단하게 처리할 수 있는 기능을 제공한다.
22. 전자우편(e-mail)을 전송할 때 사용되는 프로토콜은?
- FTP
- SMTP
- Telnet
- Usenet
23. 스타일시트와 <BODY>태그 속성과의 연결이 잘못된 것은?
- A:link{color:#ff0000;} -<body link="#ff0000">
- A:active{color:#ff0000;} -<body alink="#ff0000">
- A:hover{color:#ff0000;} -<body hink="#ff0000">
- A:visited{color:#ff0000;} -<body vink="#ff0000">
24. TCP/IP에 대한 설명으로 잘못된 것은?
- 인터넷의 기본적인 통신 규약이다.
- Linux나 UNIX 운영체제가 탑재된 워크스테이션이나 미니컴퓨터를 주축으로 운영되고 있다.
- TCP가 IP보다 상위층에 존재한다.
- 인트라넷이나 엑스트라넷과 같은 사설망에서도 사용된다.
25. 다음 인터넷 역사 중 가장 나중에 일어난 것은?
- 웹 브라우저인 넷스케이프가 등장하였다.
- Gopher, WAIS 서비스를 시작하였다.
- TCP/IP 프로토콜 표준으로 채택되었다.
- USENET 서비스가 시작되었다.
26. anonymous FTP 서비스에 대한 설명으로 틀린 것은?
- FTP서버의 계정이 없어도 아무나 접근하여 파일전송을 지원받을 수 있는 서비스이다.
- 사용하는 계정명은 anonymous 이다.
- 파일의 송 · 수신이 가능하다.
- 공개 파일들은 일반적으로 “pub" 라는 디렉터리 내에 저장한다.
27. HTML의 테이블과 관련이 없는 태그는?
- <TR>
- <TH>
- <DT>
- <CAPTION>
28. 하나의 건물 내 또는 캠퍼스내의 소규모 네트워크 통신망을 의미하는 것은?
- VAN
- WAN
- LAN
- MAN
29. 자바스크립트에 대한 설명으로 옳지 않은 것은?
- 서버에서 컴파일한 결과를 HTML 문서에 삽입하며, HTML파일과 별도로 존재한다.
- 사용자가 컴퓨터와 대화하듯 메시지를 주고받을 수 있는 홈페이지 제작이 가능하다.
- HTML로는 표현이 불가능한 프로그램적인 활용이나 동적인 표현이 가능하다.
- 웹 브라우저에서 사용할 수 있는 스크립트 언어로 HTML 문서 내에 함께 기술될 수 있다.
30. OSI 7계층에 해당되지 않는 것은?
- 데이터 링크 계층
- 네트워크 계층
- 논리 계층
- 표현 계층
31. 일반적으로 검색 엔진에 inter* 라고 입력했을 때, 검색될 수 없는 정보는?
- internet
- international
- intercept
- intranet
32. 로그인시 아이디 저장과 같이 웹 서버가 사용자에 관한 정보를 사용자 컴퓨터에 저장하도록 허용하는 것은?
- Session
- Cookie
- MIME
- URL
33. 웹 페이지를 디자인할 때 고려해야 할 사항이 아닌 것은?
- 사용자 개개인의 선호도나 사용수준에 맞춰 누구라도 쉽게 사용할 수 있도록 디자인한다.
- 사용자의 경험이나 학력, 언어능력 또는 집중력 정도에 차이를 두어 사용자 개개인 별로 난이도에 맞게 디자인한다.
- 사용자가 우연한 또는 의도하지 않은 선택의 결과로 어려움에 빠지는 경우를 최소화하도록 디자인한다.
- 사용자에게 필요한 정보를 효과적으로 전달하도록 디자인한다.
34. 다음이 설명하고 있는 것은?
- SGML
- VML
- DHTML
- WML
35. 자바스크립트 언어의 기본적인 특성으로 틀린 것은?
- 대 · 소문자를 구분한다.
- 변수 이름에 공백 문자를 사용할 수 있다.
- 하나의 명령문이 끝나면, 세미콜론(;)을 기술한다.
- 변수 이름은 반드시 영문자 또는 밑줄(_)로 시작해야 한다.
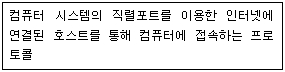
36. 다음이 설명하고 있는 인터넷 서비스는?
- Telnet
- FTP
- Usenet
- IRC
37. 다음이 설명하고 있는 통신 프로토콜은?
- TCP
- IP
- SMTP
- SLIP/PPP
38. 웹브라우저의 기능 중 등록된 URL목록을 변경하거나 추가하는 기능은?
- 편집 기능
- 책갈피 기능
- 파일 기능
- 페이지 보기 기능
39. 다음 중 웹 브라우저의 종류가 아닌 것은?
- 넷스케이프
- 익스플로러
- 모자이크
- 드림위버
40. 문서 간 이동이나 한 문서 내에서의 이동을 위해 사용되는 링크를 의미하며, 특정한 단어나 그림을 선택하면 이들과 연결된 다른 문서나 혹은 다른 미디어로 이동하는 역할을 하는 것은?
- HTTP Text Transfer Protocol
- Hyper Text Markup Language
- Hyperlink
- Browser
3과목: 웹그래픽스 디자인
41. 웹 사이트를 제작하기 위해 타사의 웹 사이트를 분석하는 이유로 가장 부적합한 것은?
- 해당 분야의 인터넷 시장을 파악한다.
- 경쟁 사이트들을 분석하여 자신의 사이트 경쟁력을 제고 한다.
- 인터넷 시장의 흐름을 이해한다.
- 웹 사이트에 사용할 이미지를 얻는다.
42. 하나의 이미지에 여러 개의 링크를 지정할 수 있게 만드는 것은?
- 자바 스크립트(Java Script)
- 프레임(Frame)
- 이미지 맵(Image map)
- 사이트 맵(Site map)
43. 프랑스 수학자 멘델브로프(B.B Mandelbrot)가 발표한 Fractal 이론을 바탕으로 산의 표면, 복잡한 해안선, 구름 등 자연계의 복잡한 사물을 사실적으로 시뮬레이션한 시기는?
- 1950년대
- 1960년대
- 1970년대
- 1980년대
44. 기업의 로고나 문자가 있는 일러스트레이션 같이 선명한 단색 이미지를 포함하고, 동일 색상이 수평으로 나열되어 있을 경우에 높은 압축률을 보이는 파일포맷은?
- PNG-8
- JPEG
- GIF
- PSD
45. 컴퓨터 모니터상에 디지털 이미지가 표현될 때, 그래픽 이미지 표시의 기본 단위는?
- 칼럼(Column)
- 섹터(Sector)
- 워드(Word)
- 픽셀(Pixel)
46. NTSC 방식의 애니메이션에서 1초당 필요한 최소 프레임 개수로 옳은 것은?
- 10
- 20
- 30
- 40
47. PNG(Portable Network Graphics) 파일포맷에 대한 설명으로 옳은 것은?
- 256가지의 색상만을 사용한 압축된 포맷형식이다.
- 일반적으로 JPG 파일보다 파일용량이 적다.
- GIF처럼 이미지 일부를 투명하게 하며 고해상도를 지원한다.
- MS사의 익스플로러에서만 지원 가능하다.
48. 웹디자인 프로세스에 대한 설명으로 잘못된 것은?
- 디자인 스타일링이란 컨셉(concept)에 맞추어 아이디어를 수집, 발전, 결정하는 것을 말한다.
- 디자인 발의란 어떤 사이트를 어떻게 만들 것인가에 대한 의견제시 과정이다.
- 디자인 개발단계에서는 인력을 적재적소에 분배한다.
- 디자인 조사 및 분석 단계에서는 컬러시스템, 그리드시스템, 레이아웃 등을 계획한다.
49. 디더링(Dithering)에 대한 설명으로 옳은 것은?
- 제한된 컬러를 사용하여 본래의 높은 비트로 된 컬러의 효과를 최대한으로 내는 처리기법
- 사용자 팔레트를 사용하여 화면에 나타나는 모든 컬러의 종류를 바꾸는 기법
- 2가지 서로 다른 영상이나 3차원 모델 사이를 자연스럽게 결합시키는 처리 기법
- 기존의 비디오나 필름, 혹은 애니메이션 필름 위에 그림을 그리는 처리 기법
50. 컴퓨터그래픽스 시스템에 사용되는 입력 장치로 적합하지 않은 것은?
- 마우스
- 플로터
- 스캐너
- 터치스크린
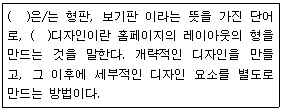
51. 다음 ( )안에 공통으로 들어갈 알맞은 용어는?
- 텍스트(text)
- 템플릿(Template)
- 컬러(Color)
- 인터페이스(Interface)
52. 전체 페이지에 적용되는 시각적 계층구조와 효율적인 내비게이션을 위해 버튼 및 아이콘 시스템에 대한 설계를 하는 것은 ?
- 인터페이스 디자인
- 정보디자인
- 콘텐츠 기획
- 구조설계
53. 비트맵과 벡터방식의 이미지를 동시에 저장할 수 있는 파일 포맷이 아닌 것은 ?
- PSD
- EPS
- TIFF
54. 컴퓨터 그래픽스의 개념에 대한 설명으로 틀린 것은 ?
- 넓은 의미로 컴퓨터를 이용한 모든 이미지와 영상을 말한다.
- 컴퓨터에서 도구나 아이디어를 얻는 기술을 말한다.
- 아이디어의 표현 도구로써 최대한 활용된다.
- 사용자가 그래픽 프로그램을 이용하여 작업을 한다.
55. 직사각형 화면의 화소 또는 픽셀들을 0과 1로 표현한 것은?
- 벡터
- 주사선
- 비트맵
- 객체
56. 웹디자인 기획 시 고려해야할 사항과 가장 거리가 먼 것은?
- 사이트의 목적과 필요성을 충분히 인식하였는가?
- 유사, 경쟁 사이트의 디자인 분석은 완료했는가?
- 일련의 과정들에 대한 문서들의 보관 및 데이터 백업은 완료하였는가?
- 통일성 확보를 위한 컬러, 톤, 폰트, 레이아웃의 원칙들은 수립되었는가?
57. 정보의 양이 많고 정보의 우선순위에 따라 사이트를 제작할 때 유용한 웹 사이트 탐색구조는?
- 링구조
- 망형구조
- 계층구조
- 선형구조
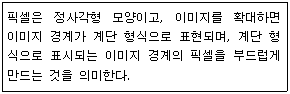
58. 다음은 무엇에 관한 설명인가 ?
- 앨리어싱(Aliasing)
- 안티-앨리어싱(Anti-Aliasing)
- 패더(Feather)
- 스타일(Style)
59. 두 개의 서로 다른 이미지나 3차원 모델 사이의 변화하는 과정을 서서히 나타내는 것은?
- 모핑
- 로토스코핑
- 미립자 시스템
- 중첩 액션
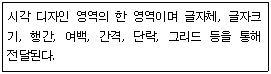
60. 다음 설명은 무엇에 대한 활용인가?
- 내비게이션 디자인(Navigation Design)
- 웹 타이포그래피 디자인(Web Typographic Design)
- 웹 컬러 디자인(Web Color Design)
- 웹 인터페이스 디자인(Web Interface Design)





