1과목: 디자인 일반
1. 다음 내용과 관계있는 디자인은?
- 제품디자인
- 그린 디자인
- 웹 디자인
- 금속 디자인
2. 시각적으로 안정감을 느끼게 하는 디자인의 원리는?
- 균형
- 불규칙
- 변화
- 비대칭
- 안정감을 느끼게 하는 디자인의 원리는 균형입니다. 균형은 디자인 요소들이 서로 상호작용하며 조화롭게 배치되어 있어 시각적으로 안정감을 느끼게 합니다. 따라서 균형이 없는 불규칙하거나 비대칭한 디자인은 시각적으로 불안정하고 불편한 느낌을 줄 수 있습니다. 하지만 균형을 유지하면서도 적절한 변화를 더해주면 디자인에 활기와 동적인 느낌을 더할 수 있습니다.
3. 제품 디자인 과정 중 '완성 예상도'라고도 하며 실물처럼 충실하고 정확히 표현하여 그리는 것을 무엇이라하는가?
- 렌더링
- 드로잉
- 스케치
- 콤바인 페인팅
- 완성 예상도는 실물처럼 생생하고 정확하게 표현하기 위해 3D 모델링 소프트웨어를 사용하여 디자인을 렌더링하는 것이기 때문입니다. 따라서 정답은 "렌더링"입니다.
4. 공간을 구성하는 단위로서 이동한 선의 자취로 이루어지는 것은?
- 점
- 선
- 면
- 질감
- 선은 길이만을 가지고 있으며, 점은 크기가 없는 개념입니다. 반면에 면은 넓이를 가지고 있으며, 공간을 구성하는 가장 기본적인 단위 중 하나입니다. 이동한 선의 자취로 이루어진 것이라는 것은 선이 만들어낸 평면적인 형태를 의미하므로, 이는 면으로 해석할 수 있습니다. 따라서 정답은 "면"입니다.
5. 검은 종이 위에 노랑과 파랑을 나열하고 일정한 거리에서 보면 노랑이 파랑보다 가깝게 보인다. 이 때의 노랑색을 무엇이라 하는가?
- 후퇴색
- 팽창색
- 진출색
- 수축색
- 검은 종이 위에 노랑과 파랑을 나열하면 빛의 파장에 따라 노란색과 파란색이 형성됩니다. 이 때, 노란색은 파란색보다 더 짧은 파장을 가지므로 노란색이 더 가깝게 보입니다. 이러한 현상을 "진출색"이라고 합니다.
6. 서로 반대되는 색상을 배색하였을 때 나타나는 느낌은?
- 강한느낌
- 간결한 느낌
- 정적인 느낌
- 온화한 느낌
- 서로 반대되는 색상을 배색하면 대비가 생겨 시각적으로 눈에 띄게 되어 강한 느낌을 줍니다. 이는 색채심리학에서도 확인할 수 있는데, 대체적으로 빨강과 초록, 파랑과 주황, 노랑과 보라 등 서로 반대되는 색상을 배색하면 강한 대비를 이루어 눈에 띄게 되어 강한 느낌을 줍니다.
7. 디자인 분야 중 애니메이션, 멀티스크린, 컴퓨터그래픽스, 홀로그래피 등은 어디에 속하는가?
- 영상디자인
- 포장디자인
- 제품디자인
- 금속디자인
- 애니메이션, 멀티스크린, 컴퓨터그래픽스, 홀로그래피 등은 모두 영상을 기반으로 한 디자인 분야입니다. 따라서 이들은 "영상디자인"에 속합니다. 포장디자인은 제품을 포장하는 디자인, 제품디자인은 제품 자체의 디자인, 금속디자인은 금속을 사용한 디자인을 의미합니다.
8. 디자인 원리 중 율동의 요소에 포함되지 않는 것은?
- 강조
- 점증
- 반복
- 대칭
- 대칭은 디자인 원리 중 율동의 요소에 포함되지 않는다. 율동은 일정한 패턴이나 반복적인 움직임을 가지고 있는데, 대칭은 양쪽이 대칭되어 있는 것으로 패턴이나 움직임이 없기 때문이다. 따라서 대칭은 율동의 요소가 아니라고 할 수 있다.
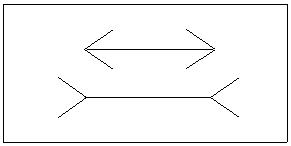
9. 다음 그림은 어떤 착시 현상인가?
- 거리의 착시
- 방향의 착시
- 길이의 착시
- 대비의 착시
- 이 그림은 길이의 착시입니다. 두 개의 수직선이 평행한 두 개의 대각선으로 보이기 때문입니다. 사람의 뇌는 직각이나 수직선을 선호하기 때문에, 이러한 착시 현상이 발생합니다.
10. 먼셀 표색계의 채도에 대한 설명으로 가장 옳은 것은?
- 채도는 색의 밝고 어두운 점도를 말하며 검정을 0으로 하고 흰색을 10으로 한다.
- 여러 유채색을 정원 모양으로 배열하여 표현한 것을 채도라 한다.
- 채도는 1에서 14단계로 표기하며 채도가 높을수록 선명하다.
- 5R4/12에서 5는 채도를 의미한다.
- 채도는 색의 선명도를 나타내는 요소이며, 먼셀 표색계에서는 1에서 14단계로 표기합니다. 이때 채도가 높을수록 색이 더 선명하고 진해지는 것을 의미합니다. 따라서 정답은 "채도는 1에서 14단계로 표기하며 채도가 높을수록 선명하다."입니다.
11. 부분과 부분 또는 부분과 전체 사이에 안정된 관련성을 지니며 서로 함께 속해있는 것처럼 보이는 디자인의 원리는?
- 비례
- 조화
- 균형
- 강조
- 디자인에서 조화는 부분과 부분 또는 부분과 전체 사이에 안정된 관련성을 지니며 서로 함께 속해있는 것처럼 보이는 원리입니다. 따라서 디자인에서 조화를 이루는 요소들은 서로 조화롭게 어우러져서 하나의 완성된 작품으로 완성됩니다.
12. 주위색의 영향으로 인접색에 가깝게 느껴지는 경우를 무엇이라 하는가?
- 등색 잔상
- 색의명시도
- 연변대비
- 동화현상
- 주위색이 인접색에 영향을 미치면서 인접색에 가깝게 느껴지는 현상을 동화현상이라고 합니다. 이는 색의 명도나 채도 등이 주변색과 유사해지면서 발생하는 현상으로, 인접한 색들이 서로 영향을 주고 받아 색의 인식이 변화하는 것입니다.
13. 서로 반대되는 색을 혼합하여 원래의 색보다 뚜렷해지고 채도가 높아 보이는 현상을 이용한 대비는?
- 보색 대비
- 한난 대비
- 동시 대비
- 색상 대비
- 보색 대비는 서로 반대되는 색을 혼합하여 대비를 만드는 방법입니다. 예를 들어, 빨간색과 초록색은 보색 관계에 있으며, 이 두 색을 혼합하면 노란색이 됩니다. 이렇게 보색을 혼합하면 원래의 색보다 뚜렷하고 채도가 높아 보이는 효과를 얻을 수 있습니다. 따라서 보색 대비는 색상 대비 중 하나입니다.
14. 가산 혼색에서 혼색의 결과로 맞는것은?
- 파랑 + 녹색 = 마젠타
- 파랑+빨강=시안
- 녹색+빨강=노랑
- 파랑+녹색+빨강=검정
- 가산 혼색에서는 빛의 삼원색인 빨강, 녹색, 파랑을 섞어 다른 색을 만들어냅니다. 빨강과 녹색을 섞으면 노란색이 됩니다. 이는 빨강과 녹색이 각각 빛의 보색이기 때문에 서로 상쇄되어 없어지는 부분이 없어서 노란색이라는 결과물이 나오게 됩니다. 따라서 "녹색+빨강=노랑"이 맞는 정답입니다.
15. 음에서도 색을 느낄 수 있는데 이 현상을 무엇이라 하는가?
- 명시성
- 공감각
- 색청
- 주목성
- 음악에서 색을 느낄 수 있는 현상을 "색청"이라고 합니다. 이는 공감각적인 경험으로써, 음악이나 소리가 우리의 뇌에서 색감과 연관되어 느껴지는 것을 의미합니다. 이러한 경험은 각 개인마다 다를 수 있지만, 일반적으로는 음악의 조성, 리듬, 음색 등이 색감과 연관되어 느껴지는 경우가 많습니다.
16. 기계적 질감에 해당하지 않는 것은?
- 사진의 망점
- 인쇄상의 스크린톤
- 나뭇잎
- 텔레비전 주사선
- 기계적 질감은 인공적으로 만들어진 질감을 의미합니다. 사진의 망점, 인쇄상의 스크린톤, 텔레비전 주사선은 모두 기계적으로 만들어진 것들이므로 기계적 질감에 해당합니다. 하지만 나뭇잎은 자연에서 자라는 것으로 인공적으로 만들어진 것이 아니므로 기계적 질감에 해당하지 않습니다.
17. 다음 중 명도가 가장 높은 색은?
- 연두
- 연지
- 남색
- 흰색
18. 바우하우스의 설립자이며, 근대 건축과 디자인 운동의 대표적 지도자는?
- 모리스
- 그로피우스
- 로위
- 팹스너
- 바우하우스는 근대 건축과 디자인 운동의 대표적인 학교로, 이를 창설한 것이 그로피우스입니다. 따라서 그로피우스가 바우하우스의 설립자이며, 근대 건축과 디자인 운동의 대표적 지도자로 평가됩니다.
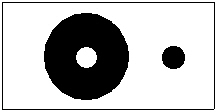
19. 다음 그림에서 좌측 원을 보다가 우측 원을 볼때 나타나는 현상은 무엇인가?
- 대비
- 잔상
- 배색
- 혼합
- 좌측 원을 보고 우측 원을 보면, 좌측 원의 색이 우측 원에도 남아있는 것처럼 보입니다. 이러한 현상을 잔상이라고 합니다. 이는 눈이 색을 처리하는 방식 때문에 발생하는데, 눈이 보는 색은 주변 색과 대비되는 색으로 인식되기 때문입니다. 따라서, 좌측 원의 빨간색과 우측 원의 초록색이 대비되어 우리 눈에 잔상으로 남게 되는 것입니다.
20. 조명에서 Red, Green, Blue 가 혼합될 때 그 결과 색은?
- Cyan
- Yellow
- Magenta
- White
- Red, Green, Blue는 광원의 3원색이며, 이들을 모두 혼합하면 백색광이 만들어집니다. 따라서 정답은 "White"입니다.
2과목: 인터넷 일반
21. 다음의 HTML 태그 중 줄 바꿈 태그로 맞는 것은?
- <PRE>
- <LI>
- <BR>
- <HR>
- 정답은 "<BR>" 입니다.
"<BR>"은 Break의 약자로, 줄 바꿈을 나타내는 태그입니다. 이 태그를 사용하면 문장이나 단락을 나누어 표시할 수 있습니다.
"<PRE>"은 Preformatted Text의 약자로, 서식이 미리 지정된 텍스트를 나타내는 태그입니다.
"<LI>"는 List Item의 약자로, 목록 항목을 나타내는 태그입니다.
"<HR>"은 Horizontal Rule의 약자로, 수평선을 나타내는 태그입니다.
22. 인터넷에서 사용하는 통신 프로토콜은?
- MPEG
- KNC
- URL
- TCP/IP
- 인터넷에서 사용하는 통신 프로토콜은 TCP/IP입니다. 이는 인터넷에서 데이터를 전송하기 위한 표준 프로토콜로, 데이터를 안정적으로 전송하고 인터넷 상에서 통신이 가능하도록 해줍니다. TCP는 데이터를 패킷으로 분할하여 전송하고, IP는 이를 수신측에 전달하는 역할을 합니다. 따라서 TCP/IP는 인터넷에서 데이터를 안정적으로 전송하기 위한 필수적인 프로토콜입니다.
23. 최초의 GUI 환경의 웹 브라우저는?
- 익스플로러
- 넷스케이프
- 모자이크
- 랜드스케이프
- 최초의 GUI 환경의 웹 브라우저는 모자이크입니다. 이는 모자이크가 1993년에 처음 출시되어 웹의 상용화를 이끌었기 때문입니다. 또한 모자이크는 그래픽 사용자 인터페이스(GUI)를 처음으로 도입하여 사용자 친화적인 웹 브라우징을 가능케 했습니다.
24. 다음 중 URL 형식에서 :// 앞에 오는것은?
- 프로토콜
- IP주소
- 접속 포트번호
- 디렉토리명
- URL은 인터넷 상에서 자원에 접근하기 위한 주소를 나타내는 것인데, 이때 :// 앞에 오는 것은 프로토콜입니다. 프로토콜은 인터넷 상에서 데이터를 주고받는 규약이며, URL에서는 어떤 프로토콜을 사용하여 자원에 접근할 것인지를 나타냅니다. 예를 들어, http://www.example.com에서 http는 HTTP 프로토콜을 사용하여 자원에 접근할 것을 나타내며, ftp://ftp.example.com에서 ftp는 FTP 프로토콜을 사용하여 자원에 접근할 것을 나타냅니다.
25. 다음 중 데이터의 전송 속도를 나타내는 단위가 아닌것은?
- bps
- dpi
- baud
- cps
- "dpi"는 데이터의 전송 속도를 나타내는 단위가 아니라 이미지나 인쇄물의 해상도를 나타내는 단위입니다. 따라서 정답은 "dpi"입니다.
26. 다음이 설명하는 내용과 관련이 있는 것은?
- Portal Site
- Webzen
- Contents
- Loyalty
- 이미지에서 "Contents"는 게임 콘텐츠를 나타내는 아이콘으로, "Portal Site"는 게임 포털 사이트를, "Webzen"은 게임 개발사를, "Loyalty"는 게임 내 충성도를 나타내는 것으로 보이므로, "Contents"가 게임 콘텐츠를 나타내기 때문에 정답이 됩니다.
27. 인터넷상에서 전자우편을 송*수신할때 사용되는 프로토콜은 무엇인가?
- SMTP, POP3
- SMTP,CHAP
- SNMP, POP3
- SNMP, CHAP
- 인터넷상에서 전자우편을 송*수신할때 사용되는 프로토콜은 SMTP와 POP3입니다. SMTP는 Simple Mail Transfer Protocol의 약자로, 이메일을 보내는데 사용되는 프로토콜입니다. POP3는 Post Office Protocol version 3의 약자로, 이메일을 받는데 사용되는 프로토콜입니다. 따라서 이 두 프로토콜이 함께 사용되어 전자우편을 송*수신합니다.
28. 인터넷 익스플로러 6.0에서 팝업 차단 기능 설정이 있는 곳은?
- 도구 >인터넷옵션 >일반
- 도구 >인터넷옵션 >보안
- 도구 >인터넷옵션 >개인정보
- 도구 >인터넷옵션 >고급
- 팝업 차단 기능은 개인정보와 관련이 있기 때문에 "도구 > 인터넷옵션 > 개인정보"에서 설정할 수 있습니다. 다른 항목들은 보안, 일반, 고급 등 다른 설정들을 담당합니다.
29. JavaScript 의 내장함수에 해당되지 않는 것은?
- fun_define( )
- eval( )
- parselnt( )
- escape ( )
- 정답은 "fun_define( )" 입니다. 이유는 JavaScript 에서는 내장함수로서 "fun_define( )" 이라는 함수가 존재하지 않기 때문입니다. "eval( )", "parseInt( )", "escape( )" 는 모두 JavaScript 의 내장함수로서, 각각 문자열을 코드로 실행시키는 함수, 문자열을 정수로 변환하는 함수, 문자열을 인코딩하는 함수입니다.
30. 다음 중 HTML의 주석문 처리로 올바른 것은?
- !-- 여기는 주석문 입니다. --
- ?-- 여기는 주석문 입니다. --
- {-- 여기는 주석문 입니다. --
- <!-- 여기는 주석문 입니다. -->
- 올바른 것은 "<!-- 여기는 주석문 입니다. -->" 입니다. 이유는 HTML에서 주석문 처리를 할 때는 "<!--"으로 시작하고 "-->"으로 끝나야 하기 때문입니다.
31. 다음 웹페이지 작성 언어들 중 그 특성이 다른 하나는?
- ASP
- JSP
- PHP
- JavaScript
- 정답은 "JavaScript"입니다. 이유는 다른 세 가지 언어는 서버 측에서 실행되는 반면, JavaScript는 클라이언트 측에서 실행됩니다. 즉, ASP, JSP 및 PHP는 서버에서 데이터를 처리하고 HTML을 생성하는 반면, JavaScript는 브라우저에서 HTML을 조작하고 사용자 상호 작용을 처리합니다.
32. HTML 문서에 대한 정보를 제공하는 자바스크립트의 개체는?
- window
- location
- history
- document
- 정답은 "document"입니다. 이유는 HTML 문서의 모든 요소를 포함하고 있으며, 이를 조작하고 제어하는 데 사용되는 메서드와 속성을 제공하기 때문입니다. 또한, 웹 페이지의 내용을 동적으로 변경하거나 새로운 요소를 추가하는 등의 작업을 수행할 수 있습니다. 따라서, HTML 문서에 대한 정보를 제공하는 자바스크립트의 가장 중요한 개체 중 하나입니다.
33. 자바스크립트의 Window 객체 중 일반적으로 다음 그림과 같이 다이얼로그 박스를 나타내는 메소드는?
- Open ( )
- Prompt ( )
- Alert ( )
- Confirm ( )
- 다이얼로그 박스는 사용자와 상호작용하는 창으로, 사용자에게 메시지를 전달하거나 사용자의 의사결정을 받는 등의 기능을 수행합니다. 이 중에서 Confirm() 메소드는 "확인"과 "취소" 버튼이 있는 다이얼로그 박스를 생성하여 사용자의 의사결정을 받을 수 있습니다. 따라서 정답은 Confirm()입니다.
- Open() 메소드는 새로운 창을 열 때 사용합니다.
- Prompt() 메소드는 사용자로부터 입력을 받을 때 사용합니다.
- Alert() 메소드는 경고창을 생성하여 사용자에게 메시지를 전달할 때 사용합니다.
34. 자바스크립트의 연산자가 아닌 것은?
- I., II
- &, &&
- >>, >>>
- <<, <<<
- 정답은 "<<, <<<" 입니다. 이유는 이 연산자들은 비트 연산자이기 때문입니다. 비트 연산자는 숫자를 2진수로 변환하여 비트 단위로 연산을 수행하는 연산자이며, 자바스크립트의 일반적인 연산자와는 다릅니다. 반면, I.과 II.는 논리 연산자, &와 &&는 비트 논리 연산자, >>와 >>>는 비트 시프트 연산자로 자바스크립트에서 일반적으로 사용되는 연산자입니다.
35. 다음에서 정보 검색 과정을 순서대로 바르게 나열한 것은?
- 1-4-2-3-5-6-7
- 1-4-2-5-3-6-7
- 1-2-4-5-3-6-7
- 1-2-4-3-5-6-7
- 1. 검색어 입력 - "컴퓨터"
4. 검색 결과 페이지 선택 - "네이버 지식백과"
2. 검색 결과 페이지 내용 확인 - "컴퓨터의 정의와 역사"
5. 관련 검색어 확인 - "컴퓨터 종류"
3. 관련 검색어 클릭 - "컴퓨터 종류 - 나무위키"
6. 검색 결과 페이지 내용 확인 - "컴퓨터 종류 설명"
7. 추가적인 정보 확인 - "컴퓨터 종류 비교"
36. 검색엔진의 유형 중 다른 검색엔진들과 연계하여 검색어를 찾는 방식은?
- 통합형 검색엔진 방식
- 웹 인덱스 검색엔진 방식
- 웹 디렉토리 검색엔진 방식
- 메뉴 검색엔진 방식
- 통합형 검색엔진 방식은 다른 검색엔진들의 데이터를 수집하여 하나의 검색결과 페이지에서 보여주는 방식이기 때문입니다. 이를 통해 사용자는 여러 검색엔진을 돌아다니지 않고도 한번의 검색으로 다양한 정보를 얻을 수 있습니다.
37. HTML 태그 중에서 단락 구분을 정의하는 태그는?
- <LINK>
- <P>
- <HR>
- <FONT>
- "<P>" 태그는 Paragraph(단락)의 약자로, HTML 문서에서 단락을 구분하는 태그입니다. 이 태그를 사용하면 문서 내에서 각각의 단락을 구분하여 보다 가독성 높은 문서를 작성할 수 있습니다.
38. OSI 7계층 구조를 낮은 계층에서 높은 계층으로 순서대로 나열한 것은?
- 물리>데이터링크>세션>네트워크>전송>응용>표현
- 물리>데이터링크>네트워크>전송>세션>응용>표현
- 물리>데이터링크>네트워크>전송>세션>표현>응용
- 전송>물리>데이터>네트워크>세션>표현>응용
- 정답은 "물리>데이터링크>네트워크>전송>세션>표현>응용" 입니다.
물리 계층은 데이터를 전기적, 기계적, 물리적인 신호로 변환하여 전송하는 역할을 합니다. 데이터링크 계층은 물리적인 매체를 통해 데이터를 전송하고, 오류를 검출하고 수정하는 역할을 합니다. 네트워크 계층은 데이터를 목적지까지 가장 안전하고 빠르게 전달하는 역할을 합니다. 전송 계층은 데이터의 신뢰성을 보장하고, 오류 검출 및 복구, 흐름 제어 등을 담당합니다. 세션 계층은 통신 세션을 설정하고 유지하는 역할을 합니다. 표현 계층은 데이터의 형식을 변환하고, 암호화 및 복호화 등의 역할을 합니다. 마지막으로 응용 계층은 사용자가 네트워크를 통해 데이터를 주고받을 수 있도록 서비스를 제공합니다.
39. 인터넷 환경에서 파일을 송*수신할 때 사용되는 프로토콜은 무엇인가?
- Telnet
- IRC
- FTP
- Archie
- FTP는 File Transfer Protocol의 약자로, 파일을 송*수신하기 위한 프로토콜입니다. 따라서 인터넷 환경에서 파일을 송*수신할 때 사용되는 프로토콜로 가장 적합합니다. Telnet은 원격 로그인을 위한 프로토콜, IRC는 인터넷 채팅을 위한 프로토콜, Archie는 파일 검색을 위한 프로토콜입니다.
40. 다음 중 네트워크의 종류에 해당하지 않는 것은?
- LAN
- MAN
- WAN
- NAN
- "NAN"은 네트워크의 종류를 나타내는 용어가 아니기 때문입니다. "NAN"은 "Not a Number"의 약자로, 수학이나 프로그래밍에서 숫자가 아닌 값이나 연산 결과를 나타내는 특수한 값입니다. 따라서 네트워크의 종류를 나타내는 용어로는 사용되지 않습니다.
3과목: 웹그래픽스 디자인
41. 컴퓨터 그래픽스 시스템의 입력 장치로 옳지 않은 것은?
- 키보드
- 마우스
- 플로터
- 스캐너
- 플로터는 입력 장치가 아니라 출력 장치입니다. 플로터는 컴퓨터로부터 전달받은 그래픽 데이터를 실제로 출력하는 장치이기 때문에 입력 장치로 분류될 수 없습니다. 따라서 정답은 "플로터"입니다.
42. 매 초당 보여지는 프레임의 수를 뜻하는 단위는?
- RPM
- LPI
- FPS
- DPI
- 정답: FPS
FPS는 Frames Per Second의 약자로, 매 초당 보여지는 프레임의 수를 뜻합니다. 이는 영상이나 게임 등에서 움직임의 부드러움과 자연스러움을 결정하는 중요한 요소 중 하나입니다. 따라서 FPS가 높을수록 움직임이 더 부드럽고 자연스러워지며, 게임에서는 반응성과 게임 플레이의 품질에 직접적인 영향을 미칩니다. RPM은 회전 속도, LPI는 인치당 점의 수, DPI는 인치당 도트의 수를 뜻합니다.
43. 애니메이션에서 사용되는 정지화면 하나 하나를 무엇이라 하는가?
- Frame
- Key Frame
- Tweening
- Onion Skin
- 애니메이션에서 사용되는 정지화면 하나 하나를 "Frame" 이라고 합니다. 이는 애니메이션을 구성하는 가장 작은 단위이며, 각각의 프레임은 서로 다른 이미지를 나타냅니다. 따라서 애니메이션을 만들기 위해서는 여러 개의 프레임을 연속적으로 보여주어야 합니다.
44. 다음이 설명하고 있는 것은?
- 스토리보드
- 사이트 맵
- 레이아웃
- 내비게이션
45. 애플사에서 개발한 미디어 재생기로 동영상 파일을 지원하는 것은?
- Windows media Player
- Real Player
- Shok Wave
- Quick Time
- "Quick Time"은 애플사에서 개발한 미디어 재생기로, 동영상 파일을 지원하는 것입니다. 다른 보기들은 각각 마이크로소프트, 리얼네트워크스, 어드로비시스템즈에서 개발한 미디어 재생기들이며, Quick Time과는 다른 회사에서 개발된 제품들입니다.
46. 다음 중 디자인 작업을 위한 컴퓨터 그래픽스 과정을 순서대로 올바르게 나열한 것은?
- 아이디어 스케치 >모델링 작업 >드로잉 작업 >최종이미지 표현
- 드로잉 작업 >아이디어 스케치 >페인팅 작업 >최종 이미지 표현
- 아이디어 스케치 >드로잉 작업 >페인팅 작업 >최종 이미지 표현
- 드로잉 작업 >페인팅 작업 >아이디어 스케치 >최종 이미지 표현
- 정답은 "아이디어 스케치 >드로잉 작업 >페인팅 작업 >최종 이미지 표현"입니다. 디자인 작업을 시작할 때는 먼저 아이디어를 스케치로 구상하고, 그 후에 드로잉 작업을 통해 디자인을 구체화합니다. 그리고 페인팅 작업을 통해 디자인에 색상과 질감을 부여하며, 마지막으로 최종 이미지를 표현합니다. 따라서 이 순서대로 디자인 작업을 진행하는 것이 바람직합니다.
47. 컴퓨터 그래픽스의 역사 중 제2세대를 의미하는 것은?
- 진공관 시대
- 트랜지스터 시대
- 집적회로 시대
- 고밀도 집적회로 시대
- 제2세대 컴퓨터 그래픽스는 1950년대 후반부터 1960년대 초반까지의 시기를 의미합니다. 이 시기에는 컴퓨터의 주요 구성 요소로 진공관이 사용되던 시대에서 트랜지스터가 사용되는 시대로 전환되었습니다. 이로 인해 컴퓨터의 크기가 줄어들고, 소비 전력도 감소하면서 그래픽스 처리 능력도 향상되었습니다. 따라서, 이 시기를 "트랜지스터 시대"라고 부르게 되었습니다.
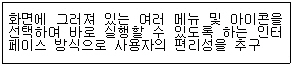
48. 다음이 설명하고 있는 인터페이스 방식은?
- CRT
- GUI
- PDA
- GPU
- 이 인터페이스 방식은 그래픽 사용자 인터페이스(GUI)입니다. 이유는 그림에서 보이는 것처럼 사용자가 마우스와 키보드를 사용하여 그래픽 요소를 조작하고 시각적인 피드백을 받기 때문입니다. CRT는 모니터 종류를 나타내는 용어이고, PDA는 휴대용 디지털 기기를 나타내는 용어이며, GPU는 그래픽 처리 장치를 나타내는 용어입니다.
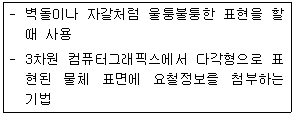
49. 다음이 설명하고 있는 것은?
- 리플렉션 매핑
- 솔리드 텍스처 매핑
- 범프 매핑
- 이미지 매핑
- 이미지 매핑 기술 중 하나인 범프 매핑은 표면의 입체감을 높이기 위해 텍스처 이미지에 입체감을 더해주는 기술입니다. 이를 통해 표면이 부드럽거나 거칠어지는 느낌을 줄 수 있습니다.
50. 컴퓨터 그래픽의 파일 형식 중 비트맵 파일 포멧 형식이 아닌것은?
- PSD
- CDR
- TIFF
- BMP
- CDR은 벡터 그래픽 파일 형식이며, 비트맵 파일 포맷이 아닙니다. PSD, TIFF, BMP는 모두 비트맵 파일 포맷입니다.
51. 다음이 설명하고 있는 기법은?
- 프랙탈
- 고체
- 표면
- 와이어 프레임
- 이 그림은 프랙탈 기법을 사용하여 만들어졌습니다. 프랙탈은 자기 유사성(self-similarity)을 가지는 도형이며, 이 그림에서도 작은 부분이 전체와 비슷한 형태를 가지고 있습니다. 따라서 이 그림은 프랙탈의 특징을 가지고 있습니다. "고체", "표면", "와이어 프레임"은 이 그림의 형태를 설명하는 용어일 뿐, 그림을 만드는 기법을 나타내는 용어는 아닙니다.
52. 수학적 연산에 의해 그래픽 데이터를 표현하는 방식은?
- 벡터 방식
- 비트맵 방식
- 래스터 방식
- 포스트스크랩
- 벡터 방식은 수학적 연산을 통해 그래픽 데이터를 표현하는 방식입니다. 이 방식은 선과 곡선 등의 기하학적 요소를 수학적으로 정의하고, 이를 기반으로 이미지를 생성합니다. 따라서 이미지를 확대하거나 축소해도 깨지지 않고 선명하게 유지됩니다. 이와 달리 비트맵 방식은 이미지를 작은 점들로 나누어 표현하는 방식으로, 이미지를 확대하면 픽셀이 커져 깨지는 현상이 발생합니다. 래스터 방식은 비트맵 방식과 유사하지만, 이미지를 표현하는 픽셀의 크기가 일정하지 않아서 이미지의 해상도가 일정하지 않습니다. 포스트스크랩은 벡터 방식과 유사하지만, 이미지를 표현하는 수학적 곡선의 정확도가 낮아서 이미지의 해상도가 낮습니다.
53. 다음이 설명하고 있는 용어는?
- 레스터화
- 렌더링
- 애니메이션
- 모델링
- 위 그림은 움직이는 이미지로, 이러한 움직이는 이미지를 만들기 위해서는 애니메이션 기술이 필요합니다. 따라서 정답은 "애니메이션" 입니다.
54. 다음 설명이 나타내는 파일 포멧 방식은?
- GIF
- JPEG
- PNG
- PICT
- 정답은 "GIF"입니다. 이유는 이미지 파일의 확장자가 ".gif"로 되어 있기 때문입니다. 또한, GIF는 이미지를 애니메이션화할 수 있는 기능을 가지고 있습니다.
55. 사용할 수 있는 색상의 수가 제한될 경우에 주로 사용하며 적은 수의 색상으로 눈의 착시현상을 이용하여 여러색을 사용한 듯한 효과를 얻을 수 있는 방법은?
- Modeling
- Rotating
- Dithering
- Resolution
- Dithering은 적은 수의 색상으로 다양한 색상을 표현하기 위해 눈의 착시 현상을 이용하여 작은 점들을 무작위로 배치하여 색상을 조합하는 기술입니다. 이를 통해 다양한 색상을 표현할 수 있으며, 적은 수의 색상으로도 고화질의 이미지를 만들 수 있습니다.
56. 다음이 설명하고 있는 애니메이션 제작과정은?
- 모델링
- 레코딩
- 렌더링
- 모션캡쳐
- 위 그림은 모션캡쳐를 사용하여 애니메이션을 제작하는 과정을 보여주고 있습니다. 모션캡쳐는 실제 인물이나 물체의 움직임을 캡쳐하여 3D 모델에 적용하는 기술입니다. 따라서 이 그림에서 보이는 인물이 움직이는 모습을 캡쳐하여 3D 모델에 적용하여 애니메이션을 제작하는 것이 모션캡쳐의 역할입니다. 따라서 정답은 "모션캡쳐"입니다.
57. 일반적으로 인쇄를 목적으로 이미지를 만들 경우에 사용되는 색상 모드는?
- CMYK 모드
- HSB모드
- RGB 모드
- LAB모드
- CMYK 모드는 인쇄를 목적으로 이미지를 만들 때 사용되는 색상 모드입니다. 이는 인쇄물을 만들 때 사용되는 색상이 청록, 자홍, 노랑, 검정으로 이루어져 있기 때문입니다. 따라서, CMYK 모드는 이러한 색상을 정확하게 표현할 수 있어 인쇄물 제작에 적합합니다.
58. 전통적인 셀 애니메이션의 특수한 기법으로 실제 장면을 촬영한 실사필름 위에 특정 인물이나 사물을 투명 종이(셀)에 직접 그림을 그리고 채색하는 컴퓨터 애니메이션 기법은?
- 로토스코핑
- 컬러 사이클링
- 모핑
- 모션 트위닝
59. 픽셀의 구별이 뚜렷한 경계선의 거친 부분을 부드럽게 할 수 있는 기법을 무엇이라 하는가?
- scan conversion
- antialiasing
- stair casing
- glowing surface
- 정답은 "antialiasing"입니다.
픽셀의 구별이 뚜렷한 경계선은 "stair casing" 현상이라고도 불리며, 이는 이미지가 계단 모양처럼 보이게 만듭니다. 이를 해결하기 위해 "antialiasing" 기법을 사용합니다.
"antialiasing"은 경계선 주변의 픽셀들을 부드럽게 처리하여 계단 모양을 완화시키는 기법입니다. 이를 통해 이미지의 자연스러운 느낌을 살리고, 더욱 선명하고 부드러운 이미지를 만들 수 있습니다.
60. 이미지를 구성하는 최소단위는?
- 원자
- 분자
- 픽셀
- 해상도
- 이미지를 구성하는 최소단위는 픽셀입니다. 픽셀은 이미지를 이루는 작은 점으로, 각각의 픽셀은 색상과 밝기 정보를 담고 있습니다. 따라서 이미지를 확대하면 픽셀이 더욱 뚜렷하게 보이며, 픽셀의 개수가 많을수록 이미지의 해상도가 높아집니다.





