1과목: 디자인 일반
1. 디자인의 합목적성에 대한 설명으로 옳은 것은
- 정해진 바탕으로 최상의 디자인을 창출하는 것을 말한다.
- 디자인을 할 때 목적에 맞는 수단을 사용하였는지를 말한다.
- 보다 실용적이고 심미적으로 개선, 발전시키는 것을 말한다.
- 개성적인 미의식을 창출해내는 것을 말한다.
2. 식욕을 자극하는 색상으로 옳은 것은?
- 빨강
- 청록
- 보라
- 검정
3. 동시대비에 해당하지 않는 것은?
- 명도대비
- 색상대비
- 보색대비
- 유사대비
4. 다음 중 색의 3속성이 아닌 것은?
- 색상
- 명도
- 채도
- 대비
5. 다음 중 주위색의 영향으로 오히려 인접색에 가깝게 느껴지는 현상을 의미하는 것은?
- 동화 현상
- 명시현상
- 색의 수축성
- 중량현상
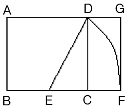
6. 다음 중 무엇을 구하는 도형인가?
- 심메트리
- 황금분할
- 루트구형
- 아심메트리
7. 유채색의 기본 색명은 먼셀 10색상에 따라 10개의 색명으로 정의하였다. 다음 중 색명과 기호의 연결이 다른 것은?
- 주황 - YR
- 청록 - BG
- 남색 - BR
- 초록 - G
8. 디자인 원리 중 율동의 요소와 거리가 먼 것은?
- 대칭
- 점증
- 반복
- 변칙
9. 색광혼합의 결과가 잘못된 것은?
- Red + Green = Yellow
- Green + Blue = Cyan
- Red + Green + blue = Black
- Red + Blue = Magenta
10. 통일성을 주는 방법과 거리가 먼 것은?
- 각 요소들을 근접시킨다.
- 각 요소들을 반복시킨다.
- 각 요소들을 연속시킨다.
- 각 요소들을 분리시킨다.
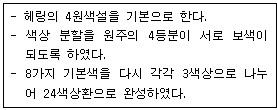
11. 다음이 설명하고 있는 표색계는?
- CIE 표색계
- NCS 표색계
- 오스트발트 표색계
- DIN 표색계
12. 먼셀표색계에 대한 설명으로 틀린 것은?
- 색상은 H(hue)라고 한다.
- 명도는 V(value)라고 한다.
- 채도는 C(chroma)라고 한다.
- 표기는 HVC로 한다.
13. 태양광선이 투사되는 위치에 프리즘을 놓아 굴절된 광선을 스크린에 투사하여 나타난 여러 가지 색의 띠를 무엇이라 하는가?
- 전자파
- 감마선
- 스펙트럼
- 자외선
14. 미술 공예 운동의 창시자는?
- 윌리엄 모리스
- 헨리 포드
- 반 데 벨데
- 무테지우스
15. 색채조화의 공통원리에 관한 설명을 틀린 것은?
- 질서의 원리 - 색채의 조화는 의식할 수 있으며 효과적인 반응을 일으키는 질서 있는 계획에 따라 선택된 색채들에서 생긴다.
- 비모호성의 원리 - 색채조화는 두 색 이상의 배색에 있어서 모호함이 없는 명료한 배색에서만 얻어진다.
- 동류의 원리 - 가장 가까운 색채끼리의 배색은 보는 사람에게 친근감을 주며 조화를 느끼게 한다.
- 대비의 원리 - 배색된 색채들이 서로 공통되는 상태와 속성을 가질 때 그 색채는 조화된다.
16. 형과 형태에 대한 설명으로 틀린 것은?
- 형은 단순히 우리 눈에 비쳐지는 모양이다.
- 형태는 일정한 크기, 색채, 질감을 가진 모양이다.
- 형은 현실적인 형과 이념적 형이 있다.
- 형은 3차원적인 표현이고, 형태는 2차원적인 표현이다.
17. 디자인의 원리 중 비례에 대한 설명이 잘못된 것은?
- 균형의 가장 정형적인 구성 형식이다.
- 부분과 부분, 부분과 전체에 균형이 잡혀있음을 말한다.
- 조형을 구성하는 모든 단위의 크기를 결정한다.
- 객관적 질서와 과학적 근거를 명확하게 드러내는 구성 형식이다.
18. 균형을 잡기 위한 디자인 기본요소가 아닌 것은?
- 명암
- 반복
- 크기
- 질감
19. 다음 중 주목성에 대한 설명으로 잘못된 것은?
- 명시성이 높은 색은 어느 정도 주목성이 높다.
- 따뜻한 난색은 차가운 한색보다 주목성이 높다.
- 초록색이 빨강보다 주목성이 더 높다.
- 주목성은 색의 3속성과 관계가 있다.
20. 다음 중 프로덕트 디자인 분야가 아닌 것은?
- 영상 디자인
- 완구 디자인
- 가전 디자인
- 주방용품 디자인
2과목: 인터넷 일반
21. 정보 검색 연산자의 설명으로 옳은 것은?
- OR : 연산자 좌우 검색어 중 하나라도 들어 있는 자료를 찾는다.
- 구절검색 : 연산자 앞 쪽의 검색어는 포함하고, 뒤 쪽 검색어는 포함하지 않은 자료를 찾는다.
- AND : 두 개 이상의 단어가 순서대로 연속해서 나오는 것을 찾는다.
- NOT : 연산자 좌우의 검색어를 모두 만족시키는 자료를 찾는다.
22. 인터넷 익스플로러 6.0의 [인터넷 옵션]에서 설정할 수 없는 것은?
- 보안
- 열어본 페이지 목록지우기.
- 언어 및 글꼴 선택
- 페이지 설정
23. 자바스크립트에서 일정한 시간마다 브라우저 상태를 파악하거나 동작을 수행하는데 사용되는 함수는?
- window.setInterval()
- window.setTimer()
- window.timer()
- window.setTime()
24. 자바스크립트 브라우저 내장 객체가 아닌 것은?
- Location 객체
- Image 객체
- History 객체
- Vision 객체
25. <BODY> 태그에서 사용할 수 있는 속성과 그 의미의 연결이 올바르지 않은 것은?
- BGCOLOR - 배경색을 지정한다.
- BG - 배경으로 사용될 이미지 파일을 지정한다.
- TEXT - 일반 글자색을 지정한다.
- LINK - 링크로 설정한 글자색을 지정한다.
26. 웹브라우저의 종류가 아닌 것은?
- Mosaic
- Opera
- Leno
- Internet Explorer
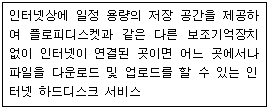
27. 다음이 설명하고 있는 것은?
- 웹 하드
- 슈퍼디스크
- USB 메모리
- ZIP 드라이브
28. 네트워크에 연결된 시스템의 논리주소를 물리주소로 변환 시켜 주는 프로토콜은?
- TCP
- IP
- FTP
- ARP
29. 자바스크립트의 변수에 대한 설명으로 옳지 않은 것은?
- 변수를 선언하지 않고 사용하는 경우에는 전역변수가 된다.
- 지역변수는 반드시 함수 내에서만 선언 되어야 한다.
- 지역변수 선언은 Dim 키워드를 사용하여 선언 한다.
- 지역변수는 선언된 중괄호{ } 안에서만 사용할 수 있다.
30. IPv4 주소에서 각 클래스별 첫 8bit의 값이 옳은 것은?
- A: 0000 0000~0111 1110 B: 1000 0001~1011 1111
- A: 0000 0000~0111 1111 B: 1000 0000~1011 1111
- A: 0000 0001~0111 1110 B: 1000 0000~1011 1111
- A: 0000 0001~0111 1111 B: 1000 0001~1011 1111
31. 별도의 계정 없이도 누구나 접근하여 파일 전송을 지원 받을 수 있는 인터넷 서비스는?
- Anonymous FTP
- GOPHER
- ARCHIE
- WHOIS
32. 인터넷 방화벽에 대한 설명으로 올바른 것은
- 컴퓨터 프로그램에 잠입하여 컴퓨터로 하여금 본래 목적 이외의 처리를 하도록 하는 프로그램이다.
- 접근을 허가받지 않은 정보 시스템에 불법 침투하거나 허가되지 않은 권한을 불법으로 갖는 경우를 말한다.
- 사용자에게 모든 소프트웨어를 합법적으로 사용할 수 있는 권한을 부여하는 것을 말한다.
- 내부 네트워크에 대한 접근을 제어하고, 집중화된 보안성을 향상시킬 수 있다.
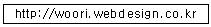
33. 다음 URL에 대한 설명으로 틀린 것은?
- woori - 컴퓨터 이름
- webdesign - 회사명
- co - 포트
- kr - 국가명
34. 다음 중 검색 엔진의 형태가 아닌 것은?
- 메타 검색엔진
- 토탈 검색엔진
- 디렉터리형 검색엔진
- 로봇 에이전트형 검색엔진
35. 전자우편에 대한 설명으로 틀린 것은?
- 컴퓨터 통신망을 통하여 다른 사람에게 서신을 교환하는 것을 의미한다.
- 컴퓨터 작성된 서신은 매우 빠르게 여러 사람에게 동시에 전송할 수 있다.
- 작성된 서신과 함께 각종 디지털 정보를 함께 보낼 수 있다.
- 메일을 보낼 때 사용하는 일반적인 프로토콜은 FTP이고, 받을 때 사용되는 프로토콜은 POP1을 가장 많이 사용 한다.
36. 다음 중 HTML 태그에 대한 설명으로 틀린 것은?
- <HTML> : 도움말의 시작
- <TITLE> : 문서의 제목 시작
- <BODY> : 문서의 본문 시작
- <HEAD> : 머리말 시작
37. 통신망의 종류와 그에 대한 설명으로 틀린 것은?
- LAN - 근거리 통신망
- WAN - 거대 도시지역의 통신망
- VAN - 부가가치 통신망
- ISDN - 종합 정보 통신망
38. 도메인 네임으로 사용할 수 없는 것은?
- saving4u-.com
- 1588-6624.co.kr
- flower-order.org
- 6288delivery.net
39. 웹 페이지 제작에 관한 설명으로 옳지 않은 것은?
- 텍스트를 읽을 때 그래픽이 방해되지 않아야 한다.
- 웹 페이지에서 가장 중요한 것은 코딩이다.
- 한 페이지에 너무 많은 것을 보여주기 위한 욕심은 버려야 한다.
- 웹디자인의 일관성을 유지해야 한다.
40. HTML 태그 중에서 단락 구분을 정의하는 태그는?
- <LINK>
- <P>
- <HR>
- <FONT>
3과목: 웹그래픽스 디자인
41. TIFF, PDF, GIF 및 포스트스크립트 언어 파일 포맷에서 지원하는 무손실 압축 알고리즘은?
- LZW(Lempel-Ziv-Welch)
- RLE(Run Length Encoding)
- FRM(Filmstrip)
- JPEG(Joint Photographic Experts Group)
42. 수학적 연산에 의해 그래픽 데이터를 표현하는 방식은?
- 벡터 방식
- 비트맵 방식
- 래스터 방식
- 포스트스크립트
43. 다음 설명과 같은 모델링 기법은?
- 프랙탈(Fractal)
- 파티컬(Particle)
- 파라메트릭(Parametric)
- 와이어 프레임(Wire Frame)
44. 웹용 이미지로 주로 사용되는 파일포맷은?
- GIF, JPG
- PNG, PDF
- DXF, AI
- TIFF, EPS
45. 화면 해상도에 대한 설명으로 적절한 것은?
- 픽셀의 수를 의미한다.
- 화면해상도는 모니터 화면의 크기에 의해 결정된다.
- 화면해상도가 높을수록 적은 양의 메모리가 필요하다.
- 화면해상도가 낮으면 똑같은 이미지라도 작게 보인다.
46. 플래시에서 맨 앞과 맨 끝 키 프레임에만 변화를 주면 중간 과정을 만들어 주는 것을 무엇이라고 하는가?
- 프레임
- 트위닝
- 어니언스킨
- 플레이헤드
47. 컴퓨터 그래픽스의 발달과정 중 세대별 발전단계가 바르게 연결된 것은?
- 제 1세대 - 진공관, 리플레시형 CRT
- 제 2세대 - 집적회로, 벡터 스캔 CRT
- 제 3세대 - 고밀도 집적회로, XY 플로터
- 제 4세대 - 고밀도 집적회로, 래스터 스캔 CRT
48. 애플사에서 개발한 미디어 재생기로 동영상 파일을 지원 하는 것은?
- Windows Media Player
- Real Player
- Shock Wave
- Quick Time Player
49. 웹 디자인 프로세스 도입의 장점이 아닌 것은?
- 인력분배를 효율적으로 해준다.
- 피드백 및 실행착오를 최소화한다.
- 각 팀 간의 의사소통을 원활히 해준다.
- 전체 디자인 기간이 길어진다.
50. 다음 웹 디자인 프로세스를 순서대로 바르게 나열한 것은?
- ①②③④⑤⑥⑦
- ①②⑤⑥③④⑦
- ①②⑥⑦③④⑤
- ①③④②⑤⑥⑦
51. 그래픽 편집 프로그램에 대한 설명으로 옳지 않은 것은?
- 컴퓨터상에 그림이나 문자, 도형 등을 편집할 수 있는 프로그램이다.
- 도안, 작업, 페인팅, 리터칭을 가하여 합성을 하는 프로그램이 해당된다.
- 대표적인 프로그램으로는 포토샵, 페인터, 일러스트레이터, 코렐드로우가 있다.
- 건축, 인테리어의 3D 이미지와 방송용 영상만을 제작하는 프로그램이다.
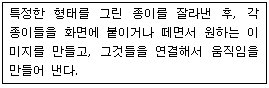
52. 다음이 설명하고 있는 애니메이션의 종류는?
- 컷 아웃 애니메이션
- 스톱모션 애니메이션
- 투광 애니메이션
- 고우모션 애니메이션
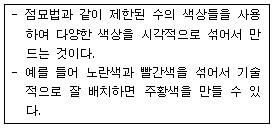
53. 다음이 설명하고 있는 것은?
- 해상도
- 픽셀
- 패턴
- 디더링
54. CMYK 모드로 저장된 JPEG 파일을 인터넷 익스플로러 6.0으로 실행하였을 때 나타나는 결과로 옳은 것은?
- 이미지의 명도가 낮게 나타난다.
- 색상이 반대색으로 나타난다.
- 원래 크기보다 크게 보인다.
- 이미지를 표시하지 못한다.
55. 스코어, 캐스트, 페인트, 링고로 구성되어 있는 애니메이션 저작도구는?
- Premiere
- Paint shop
- Director
- 3D Studio MAX
56. 자바스크립트의 변수명에 대한 설명으로 틀린 것은?
- 변수의 첫 글자는 반드시 영문자나 밑줄로 시작해야 한다.
- 대소문자를 구분한다.
- 특수문자를 변수명에 사용할 수 없다.
- 예약어는 변수명으로 사용할 수 있다.
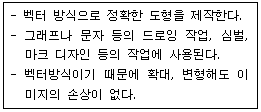
57. 다음과 같은 특징을 가지고 있는 그래픽 툴은?
- Paint shop
- Illustrator
- CAM
- Maya
58. 웹 그래픽 제작에서 백그라운드 이미지 삽입에 관한 설명으로 가장 적합하지 않은 것은?
- 줄무늬를 배경이미지로 제작
- 도형을 이용한 패턴 제작
- 부드러운 그라데이션 제작
- 동영상을 배경 이미지로 제작
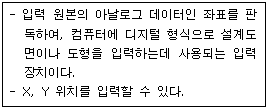
59. 다음이 설명하고 있는 컴퓨터그래픽스시스템 입력 장치는?
- 디지타이저
- 마우스
- 키보드
- 조이스틱
60. 컴퓨터 그래픽의 장점이라고 볼 수 없는 것은?
- 화면과 출력물에 동일한 컬러를 항상 얻을 수 있다.
- 아주 미세한 부분까지 표현이 가능하다.
- 작업 데이터의 이동 및 보관이 간편하다.
- 색상, 재질의 수정이 자유로워 비용이 절감된다.





