1과목: 디자인 일반
1. 디자인 과정이 차레대로 옳게 나열된 것은?
- 욕구과정 → 기술과정 → 재료과정 → 조형과정
- 조형과정 → 재료과정 → 기술과정 → 욕구과정
- 재료과정 → 기술과정 → 욕구과정 → 조형과정
- 욕구과정 → 조형과정 → 재료과정 → 기술과정
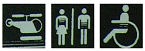
2. 다음과 같이 문자를 대신하여 의사소통이 가능한 그림 문자를 뜻하는 용어는?
- 캐릭터
- 픽토그램
- 로고타입
- 일러스트레이션
3. 다음 중 동시 대비와 가장 거리가 먼 것은?
- 색상 대비
- 명도 대비
- 보색 대비
- 한란 대비
4. 1, 2, 4, 8, 16...과 같이 이웃하는 두 항의 비가 일정한 수열은?
- 등차수열
- 등비수열
- 피보나치수열
- 조회수열
5. 검정종이 위에 노랑과 파랑을 나열하여 일정한 거리에서 보았을 때 나타나는 현상에 관한 설명으로 옳은 것은?
- 노랑이 파랑보다 가깝게 보인다.
- 파랑이 노랑보다 가깝게 보인다.
- 노랑은 후퇴색이라 한다.
- 파랑을 진출색이라 한다.
6. 색채 조화가 잘 되도록 하기 위한 방법으로 틀린 것은?
- 색상의 수를 될 수 있는 대로 줄인다.
- 고채도의 색을 이용하여 색채 효과를 높인다.
- 색의 차갑고 따뜻한 느낌을 이용한다.
- 환경의 밝고 어두움을 고려한다.
7. 감산 혼합의 3원색이 아닌 것은?
- MAGENTA
- YELLOW
- BLUE
- CYAN
8. 디자인 원리와 관련된 용어 설명 중 틀린 것은?
- 조화-둘 이상의 요소가 서로 밀접한 관계를 갖고 어울렸을 때 말하는 것
- 통일-정돈과 안정된 느낌을 주는 것
- 변화-크기나 형태 및 색채 등이 같지 않은 것
- 균형-형이나 색 등이 반복되어 느껴지는 아름다운 운동감
9. 일반적으로 디자인이 갖추어야 할 조건으로 가장 중요한 것은?
- 장식적인 요소를 만들어 주는 것
- 실용적인 기능과 조형적인 아름다움을 추구하는 것
- 상징적인 형태로 단순화시키는 것
- 타제품과 차별화 시키는 것
10. 시각적으로나 촉각적으로 느껴지는 물체 표면의 느낌은?
- 공간
- 점이
- 질감
- 시간
11. 저채도의 배색이 주는 느낌은?
- 부드러운 느김
- 명쾌한 느김
- 화려한 느낌
- 활기찬 느낌
12. 지루함을 잊게 해 줄 대기실이나 병원 실내의 벽에 대한 배색으로 가장 적절한 것은?
- 난색
- 한색
- 중성색
- 무채색
13. 다음 그림과 같이 일부분이 끊어진 상태인데도 불구하고 문자로 인식되는 것은 어떤 원리 때문인가?
- 대치성
- 유사성
- 폐쇄성
- 연속성
14. 부분과 부분 또는 부분과 전체 사이에 안정된 관련성을 지니며 서로 함께 속해 있는 것처럼 보이는 디자인의 원리는?
- 비례
- 조화
- 균형
- 강조
15. 해안에 있는 조약돌은 자연의 힘에 의해 필연적으로 만들어진 형태라는 자연의 법칙이 만든 자연의 형태를 주장한 사람은?
- 르 코르뷔지에
- 파파넥
- 아른하임
- 모홀로나기
16. 먼셀 표색계에 관한 설명으로 틀린 사람은?
- 먼셀의 색채체계는 색상, 명도, 채도의 3속성을 근거로 하여 작성되었다.
- 채도 단계는 무채색을 0으로 하고, 그 최고가 14단계이다.
- 명도 단계는 검정색으로 10으로 하고, 흰색을 0으로 하여 모두 11단계이다.
- 색상은 5주요 색상인 빨강, 노랑, 녹색, 파랑, 보라이다.
17. 다음 설명의 ( ) 안에 알맞은 단어를 차례대로 나열한 것은?
- warm color, cool color
- vivid color, cool color
- bright color, strong color
- warm color, strong color
18. 다음이 설정하고 있는 현상으로 옳은 것은?
- 백주시
- 명소시
- 박명시
- 야간시
19. 고딕성당의 위엄과 권위를 나타내기 위해 많이 사용하던 선(Line)은?
- 수평선
- 곡선
- 절선
- 수직선
20. 눈이 부시지 않고 조도가 균일하며, 그림자가 없는 부드러운 빛을 내어 침실이나 병실 등 휴식공간에 사용되는 조명 방법은?
- 전반확산조명
- 간접조명
- 직접조명
- 반간접조명
2과목: 인터넷 일반
21. 웹 브라우저에서 그림 이미지와 문서를 저장하는 방법으로 틀린 것은?
- 문서는 ASCII 형태로 저장할 수 있다.
- 이미지 파일은 문서와 따로 저장할 수 있다.
- HTML 소스가 공개되지 않으므로 HTML 소스형태로 저장 할 수 없다.
- 웹 브라우저 화면의 형태 그대로 캡쳐(Capture)할 수 있다.
22. 다음 설명과 관계가 없는 것은?
- bug
- crawler
- robot
- worm
23. 컴퓨터 네트워크의 장점으로 틀린 것은?
- 공유를 통하여 보안성을 높일 수 있다.
- 다른 주변장치를 공유할 수 있다.
- 공동 작업을 할 수 있다.
- 하나의 응용 프로그램을 여러 사람이 사용할 수 있다.
24. 웹 페이지 저작 도구에 대한 설명으로 가장 적절한 것은?
- 웹 페이지에서 사운드 및 음악 CD 개발을 위하여 주로 쓰이는 것을 말한다.
- 웹 페이지에서 비디오 캡쳐와 동영상 편집을 위한 것을 말한다.
- 웹 페이지에서 고급 예술적 효과로 영상을 디자인하는 것을 말한다.
- 웹 페이지에서 사운드, 애니메이션, 이미지, 텍스트 등을 통하여 질서 있게 각 요소들을 편집하는 것을 말한다.
25. 네트워크 형태 중 네트워크를 구성하는 모든 노드들이 중심의 한 노드에 일대일로 연결된 형태는?
- Star형
- Ring형
- Tree형
- Bus형
26. HTML 문서의 특징으로 옳지 않은 것은?
- HTML 문서 내의 단어나 그림을 마우스로 클릭하여 그것과 연결된 새로운 문서로 이동하게 하는 하이퍼링크 기능을 제공한다.
- HTML 파일 확장자는 .txt이다.
- HTML 문서는 확장자의 운영체제에 상관없이 단지 브라우저만 있으면 HTML로 작성된 모든 웹 문서들을 읽을 수 있다.
- HTML 4.0에서는 CSS(Cascading Style Sheet)를 이용하여 색깔과 폰트, 레아웃을 자유롭게 할 수 있다.
27. 소스 코드가 HTML 문서 내에 포함되어 사용자의 브라우저에서 직접 번역되어 수행되는 것은?
- 자바 애플리케이션
- 자바 스크립트
- 자바 시크리트
- 자바 빈즈
28. 인터넷의 발전을 시대 순으로 옳게 나열한 것은?
- ARPANET → NSFNET → TCP/IP 표준 → WWW
- ARPANET → TCP/IP 표준 → NSFNET → WWW
- TCP/IP 표준 → ARPANET → NSFNET → WWW
- TCP/IP 표준 → NSFNET → ARPANET → WWW
29. 스타일시트에 대한 설명으로 틀린 것은?
- HTML 문서 내에 글자의 글꼴 종류, 크기, 색, 여백 등을 지정한다.
- 스타일 시트만으로 동적인 DHTML을 작성하는 것이 가능하다.
- OS나 프로그램이 관계없이 누구나 동일한 문서 내용을 볼 수 있도록 하기 위해 만들어졌다.
- 글자의 정렬 방식을 결정하거나 그림자를 지정하는 등 다양한 효과를 줄 수 있다.
30. 웹 브라우저(Brower)가 아닌 것은?
- 핫 자바(Hot Java)
- 익스프레스(Express)
- 오페라(Opera)
- 모자익(Mosaic)
31. OSI 7계층 구조를 낮은 계층에서 높은 계층으로 순서대로 나열한 것은?
- 물리 계층-데이터링크 계층-세션 계층-네트워크 계층-전송 계층-응용 계층-표현 계층
- 물리 계층-데이터링크 계층-네트워크 계층-전송 계층-세션 계층-응용 계층-표현 계층
- 물리 계층-데이터링크 계층-네트워크 계층-전송 계층-세션 계층-표현 계층-응용 계층
- 전송 계층-물리 계층-데이터링크 계층-네트워크 계층-세션 계층-표현 계층-응용 계층
32. 웹 페이지를 제작하는 저작용 프로그램이 아닌 것은?
- Dream weaver
- Flash
- Namo
- Windows Media Player
33. URL을 표기하는 일반적인 형식으로 옳은 것은?
- 프로토콜://화일경로/화일명
- 프로토콜://호스트주소[:포트번호]/화일경로/화일명
- 포트번호://프로토콜/화일경로/화일명
- 포트번호://프로토콜/호스트주소/화일경로/화일명
34. 도메인 네임(Domain Name)으로 사용할 수 없는 것은?
- saving-.com
- 1588-6624.co.kr
- flower-order.org
- 6288delivery.net
35. 웹 문서의 바탕에 배경을 지정하려 할 경우에 어떤 태크 안에 삽입해야 하는가?
- <body>
- <table>
- <title>
- <b>
36. 인터넷의 수많은 정보를 주제별 또는 종류별로 구분한 후 체계적으로 구조화하여 메뉴형태로 정리해 놓은 것으로, 정보를 효율적으로 접근할 수 있도록 해주는 인터넷 정보 서비스는?
- FTP
- GOPHER
- TELNET
- WHOIS
37. Java 스크립트 언어의 배열 객체에서 두 개 이상의 배열을 결합하여 하나의 배열 객체를 생성하여 반환하는 메서트(Method)는?
- concat( )
- join( )
- reverse( )
- slice( )
38. 상호작용을 지원하는 웹 페이지 제작을 위한 CGI의 설명으로 틀린 것은?
- 웹 브라우저와 웹 서버, 응용 프로그램 간의 일종의 인터페이스이다.
- 방명록이나 카운터, 게시판 등에 사용된다.
- 사용자에게 일방적인 정보 제공을 하기 위해 사용된다.
- HTML의 <FORM> 태그를 이용하여 CGI 프로그램으로 데이터를 전달한다.
39. 검색 엔진인 구글(Google)에 대한 설명으로 틀린 것은?
- 로봇(Robot) 프로그램을 이용하여 단어별 다국어 검색엔진이다.
- 검색 결과와 유사한 문서들을 [비슷한 페이지] 링크로 보여준다.
- PDF 형태의 정보 검색이 가능하다.
- 모든 검색어에 대해 기본 값으로 OR 연산을 실행한다.
40. 웹 브라우저에 대한 설명으로 틀린것은?
- 사용자가 웹 서버의 하이퍼텍스트 문서를 볼 수 있게 하는 클라이언트 프로그램이다.
- HTTP외에도 FTP, Gopher, News 등의 다양한 서비스 사용이 가능하다.
- 마이크로 소프트에서 무료로 배포하는 웹 브라우저는 넷스케이프 네비게이터이다.
- 텍스트 기반의 대표적인 웹 브라우저로 링스(Lynx), 삼바(samba) 등이 있다.
3과목: 웹그래픽스 디자인
41. 컴퓨터 그래픽스 시스템의 연산장치에 해당하지 않는 것은?
- 누산기
- 가산기
- 명령 레지스터
- 상태 레지스터
42. Photoshop CS의 Magic Wand 기능에서 Tolerance 값을 증가시킬 때 얻을 수 있는 효과는?
- 선택할 색을 여러개 정할 수 있다.
- 선택되는 색상의 허용범위가 커진다.
- 모든 레이어를 대상으로 선택할 수 있다.
- 선택 영역의 경계를 부드럽게 만들어 준다.
43. 중요한 장면이 들어가는 프레임이란 의미로, 트위닝을 삽입 할 수 있는 것은?
- 플립북
- 키프레임
- 레이어
- 셀
44. 웹 인터페이스 디자인에서 강조되는 특성이 아닌 것은?
- 사용자 편의성
- 일관성
- 독창성
- 강제성
45. Photoshop CS에서 검정색과 흰색의 이미지로 구성되어 있으며, 선택된 영역이 합성되지 않도록 하는 마스크 역할을 하는것은?
- 레이어(Layer)
- 알파채널(Alpha Channel)
- Z 버퍼(Z-buffer)
- 히스토리(History)
46. CMYK 모드로 저장된 JPEG 파일을 인터넷 익스플로러 6.0으로 실행하였을때 나타나는 결과로 옳은것은?
- 이미지의 명도가 낮게 나타난다.
- 색상이 반대색으로 나타난다.
- 원래 크기보다 크게 보인다.
- 이미지를 표시하지 못한다.
47. 움직이는 동영상 파일 형식이 아닌것은?
- mpg
- jpg
- swf
- avi
48. 해상도(Resolution)에 관한 설명 중 옳은 것은?
- 이미지를 표현하는데 몇 개의 픽셀 또는 도트를 나타내었는지 그 정도를 의미한다.
- 작은 화소 단위를 말한다.
- 해상도가 높을수록 이미지의 질은 떨어진다.
- 해상도는 bps로 나타낸다.
49. 다음은 무엇에 대한 설명인가?
- 앨리어싱
- 디더링
- 카스텀 팔레트
- 팔레트 플래싱
50. 웹사이트 제작 과정 중 기획 단계에 설정될 내용이 아닌것은?
- 전체 사이트 구조
- 메인 색상 분위기
- 메뉴 구성
- 이미지 편집
51. 웹(Web)에서 타이포그래피를 적용 시 고려할 사항으로 틀린 것은?
- 페이지마다 다양한 서체 사용
- 가독성, 판독성을 고려한 서체 사용
- 웹 페이지의 여백과 문장의 정렬
- 사이트의 내용과 컨셉(Concept)에 어울리는 서체 사용
52. 다음 설명과 같은 애니메이션 기법은?
- 셀 에니메이션
- 그림 에니메이션
- 모델 에니메이션
- 컴퓨터 에니메이션
53. 컴퓨터 그래픽스(Graphics)의 장점으로 틀린 것은?
- 인간의 상상력을 기반으로 자유롭게 표현할 수 있다.
- 제작물을 수정하는 것이 가능하다.
- 미세한 부분은 전혀 표현할 수 없다.
- 명암이나 컬러, 질감을 자유롭게 바꿀 수 있다.
54. 다음과 같은 특징을 가지고 있는 파일 포맷의 종류는?
- DRW
- EPS
- XLS
55. 웹 사이트를 구축할 때 웹디자이너가 고려할 사항과 거리가 가장 먼 것은?
- 명확하고 일관된 내비게이션을 유지한다.
- 가급적이면 플러그인이 필요 없는 페이지를 만든다.
- 메뉴별로 사용한 모든 이미지는 유지보수를 위해 같은 폴더에 관리한다.
- 안정된 기술을 사용한다.
56. 평면 이미지를 오려서 화면에서 붙이거나 떼면서 한 장씩 촬영하는 기법은?
- 컷 아웃 에니메이션
- 셀 에니메이션
- 투광 에니메이션
- 스톱모션 에니메이션
57. 비트맵 이미지의 픽셀이 사각형이기 때문에 곡선에 들쑥날쑥하고 거칠게 나타나는 계단 현상을 최소화하는 기법은?
- 매핑(Mapping)
- 쉐이딩(Shading)
- 안티-앨리어싱(Anti-aliasing)
- 렌더링(Rendering)
58. 1950년대 MIT에서 개발되었고 CRT디스플레이 출력 기능을 가지고 있으며 오퍼레이터와 하드카피 생성용 카메라를 위해 사용된 컴퓨터는?
- ANIAC
- Whirlwind
- MAC
- IBM PC
59. 3차원적 이미지를 최종적으로 이미지화 하는 것으로 사실감을 부여하기 위해서 색상과 질감을 입히고 빛과 카메라의 위치를 조작하는 과정은?
- 모델링(Modeling)
- 모핑(Morphing)
- 렌더링(Rendering)
- 시뮬레이션(Simulation)
60. 벤치마킹에 대한 설명으로 잘못된것은?
- 원래 경제용어로 자기분야에 최고의 회사를 모델로 삼아 그들의 독특한 비법을 배우는 것을 말한다.
- 인터넷 비즈니스에서 사용되는 벤치마킹은 경제사와 시장을 분석하여 비즈니스를 성공적으로 끌고 나갈 수 있는 요소를 찾아내는 것이다.
- 경쟁사의 성공 사례를 분석하여 똑같이 적용한다.
- 경쟁사가 갖고 있지 않은 독특한 경쟁 요소를 확보한다.





