1과목: 디자인 일반
1. 다음 중 시각 디자인에 속하지 않는 것은?
- 텍스타일 디자인
- 패키지 디자인
- POP 디자인
- 타이포그래피
- 텍스타일 디자인은 직물, 섬유 등의 소재를 디자인하는 것으로 시각적인 디자인 요소보다는 소재의 특성과 기능성을 고려하는 디자인 분야이기 때문에 시각 디자인에 속하지 않습니다.
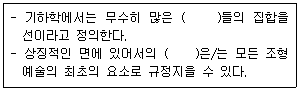
2. 다음 설명 중 ( ) 안에 공통으로 들어갈 디자인 요소는?
- 점
- 빛
- 면
- 입체
3. 서로 다른 요소가 잘 어울려 결합하는 상태는?
- 균형
- 조화
- 변화
- 리듬
- 서로 다른 요소가 조화롭게 결합하면, 그것들이 서로 어울리며 균형잡힌 상태를 이루게 됩니다. 이러한 상태를 조화라고 부릅니다. 예를 들어, 음악에서 여러 악기가 함께 연주되어 조화롭게 어울리면 좋은 음악이 만들어집니다. 또한, 색상이나 디자인에서도 서로 다른 요소들이 조화롭게 결합되면 아름다운 결과물이 만들어집니다.
4. 도로의 가로등 및 난간, 고층 빌딩의 창문 크기 등을 원근법을 적용하여 표현하고자 할 때, 표현 요소들 사이에 일정한 단계의 변화가 나타나도록 하는 디자인 원리는?
- 점증
- 조화
- 대칭
- 균형
- 점증은 원근법을 이용하여 먼 거리의 대상을 작게, 가까운 거리의 대상을 크게 표현함으로써 시각적인 깊이와 거리감을 표현하는 디자인 원리입니다. 따라서 도로의 가로등이나 난간, 고층 빌딩의 창문 크기 등을 원근법을 적용하여 표현할 때, 먼 거리의 대상은 작게, 가까운 거리의 대상은 크게 표현하여 시각적인 깊이와 거리감을 나타내는 것이 점증의 핵심입니다.
5. 다음 중 색채에 대한 설명으로 맞는 것은?
- 색채는 심리적 성질을 갖지 못한다.
- 물체가 발광하지 않고 빛을 받아서 흡수되는 색이다.
- 색채의 분류는 무채색, 유채색, 중성색 3가지가 있다.
- 색채를 느끼는 경우 유채색, 느낄 수 없는 경우 무채색이라 한다.
- 색채를 느끼는 경우 유채색, 느낄 수 없는 경우 무채색이라 한다. - 이유는 색채는 빛의 파장에 따라 구분되며, 유채색은 다양한 파장의 빛을 혼합하여 만들어지는 색으로 느껴지는 반면, 무채색은 빛의 파장이 없거나 하나뿐인 색으로 느껴지지 않기 때문이다.
6. 다음 중 “합목적성”과 “심미성”에서도 존재하는 창의적 디자인 조건은?
- 독창성
- 질서성
- 경제성
- 최소성
- 합목적성과 심미성 모두에서도 독창성이 필요한 이유는, 디자인이 단순히 기능적인 측면만을 고려하는 것이 아니라, 새로운 아이디어와 창의적인 발상이 필요하기 때문입니다. 따라서 독창성은 디자인의 핵심적인 요소 중 하나로, 제품이나 서비스를 차별화하고 경쟁력을 강화하는 데 중요한 역할을 합니다.
7. 다음 관용 색명 중 지명(地名)에서 유래된 것은?
- 말라카이트 그린(malachite green)
- 밤색(maroon)
- 새먼(salmon)
- 프러시안 블루(prussian blue)
8. 디자인 요소에서 형태로 분류되지 않는 것은?
- 점
- 선
- 면
- 명암
- 점, 선, 면은 모두 형태에 해당하는 디자인 요소입니다. 하지만 명암은 형태가 아닌, 빛과 그림자의 차이로 인해 생기는 밝고 어두운 부분의 구분을 나타내는 디자인 요소입니다. 따라서 명암은 형태로 분류되지 않습니다.
9. 웹 디자인에 관한 설명으로 거리가 먼 것은?
- 웹 페이지를 디자인 하고 제작하는 것을 의미한다.
- 웹 디자인은 개인용 홈페이지 외 기업용, 상업용 등 매우 다양하다.
- 웹 디자인은 웹과 디자인이라는 두 가지 개념이 결합된 것이다.
- 기업, 단체, 행사의 특징과 성격에 맞는 시각적 상징물을 말한다.
- "기업, 단체, 행사의 특징과 성격에 맞는 시각적 상징물을 말한다."는 웹 디자인에서 로고나 아이콘 등의 시각적인 요소를 디자인하는 것을 의미합니다. 이는 해당 기업, 단체, 행사의 이미지와 브랜딩을 강화하고 인식도를 높이는 역할을 합니다.
10. 우편을 통하여 소비자에게 직접 광고 하는 것은?
- POP광고
- 신문광고
- DM광고
- 잡지광고
- 우편을 통해 소비자에게 직접 광고하는 것은 DM광고입니다. DM은 Direct Mail의 약자로, 직접 우편을 통해 소비자에게 광고를 전달하는 방식을 말합니다. 따라서, DM광고가 정답입니다.
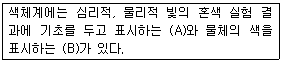
11. 다음 중 A, B에 들어갈 알맞은 용어는?
- 심리계, 지각계
- 혼색계, 현색계
- 현색계, 혼색계
- 물리계, 지각계
- 이미지에서 보이는 색상은 빛의 혼합으로 이루어진 혼색이므로, 이를 처리하는 부분이 혼색계이다. 반면에 색상의 진한 정도는 빛의 세기로 이루어진 현색이므로, 이를 처리하는 부분이 현색계이다. 따라서 정답은 "혼색계, 현색계"이다.
12. 다음 중 색의 3속성으로 옳은 것은?
- 유채색, 무채색, 중성색
- Red, Green, Blue
- Cyan, Magenta, Yellow
- 색상, 명도, 채도
- 정답은 "색상, 명도, 채도" 입니다.
- 색상: 색의 종류를 나타내는 속성으로, 빨강, 파랑, 노랑 등과 같은 색의 이름을 말합니다.
- 명도: 색의 밝기를 나타내는 속성으로, 어두운 색일수록 낮은 명도를 가지고 밝은 색일수록 높은 명도를 가집니다.
- 채도: 색의 선명도를 나타내는 속성으로, 색의 순도를 의미합니다. 채도가 높을수록 순수한 색에 가깝고, 채도가 낮을수록 회색빛이 섞인 색에 가까워집니다.
따라서, 색의 3가지 속성은 색상, 명도, 채도입니다.
13. 시각적으로, 보는 사람에게 안정감을 주고 명쾌한 감정을 느끼게 하는 디자인 원리는?
- 균형
- 조화
- 비례
- 율동
- 균형은 디자인 요소들이 서로 상호작용하면서 안정적인 느낌을 주는 원리입니다. 디자인에서 균형은 대칭적인 배치나 비대칭적인 배치에서도 조화롭게 조합되어 안정적인 느낌을 주며, 불규칙한 요소들도 균형을 이루면서 조화로운 디자인을 만들어냅니다. 따라서 시각적으로 안정감을 주고 명쾌한 감정을 느끼게 하는 디자인 원리는 균형입니다.
14. 다음 중 동일 색상의 배색이 아닌 것은?
- 정적인 질서를 느낄 수 있다.
- 차분한 느낌을 느낄 수 있다.
- 통일된 감정을 느낄 수 있다.
- 즐거운 느낌을 느낄 수 있다.
- 정답: "정적인 질서를 느낄 수 있다."
이유: 다른 보기들은 모두 감정적인 느낌을 주는데, "정적인 질서를 느낄 수 있다."는 감정보다는 조직적이고 체계적인 느낌을 주기 때문입니다. 따라서, 즐거운 느낌을 느낄 수 없습니다.
15. 체계적인 국가 정책을 기반으로 공학적이며, 기능적인 디자인이 특징인 국가는?
- 중국
- 프랑스
- 스칸디나비아
- 독일
- 독일은 공학 분야에서 세계적인 수준을 자랑하며, 체계적인 국가 정책을 바탕으로 경제 발전과 기술 혁신을 추진해왔기 때문입니다. 또한, 독일의 디자인은 기능성과 실용성을 중시하는 특징이 있습니다. 이러한 이유로 독일은 공학적이며 기능적인 디자인이 특징인 국가로 평가받고 있습니다.
16. 자연에서 쉽게 찾을 수 있고 온화함이 있지만, 때로는 단조로움을 주는 디자인 원리는?
- 유사조화
- 균일조화
- 강화조화
- 대비조화
- 유사조화는 비슷한 패턴이나 요소를 반복하여 디자인을 구성하는 원리입니다. 이는 자연에서도 많이 볼 수 있으며, 디자인에서도 쉽게 활용할 수 있습니다. 유사조화를 사용하면 디자인이 일관성 있고 조화로워 보이지만, 때로는 단조로움을 주는 경우도 있습니다.
17. 불투명한 물체가 빛을 반사시킴으로써 나타나는 물체의 색을 의미하는 것은?
- 광원색
- 조명색
- 형광색
- 표면색
- 불투명한 물체는 빛을 반사시켜 우리 눈에 보이게 됩니다. 이때 물체의 색은 빛의 파장에 따라 달라지는데, 이는 물체의 표면색에 의해 결정됩니다. 따라서 정답은 "표면색"입니다.
18. 선(line)을 이용하여 디자인하기에 어려운 것은?
- 독자의 눈을 향하게 하거나 운동감을 창조한다.
- 감정을 나타낸다.
- 그리드를 만든다.
- 양각과 음각을 만든다.
- 선은 일반적으로 2차원 평면에서 사용되기 때문에, 양각과 음각을 만들기 어렵습니다. 양각과 음각은 3차원 공간에서 발생하는 것이기 때문에, 선으로만 디자인을 하기에는 한계가 있습니다.
19. 저드(D. Judd)의 색채 조화의 원리에 해당하지 않는 것은?
- 질서의 원리
- 유사의 원리
- 친근감의 원리
- 기호의 원리
- 저드의 색채 조화의 원리 중 "기호의 원리"는 해당하지 않습니다. 이는 색깔이나 형태가 특정한 의미를 나타내는 기호로 사용되는 경우를 말하는데, 이는 색채 조화와는 별개의 개념입니다. 다른 세 가지 원리인 "질서의 원리", "유사의 원리", "친근감의 원리"는 색채를 조화롭게 사용하는 방법에 대한 원리들입니다.
20. 환경 디자인에 속하지 않는 것은?
- 인테리어 디자인
- 무대 디자인
- 가구 디자인
- 조경 디자인
- 가구 디자인은 환경 디자인의 일부분이지만, 다른 항목들과는 달리 주로 개인의 생활 공간에서 사용되는 가구를 디자인하는 것을 의미합니다. 따라서, 환경 디자인에 속하지 않습니다.
2과목: 인터넷 일반
21. 교육기관에 관련된 도메인으로 틀린 것은?
- hs
- edu
- ac
- go
- 정답은 "go"입니다. "go"는 교육기관과 직접적인 연관이 없는 도메인이기 때문입니다. "hs"는 고등학교, "edu"는 교육, "ac"는 학술적인 분야와 관련된 도메인입니다.
22. 정보 검색과 관련된 용어 설명으로 틀린 것은?
- 푸시(push)란 사용자가 필요로 하는 정보를 검색하여 주제별로 분류하고 사용자 컴퓨터에 전달하는 기술이다.
- 클리핑(clipping)이란 정보의 검색 과정에서 검색되었어야 함에도 불구하고 빠져버린 정보를 뜻한다.
- 로봇 에이전시(Robot Agency)는 HTML 및 문서 자료를 자동 수집하여 데이터베이스 구축 및 색인어를 제작하는 프로그램이다.
- 블로그(Blog)란 Web(웹) + log(일지)의 합성어로 자신의 관심사를 매일 매일 일기처럼 기록하는 것을 말한다.
- 정답: "푸시(push)란 사용자가 필요로 하는 정보를 검색하여 주제별로 분류하고 사용자 컴퓨터에 전달하는 기술이다."
클리핑(clipping)은 정보 검색 과정에서 검색되어야 할 정보가 빠져나가는 것을 뜻한다. 예를 들어, 검색어와 관련된 기사를 읽다가 중간에 끊어져서 뒷부분을 볼 수 없는 경우, 그 끊어진 부분이 클리핑이 된 것이다.
23. 자바스크립트에서 인수로 들어온 문자열을 정수로 변환하는 내장 함수는?
- eval()
- parseString()
- parselnt()
- parseFlot()
- 인수로 들어온 문자열을 정수로 변환하는 내장 함수는 "parseInt()" 입니다. "parseInt()" 함수는 문자열을 정수로 변환할 때 사용되며, "parseString()" 함수와 "parseFlot()" 함수는 존재하지 않습니다. "eval()" 함수는 문자열을 자바스크립트 코드로 실행하는 함수이지만, 보안상의 이유로 사용을 지양해야 합니다. 따라서, "parseInt()" 함수가 정답입니다.
24. 외부 네트워크로부터 내부 네트워크를 보호하기 위해 이들 사이에서 전달되는 모든 신호를 판독하여 특정 패킷만을 통과시키거나 차단시키며, 내부의 IP 주소가 외부로 유출되는 것을 방지하는 역할을 하는 것은?
- 프록시(proxy)
- 방화벽(firewall)
- 도메인네임서버(DNS)
- 허브(hub)
- 방화벽은 외부 네트워크와 내부 네트워크 사이에서 모든 신호를 판독하여 특정 패킷만을 통과시키거나 차단시키며, 내부의 IP 주소가 외부로 유출되는 것을 방지하는 역할을 합니다. 따라서 외부로부터 내부 네트워크를 보호하기 위한 필수적인 보안장치입니다.
25. 신뢰성 있는 패킷전송을 제공하며 인터넷 서비스의 기반이 되는 통신 프로토콜은?
- UDP
- TCP/IP
- PSDN
- FTTH
- TCP/IP는 신뢰성 있는 패킷전송을 제공하며 인터넷 서비스의 기반이 되는 통신 프로토콜입니다. TCP는 데이터 전송 중 손실이나 오류가 발생하면 재전송을 요청하여 신뢰성을 보장하고, IP는 데이터를 패킷 단위로 나누어 전송하여 효율적인 통신을 가능하게 합니다. 따라서 TCP/IP는 인터넷에서 가장 널리 사용되는 프로토콜로, 신뢰성과 효율성을 모두 갖춘 프로토콜입니다.
26. 정상적으로 가고자하는 사이트로 연결되어야 하는데 이를 가로채어 특정 사이트로 연결하거나 특정 검색엔진을 사용하게 하는 악성코드를 무엇이라고 하는가?
- 스파이웨어
- 트로얀 해킹툴
- 쿠키파일
- 하이재커
- 하이재커는 사용자가 원하는 사이트로 가는 것을 방해하고, 악성코드가 지정한 사이트로 연결하거나 검색엔진을 변경하는 기능을 가지고 있기 때문에 정상적인 인터넷 이용을 방해하는 악성코드입니다. 다른 보기들은 스파이웨어는 사용자의 정보를 수집하는 악성코드, 트로이목마는 사용자의 컴퓨터를 제어하는 악성코드, 쿠키는 사용자의 정보를 저장하는 기능을 가진 파일입니다.
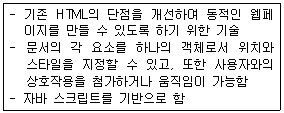
27. 다음이 설명하고 있는 것은?
- CGI
- JAVA
- DHTML
- CSS
- 위의 그림은 웹 페이지를 구성하는 기술 중 하나인 DHTML을 나타내고 있습니다. DHTML은 HTML, CSS, JavaScript 등을 조합하여 동적인 웹 페이지를 만드는 기술입니다. CGI는 서버 측 프로그래밍 기술, JAVA는 프로그래밍 언어, CSS는 스타일 시트 언어이므로 이들과는 구분됩니다.
28. 정보의 검색 결과에서 불필요하게 검색된 쓸모없는 쓰레기 정보를 지칭하는 용어는?
- 리키즈(Leakage)
- 시소러스(Theasaurus)
- 불 용어(Noise Word)
- 가비지(Garbage)
- 가비지(Garbage)는 정보 검색 결과에서 불필요하게 검색된 쓸모없는 쓰레기 정보를 지칭하는 용어입니다. 다른 보기들은 정보 검색과는 관련이 있지만, 가비지는 검색 결과에서 제외되어야 하는 불필요한 정보를 의미합니다.
29. IPv4 주소에서 각 클래스별 첫 8bit의 값이 옳은 것은?
- A : 0000 0000~0111 1110
B : 1000 0001~1011 1111 - A : 0000 0000~0111 1111
B : 1000 0000~1011 1111 - A : 0000 0001~0111 1110
B : 1000 0000~1011 1111 - A : 0000 0001~0111 1111
B : 1000 0001~1011 1111
- IPv4 주소에서 첫 8bit는 네트워크 클래스를 나타내는데 사용됩니다. 첫 8bit가 0으로 시작하면 A 클래스, 10으로 시작하면 B 클래스, 110으로 시작하면 C 클래스, 1110으로 시작하면 D 클래스, 1111으로 시작하면 E 클래스입니다. 따라서 A 클래스는 00000001부터 01111110까지의 범위를 가지며, B 클래스는 10000000부터 10111111까지의 범위를 가집니다. 따라서 정답은 "A : 0000 0001~0111 1110, B : 1000 0000~1011 1111"입니다.
30. 자바스크립트에서 이벤트 핸들러에 대한 설명으로 틀린 것은?
- onBlur: 대상이 포커스를 잃어 버렸을 때 발생되는 이벤트를 처리
- onFocus: 대상에 포커스가 들어왔을 때 발생되는 이벤트를 처리
- onMouseOn: 마우스가 대상의 링크나 영역 안에 위치 할 때 발생되는 이벤트를 처리
- onMouseOut: 마우스가 대상의 링크나 영역 안을 벗어 날 때 발생되는 이벤트를 처리
- 정답은 "onMouseOn: 마우스가 대상의 링크나 영역 안에 위치 할 때 발생되는 이벤트를 처리" 입니다. 이유는 실제로는 "onMouseOver"가 마우스가 대상의 링크나 영역 안에 위치 할 때 발생되는 이벤트를 처리하는 이벤트 핸들러이기 때문입니다. "onMouseOn"은 존재하지 않는 이벤트 핸들러입니다.
31. 자바스크립트에서 사용자의 특정한 행동에 대해 어떤 처리를 해줄 것인가를 정의하는 것은?
- class
- object model
- event handler
- event provider
- 이유: "event handler"는 사용자의 특정한 행동(이벤트)에 대해 처리를 해주는 함수를 정의하는 것을 의미합니다. 따라서 이벤트를 처리하는 함수를 정의하는 것이 "event handler"입니다.
32. 다음 중 네트워크를 구성하는 모든 노드들이 중심의 한 노드에 일대일로 연결된 네트워크 형태는?
- Star형
- Ring형
- Tree형
- Bus형
- Star형은 모든 노드들이 중심의 한 노드에 일대일로 연결되어 있는 형태이기 때문에, 다른 노드들 간에는 직접적인 연결이 없습니다. 따라서 다른 형태들과 달리 중심 노드가 중요한 역할을 하며, 중심 노드가 고장나면 해당 네트워크는 완전히 멈추게 됩니다. 이러한 특징 때문에 Star형은 간단하고 구성하기 쉽지만, 중심 노드의 신뢰성이 매우 중요한 경우에 적합합니다.
33. 인터넷에서 사용되는 대부분의 사운드 파일은 주로 압축된 형태의 것들이다. 다음 중 인터넷에서 사용되는 사운드 파일 형식의 확장자가 아닌 것은?
- RA
- AIFF
- AU
- BMP
- 정답은 "BMP"입니다. BMP는 비트맵 이미지 파일 형식이며, 사운드 파일이 아닙니다. RA는 RealAudio, AIFF는 Audio Interchange File Format, AU는 Sun Microsystems의 오디오 파일 형식입니다. 이들은 모두 인터넷에서 사용되는 사운드 파일 형식의 확장자입니다.
34. HTML 문서의 시작과 끝을 표시하기 위해 사용되는 태그로 옳은 것은?
- <begin>
- <body>
- <html>
- <start>
- 정답은 "<html>"입니다.
이유는 HTML 문서의 시작과 끝을 표시하기 위해 사용되는 태그는 "<html>"과 "</html>"입니다. 이 태그는 모든 HTML 문서에서 필수적으로 사용되며, 문서의 시작과 끝을 명시적으로 표시하여 브라우저가 문서를 올바르게 해석할 수 있도록 합니다. 따라서 "<html>"이 옳은 답입니다.
35. 인터넷상에서 특정 사이트로 동시에 많은 이용자들이 접속하는 것을 방지하기 위해 같은 내용을 복사해 놓은 사이트는?
- 포털사이트(Potal Site)
- 미러사이트(Mirror Site)
- 메타(meta) 검색 엔진
- 프록시 서버(Proxy server)
- 미러사이트는 원본 사이트와 동일한 내용을 가지고 있는 사이트로, 원본 사이트의 부하를 분산시키기 위해 만들어진 사이트입니다. 이용자들은 미러사이트를 통해 동일한 내용을 볼 수 있으며, 원본 사이트에 접속하기 어려운 경우 미러사이트를 통해 접속할 수 있습니다.
36. 다음 중 웹 브라우저가 아닌 것은?
- 아파치
- 사파리
- 파이어폭스
- 인터넷 익스플로러
- 아파치는 웹 서버 소프트웨어이며, 웹 브라우저가 아닙니다. 웹 브라우저는 사용자가 인터넷을 통해 웹 페이지를 볼 수 있도록 도와주는 소프트웨어입니다. 사파리, 파이어폭스, 인터넷 익스플로러는 모두 웹 브라우저입니다.
37. 웹 페이지를 디자인할 때 고려해야 할 사항으로 가장 거리가 먼 것은?
- 웹 페이지의 일관성 유지
- 레이아웃 설계
- 웹 페이지의 배색 조화
- 페이지 내의 다양한 동영상 삽입하기
- 웹 페이지의 일관성 유지, 레이아웃 설계, 웹 페이지의 배색 조화는 모두 웹 페이지 디자인에서 중요한 요소이며, 이들은 모두 웹 페이지의 시각적인 통일성과 사용자 경험을 향상시키는 데 기여합니다. 그러나 페이지 내의 다양한 동영상 삽입하기는 웹 페이지의 성격과 목적에 따라 다르며, 과도한 동영상 삽입은 페이지 로딩 속도를 늦추고 사용자 경험을 저하시킬 수 있기 때문에 디자인 시에는 신중하게 고려해야 합니다. 따라서 이들 중에서 가장 거리가 먼 것은 "페이지 내의 다양한 동영상 삽입하기"입니다.
38. 다음 중 HTML의 주석문 처리로 옳은 것은?
- !-- 여기는 주석문 입니다. --
- ?-- 여기는 주석문 입니다. --
- {-- 여기는 주석문 입니다. --}
- <!-- 여기는 주석문 입니다. -->
- 옳은 것은 "<!-- 여기는 주석문 입니다. -->"입니다.
이유는 HTML에서 주석문 처리를 할 때는 "<!--"으로 시작하고 "-->"으로 끝나야 합니다. 이 사이에 있는 내용은 브라우저에서는 보이지 않고, 코드를 작성한 사람이나 다른 개발자들이 코드를 이해하기 쉽도록 설명을 담을 수 있습니다.
39. 별도의 Plug-In 프로그램이 없어도 웹브라우저에서 재생 가능한 것은?
- MOV 파일
- RDF 문서
- VRML 파일
- XML 문서
- XML 문서는 웹브라우저에서 기본적으로 지원되는 형식이기 때문에 별도의 Plug-In 프로그램 없이도 웹브라우저에서 재생 가능합니다. MOV 파일, RDF 문서, VRML 파일은 각각 QuickTime, RDF Viewer, VRML Viewer와 같은 별도의 Plug-In 프로그램이 필요합니다.
40. 다음 중 자바스크립트의 연산자 우선순위가 가장 낮은 것은?
- +
- &&
- &
- [ ]
- 정답은 "[ ]"입니다.
"&&" 연산자는 논리 연산자 중에서 우선순위가 가장 높습니다. 이는 다른 대부분의 연산자보다 먼저 계산되기 때문에, 코드에서 "&&" 연산자가 사용된 부분은 다른 연산자보다 먼저 계산됩니다.
반면에 "[ ]"는 배열 접근 연산자로, 우선순위가 낮은 편입니다. 이 연산자는 다른 연산자보다 나중에 계산되며, 배열에서 특정 인덱스에 해당하는 값을 가져오는 용도로 사용됩니다.
3과목: 웹그래픽스 디자인
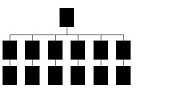
41. 다음과 같은 내비게이션 구조는?
- 순차 구조
- 프로토콜 구조
- 계층 구조
- 네트워크 구조
- 이 내비게이션 구조는 상위 계층에서 하위 계층으로 구성되어 있으며, 각 계층은 그 계층에 해당하는 기능을 수행하고 하위 계층으로부터 받은 정보를 이용하여 상위 계층에게 전달하는 구조를 가지고 있습니다. 이러한 구조는 계층 구조라고 불리며, 이 구조를 통해 복잡한 시스템을 단순화하고 유지보수를 용이하게 할 수 있습니다. 따라서 이 내비게이션 구조는 "계층 구조"입니다.
42. 일반적인 웹 디자인 발상의 전개과정을 순서대로 옳게 나열한 것은?
- 발의 → 분석 → 연구/조사 → 평가 → 개발 → 전달
- 발의 → 연구/조사 → 분석 → 개발 → 종합 → 전달
- 발의 → 연구/조사 → 분석 → 평가 → 개발 → 전달
- 발의 → 평가 → 연구/조사 → 분석 → 개발 → 전달
- 일반적인 웹 디자인 발상의 전개과정은 "발의 → 연구/조사 → 분석 → 평가 → 개발 → 전달" 순서로 진행됩니다.
- 발의: 웹 디자인 프로젝트를 시작하기 전에 목표와 요구사항을 정의하고, 프로젝트의 범위와 일정을 계획합니다.
- 연구/조사: 사용자와 시장에 대한 조사를 통해 웹사이트의 목적과 사용자 요구사항을 파악합니다.
- 분석: 조사한 정보를 바탕으로 사용자 경험(UX)을 최적화하고, 웹사이트의 구조와 디자인을 계획합니다.
- 평가: 디자인 및 기능적인 측면에서 웹사이트를 평가하고, 문제점을 해결합니다.
- 개발: 디자인과 기능을 구현하고, 웹사이트를 개발합니다.
- 전달: 완성된 웹사이트를 고객에게 전달하고, 유지보수 및 업데이트를 계획합니다.
따라서, "발의 → 연구/조사 → 분석 → 평가 → 개발 → 전달" 순서가 옳은 것입니다.
43. 다음 중 스프라이트에 대한 설명으로 옳지 않은 것은?
- 자연스러운 애니메이션을 구사한다.
- 원래의 의미는 화면 겹치기라는 뜻이다.
- 배경과는 독립되어 있다.
- 컴퓨터 그래픽에서 벡터 이미지로 이루어진 작은 이미지이다.
- 정답: "원래의 의미는 화면 겹치기라는 뜻이다."
해설: 스프라이트는 컴퓨터 그래픽에서 벡터 이미지로 이루어진 작은 이미지이며, 배경과는 독립되어 있어 자연스러운 애니메이션을 구사할 수 있습니다. "스프라이트"라는 단어의 원래 의미는 화면 겹치기라는 뜻이지만, 컴퓨터 그래픽에서는 위와 같은 의미로 사용됩니다.
44. 웹에서 타이포를 이용한 애니메이션을 구현할 수 있는 프로그램으로 적절하지 않은 것은?
- Flash
- Painter
- Swish
- Flax
- 정답은 "Painter"입니다. Painter는 그림을 그리는 프로그램으로, 타이포 애니메이션을 구현하는 데에는 적합하지 않습니다. Flash, Swish, Flax는 모두 웹에서 타이포 애니메이션을 구현하는 데에 적합한 프로그램입니다.
45. 물체의 윤곽선이 낮은 해상도에서 곡선이나 사선을 표현하였을 때 계단 모양 또는 지그재그 모양으로 나타나게 되는데 이 때 나타나는 부자연스러움을 없애기 위해 픽셀의 그리드에 단계별 회색을 넣어 계단 현상을 없애주는 것을 무엇이라 하는가?
- 듀오톤(Duo tone)
- 셰이브(Shape)
- 안티앨리어스(Anti-alias)
- 하프톤(half tone)
- 안티앨리어스는 낮은 해상도에서 곡선이나 사선을 부드럽게 표현하기 위해 사용되는 기술입니다. 픽셀의 그리드에 단계별 회색을 넣어 계단 현상을 없애주는 것으로, 이를 통해 물체의 윤곽선이 부드럽게 표현됩니다. 따라서 정답은 "안티앨리어스(Anti-alias)"입니다.
46. 웹 페이지에 애니메이션 기능의 배너를 삽입하려고 할 때 가장 적절한 파일 형태는?
- SWF
- PSD
- JPG
- WMV
- SWF 파일은 Adobe Flash로 제작된 파일로, 애니메이션, 인터랙션, 비디오 등 다양한 멀티미디어 요소를 포함할 수 있습니다. 따라서 웹 페이지에 애니메이션 기능의 배너를 삽입할 때 가장 적절한 파일 형태는 SWF입니다. PSD는 포토샵 파일, JPG는 이미지 파일, WMV는 비디오 파일 형식이므로 애니메이션 기능을 포함하지 않습니다.
47. 다음 중 Photoshop 파일로 옳은 것은??
- default.asp
- index.html
- main.psd
- script.js
- "main.psd"는 Photoshop 파일의 확장자명인 ".psd"를 가지고 있기 때문에 옳은 것입니다. 다른 파일들은 HTML 파일이나 JavaScript 파일 등으로, Photoshop 파일이 아닙니다.
48. 애니메이션에서 한 장의 영상을 의미하는 것은?
- 픽셀(Pixel)
- 씬(Scene)
- 프레임(Frame)
- 테이크(Take)
- 애니메이션은 매우 빠른 속도로 연속된 이미지를 보여줌으로써 움직임을 만들어냅니다. 이때, 한 장의 이미지를 의미하는 단위가 프레임입니다. 따라서 애니메이션에서는 매우 많은 수의 프레임이 필요하며, 이들이 연속적으로 재생되어 움직임을 만들어냅니다.
49. RGB컬러에서 R=0, G=0, B=0로 설정할 때 모니터에 나타나는 색상은?
- White
- Black
- Blue
- Yellow
- R=0, G=0, B=0은 모두 0인 값으로, 이는 모든 색상의 밝기가 없음을 의미합니다. 따라서 이는 모든 색상이 결합되어 나타나는 검은색을 나타냅니다. 따라서 정답은 "Black"입니다.
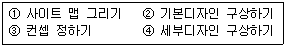
50. 다음 중 웹사이트 디자인 프로세스의 순서를 옳게 나열한 것은?
- ①→②→③→④
- ①→③→②→④
- ③→②→④→①
- ③→①→②→④
- ③→①→②→④ 순서가 옳습니다.
③ 단계에서는 웹사이트의 목적과 대상을 파악하고, 정보구조와 웹사이트의 기능을 결정합니다. 이후 ① 단계에서는 이를 바탕으로 와이어프레임을 작성하고, ② 단계에서는 디자인 요소를 추가하여 시각적인 디자인을 완성합니다. 마지막으로 ④ 단계에서는 개발자와 협력하여 웹사이트를 구현합니다. 따라서, ③→①→②→④ 순서가 옳습니다.
51. 웹 그래픽 작업 시 레이아웃 방식으로 적절치 않은 것은?
- 화면의 사이즈는 현재 가장 많은 사용자가 사용하는 그래픽 카드의 해상도를 기준으로 한다.
- 일관성 있는 메뉴 바의 고정을 위해 꼭 프레임 구조로 작업해야 한다.
- 안전영역(Safe Zone)안에 중요한 메뉴가 위치하게 작업 한다.
- 일관성 있는 메뉴 바나 내비게이션 바의 페이지 간 연속성을 통하여 사용의 익숙함을 가지도록 한다.
- 일관성 있는 메뉴 바의 고정을 위해 꼭 프레임 구조로 작업해야 한다. 이유는 사용자가 웹사이트를 이용하는 동안 메뉴 바가 항상 일정한 위치에 있어야 사용자가 편리하게 이용할 수 있기 때문입니다. 프레임 구조를 사용하면 메뉴 바를 고정시키고 다른 내용을 스크롤할 수 있으므로 사용자가 항상 메뉴 바를 찾을 수 있습니다.
52. 3차원 컴퓨터 그래픽의 모델링 방식 중 물체의 면과 면이 만나서 구성되는 모서리 선을 사용하여 물체의 형상을 표현하는 방식으로 점, 꼭짓점을 연결하는 선 또는 곡선만으로 표현하는 방식은?
- 와이어프레임(Wire Frame)모델링 방식
- 솔리드(Solid)모델링 방식
- CSG(constructive Solid Geometry)모델링 방식
- B-Reps(Boundary Representation)모델링 방식
- 와이어프레임(Wire Frame)모델링 방식은 물체의 형상을 점과 선으로만 표현하는 방식입니다. 즉, 물체의 면과 면이 만나서 구성되는 모서리 선을 사용하여 물체의 형상을 표현합니다. 다른 모델링 방식과는 달리 물체의 내부 구조나 물리적 특성은 고려하지 않습니다.
53. 점성이 있는 소재를 이용해 한 프레임씩 촬영한 후, 각 프레임을 연결하는 애니메이션 기법은?
- 셀 애니메이션
- 플립북 애니메이션
- 컷아웃 애니메이션
- 스톱모션 애니메이션
- 스톱모션 애니메이션은 점성이 있는 소재를 이용해 한 프레임씩 촬영한 후, 각 프레임을 연결하는 애니메이션 기법입니다. 이는 셀 애니메이션과 유사하지만, 셀 애니메이션은 그림을 일정한 간격으로 바꾸어가며 촬영하는 반면, 스톱모션 애니메이션은 소재를 움직이거나 변형시켜가며 촬영합니다. 따라서 스톱모션 애니메이션은 더욱 현실적이고 자연스러운 움직임을 표현할 수 있습니다.
54. 다음 중 동적인 타이포그래피를 나타내는 것으로 틀린 것은?
- 키네틱 타이포그래피
- 스테이틱 타이포그래피
- 다이나믹 타이포그래피
- 스타일리쉬 타이포그래피
- 정답은 "스타일리쉬 타이포그래피"입니다.
스테이틱 타이포그래피는 고정된 디자인 요소를 사용하여 정적인 디자인을 만드는 것을 말합니다. 즉, 디자인 요소들이 고정되어 있어 움직이거나 변화하지 않습니다.
반면에 키네틱 타이포그래피, 다이나믹 타이포그래피는 움직이거나 변화하는 디자인을 만드는 것을 말합니다. 이러한 디자인은 동적이며, 사용자와 상호작용할 수 있습니다.
스타일리쉬 타이포그래피는 일반적으로 디자인 요소들이 고정되어 있으며, 스타일리쉬한 디자인을 만드는 것을 말합니다. 하지만 이러한 디자인이 동적인지 정적인지는 디자인에 따라 다릅니다.
55. 웹 페이지 제작 시 제안서에 포함될 내용으로 가장 거리가 먼 것은?
- 프로젝트의 개요 및 목적
- 차별화 전략 및 제작 일정
- 팀 구성 및 예산
- 구조설계 및 내비게이션 디자인
- 구조설계 및 내비게이션 디자인은 웹 페이지 제작 시 가장 기술적인 부분으로, 제안서에는 일반적으로 비교적 간략하게 다루어지기 때문입니다. 프로젝트의 개요 및 목적, 차별화 전략 및 제작 일정, 팀 구성 및 예산은 프로젝트의 전반적인 계획과 방향성을 제시하는 중요한 내용이기 때문에 더욱 상세하게 다루어져야 합니다.
56. 16만 7천 컬러 이상의 색상과 256단계의 알파 채널을 사용하기 위해서는 최소 몇 bit가 필요한가?
- 8비트
- 16비트
- 24비트
- 32비트
- 16만 7천 컬러를 표현하기 위해서는 2의 20승인 1048576가 필요합니다. 이를 표현하기 위해서는 최소 20비트가 필요합니다. 또한, 256단계의 알파 채널을 표현하기 위해서는 2의 8승인 256이 필요합니다. 이를 표현하기 위해서는 최소 8비트가 필요합니다. 따라서, 총 필요한 비트 수는 20비트 + 8비트 = 28비트가 됩니다. 하지만, 컴퓨터에서는 8비트 단위로 데이터를 처리하기 때문에, 28비트를 8비트 단위로 나누어 보면 3.5바이트가 나옵니다. 이를 올림하여 4바이트로 만들면, 총 필요한 비트 수는 32비트가 됩니다. 따라서, 정답은 "32비트"입니다.
57. 내비게이션에 관한 설명 중 가장 거리가 먼 것은?
- 일관성 있는 내비게이션을 만들어야 한다.
- 로딩 속도를 고려해야 한다.
- 최대한 많은 메뉴를 만들어야 한다.
- 링크가 끊어진 페이지가 없어야 한다.
- "최대한 많은 메뉴를 만들어야 한다."는 내비게이션의 사용자 경험을 향상시키기 위한 것입니다. 사용자는 다양한 정보를 찾기 위해 다양한 메뉴를 사용하고, 메뉴가 적으면 정보를 찾기 어렵고 불편합니다. 따라서 다양한 메뉴를 만들어 사용자가 원하는 정보를 쉽게 찾을 수 있도록 해야 합니다.
58. 다음이 설명하고 있는 것은?
- 태블릿(Tablet)
- 플로터(Plotter)
- 라이트 펜(Light Pen)
- 터치스크린(Touch Screen)
- 위의 그림은 손가락으로 터치하여 조작하는 디바이스를 나타내고 있으며, 이러한 디바이스를 일반적으로 "태블릿(Tablet)"이라고 부릅니다.
59. 컴퓨터 그래픽스의 역사 중 2세대를 의미하는 것은?
- 진공관 시대
- 트랜지스터 시대
- 집적회로 시대
- 고밀도 집적회로 시대
- 트랜지스터 시대는 컴퓨터 그래픽스의 역사에서 2세대를 의미합니다. 이는 1947년에 발명된 트랜지스터가 진공관을 대체하여 전자기기의 크기를 줄이고 성능을 향상시키는 기술적 발전이 있었기 때문입니다. 이로 인해 그래픽스 분야에서도 더욱 높은 해상도와 선명도를 가진 이미지를 생성할 수 있게 되었습니다.
60. 다음 ( )안에 공통으로 들어갈 알맞은 단어는?
- 에디터(Editor)
- 위지위그(WYSIWYG)
- 비헤이비어(Behavior)
- 스크립트(Script)
- 위지위그(WYSIWYG)는 "What You See Is What You Get"의 약자로, 사용자가 작성한 내용이 화면에 그대로 출력되는 방식을 의미합니다. 따라서 위의 이미지에서도 사용자가 작성한 내용이 화면에 그대로 출력되는 것을 볼 수 있으므로 정답은 "위지위그(WYSIWYG)"입니다.





