1과목: 인터넷 일반
1. TELNET에 대한 설명으로 바른 것은?
- 인터넷을 이용한 파일전송에 사용된다.
- 원격지에 있는 서버에 접속하기 위하여 사용한다.
- 인터넷 사용자끼리 전자우편을 주고받을 때 사용하는 프로토콜이다.
- 원격 컴퓨터의 사용자 정보를 알아보기 위해 사용되는 서비스이다.
(정답률: 알수없음)
2. 다음 중 전송 메시지를 송신자와 적법한 수신자를 제외한 제3자가 볼 수 없도록 하는 보안 기능은?
- 인증(Authentication)
- 무결성(Integrity)
- 비밀성(Confidentiality)
- 부인방지(Nonrepudiation)
(정답률: 알수없음)
3. <BODY> 태그의 속성과 그에 대한 설명으로 잘못된 것은?
- Background : 배경색
- Text : 글자 색
- Link : 하이퍼링크 색
- Vlink : 방문한 사이트의 링크 색
(정답률: 알수없음)
4. HTML 태그에 대한 설명으로 올바른 것은?
- <HTML>태그는 HTML 문서의 필수 태그로 반드시 포함해야 한다.
- <H6> 태그가 <H1> 태그보다 커다란 글자를 출력한다.
- <S> 태그는 윗첨자를 나타낸다.
- <OL>은 순서가 매겨진 목차를 만들어준다.
(정답률: 알수없음)
5. 다음 중 네티켓에 대한 설명 가운데 가장 거리가 먼 것은?
- 대화방에 처음 들어갈 경우 상대가 보이지 않으므로 진행된 대화나 분위기 등을 파악할 필요가 없다.
- 인터넷을 이용할 때 가능한 한 상대방을 존중해야 한다.
- 인터넷을 이용할 때 다른 사람의 ID와 암호는 사용하지 않는다.
- 인용된 정보를 인터넷에 게시할 때는 출처를 밝힌다.
(정답률: 알수없음)
6. AND, OR, NOT과 같은 논리 연산자를 사용하여 키워드들에 대한 포함/불포함 관계를 지정하여 문서를 검색하는 기법을 무엇이라고 하는가?
- 개념 검색
- 불린 검색
- 제한 검색
- 퍼지 검색
(정답률: 알수없음)
7. IPv4에 관한 설명 중 잘못된 것은?
- IPv4는 전체 4개의 필드를 사용한다.
- 각각의 필드는 8비트씩 할당되며 0에서 255까지의 숫자를 나타낸다.
- IPv4가 IPv6보다 많은 인터넷 주소를 할당할 수 있다.
- IPv4의 주소길이는 32비트이다.
(정답률: 알수없음)
8. 다음 중 HTML에서 사용하는 스크립트 언어의 특징과 가장 거리가 먼 것은?
- 스크립트언어는 컴퓨터에 대한 명령은 실행하지만 컴파일과정을 필요로 하지는 않는다.
- 스크립트언어는 클라이언트측 스크립트언어와 서버측 스크립트언어로 나뉘며 양측 모두 파일을 읽고 쓰기도 한다.
- ASP, PHP, 자바스크립트 등은 스크립트언어이다.
- 스크립트언어는 HTML과 결합하여 사용하며, HTML만으로 작성된 페이지보다는 동적인 성질을 지원한다.
(정답률: 알수없음)
9. 다음 중 월드 와이드 웹(WWW)의 특징으로 가장 거리가 먼 것은?
- 사용자에게 제공되는 서비스는 불규칙적으로 단방향으로 정보를 처리한다.
- 하이퍼텍스트를 기반으로 하는 정보시스템으로 문자정보와 하이퍼미디어 형식의 정보, 음성, 그림, 영상 등을 포함하여 서비스를 제공한다.
- 현재 윈도 운영체제와 유사한 GUI(Graphic User Interface)환경을 지원하므로 초보자도 쉽게 접할 수 있다.
- 제공되는 정보는 여러 대의 시스템에 분산되어 제공되며 웹 이외의 ftp나 gopher 등과 같은 다른 형태의 인터넷 서비스를 제공 받을 수 있다.
(정답률: 알수없음)
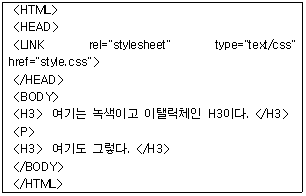
10. 아래는 스타일 시트(CSS) 표현 방식의 하나이다. 내용이 뜻하는 Style로 옳은 것은?
- Inline Style
- Embedded Style
- Linked Style
- Heading Style
(정답률: 알수없음)





