1과목: 디자인 일반
1. 디자인의 요소 중 "형"에 대한 설명으로 옳지 않은 것은?
- 한 개의 점은 공간의 위치를 가리킨다.
- 점이 확대되면 면으로 이동된다.
- 점의 운동에 의해서 선이 만들어진다.
- 이동하는 선의 자취가 입체를 이룬다.
2. 우리나라의 교육부에 고시된 기본 색명은 몇 색상환인가?
- 5
- 10
- 15
- 20
3. 일반적으로 도구 개념으로 물건을 창조하는 디자인 분야는?
- 시각디자인
- 제품디자인
- 환경디자인
- 공예디자인
4. 디자인 형태의 개념에 조화(harmony)를 이루는 법칙과 거리가 먼 것은?
- 균형
- 대비
- 통일
- 색상
5. NICS 표색계에 대한 설명으로 옳은 것은?
- 색상환은 노랑(Y), 빨강(R), 파랑(B), 초록(G)으로 구분되어 있다.
- 기본 6색 중 흰색과 검정은 포함되지 않는다.
- 20% 흰색도와 30%의 유채색도를 표시하고 90%는 노랑색도를 지닌 백색이다.
- 색자각 양의 합은 100 이며, 이것은 명도, 채도, 색상의 합이다.
6. 선(Line)의 종류에 따른 의미로 틀린 것은?
- 사선 - 움직임이 있는 활력 있는 운동감, 불안정한 느낌에서 동적 원근감을 느낄 수 있다.
- 소용돌이선 - 빨려들 것 같은 혼돈과 환각을 의미한다.
- 수평선 - 대범한 퍼짐과 화려함을 의미한다.
- 수직선 - 상하공간으로의 방향성, 긴장, 엄숙, 경직을 의미한다.
7. 다음 중 색의 3속성을 나타내는 것은?
- color, value, chroma
- hue, black, saturation
- hue, value, cloudy
- hue, value, chroma
8. 시각 디자인 분야에 해당하지 않는 것은?
- 그래픽디자인
- 광고디자인
- 편집디자인
- 가구디자인
9. CIE(국제조명 위원회) 표색계에 대한 설명으로 틀린 것은?
- 완전한 흰색, 완전한 검정색을 만들수 없으므로 0.5~9.5까지의 기호로 나타낸다.
- 1~14까지의 채도를 사용하며, 일반적으로 짝수만을 기준으로 하고 있다.
- 헤링의 4원색 이론을 기본으로 하며, 기본색은 보라, 노랑 빨강, 검정이다.
- 채도가 낮은 부분을 색표집에 의해서 사용할 때는 짝수의 기본에 1, 3을 추가하고 있다.
10. 빛이 눈의 망막 위에서 해석되는 과정에서 혼색효과가 가져다주는 가법혼색으로 점표파 화가들이 많이 사용 하였고, 디더링의 혼색원리이기도 한 혼합방법을 무엇이라 하는가?
- 병치혼합
- 감색혼합
- 중간혼합
- 회전혼합
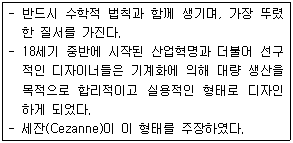
11. 다음이 설명하고 있는 형태는?
- 유기적 형태
- 기하학적 형태
- 윤곽형 형태
- 추상적 형태
12. 다음 중 색채 계획상 유의할 점으로 관련성이 가장 거리가 먼 것은?
- 안정성
- 사회성
- 심미성
- 도덕성
13. 바우하우스에서 디자인이라는 용어 대신 사용한 용어는?
- 데시나레
- 조형학
- 데셍
- 심리학
14. 어느 색이 다른 색에 둘러쌓여 있거나 인접한 두 색을 동시에 볼 때 일어나는 대비를 무엇이라고 하는가?
- 동시대비
- 색상대비
- 연변대비
- 계시대비
15. 난색에대한 설명과 관계가 있는 것은?
- 황색, 주황색, 청자색은 수축과 후퇴를 나타낸다.
- 적색, 주황색, 황색은 팽창과 진출을 나타낸다.
- 청록, 청, 청자색은 수축과 후퇴를 나타낸다.
- 적색, 주황색, 청자색은 팽창과 진출을 나타낸다.
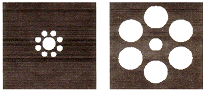
16. 다음 두개의 꽃모양 중심에 있는 원의 실제 크기는 동일하다. 그런데 위쪽의 원이 아래쪽보다 커 보이는 현상은?
- 주변과의 대비에 의한 착시현상
- 반복원리에 의한 착시현상
- 폐쇄원리에 의한 착시현상
- 연속원리에 의한 착시현상
17. 색채 조화를 위한 배색에 있어 고려해야 할 사항으로 잘못된 것은?
- 배색할 때 전체 색조를 생각한 후, 색상 수를 될 수 있은 대로 많이 한다.
- 색의 전체적인 인상을 통일하기 위해 색상, 명도, 채도 중 한가지 공통된 부분을 만들어 준다.
- 비슷한 색상들로 이루어진 조화는 명도나 채도에 차이를 두어 대비 효과를 구성한다.
- 일반적으로 가벼운 색은 위쪽으로 하고, 무거운 색은 아래쪽으로 한다.
18. 게슐탈트(Gastalt)의 시각에 관한 원리가 아닌 것은?
- 유사성의 원리
- 착시성의 원리
- 폐쇄성의 원리
- 연속성의 원리
19. 시각적 균형과 가장 거리가 먼 것은?
- 명암에 의한 균형
- 경험에 의한 균형
- 질감에 의한 균형
- 위치에 의한 균형
20. 색이 점이(점증)는 디자인의 원리 중 어느 영역에 속하는가?
- 균형
- 율동
- 반복
- 조화
2과목: 인터넷 일반
21. 웹 브라우저(browser)가 아닌 것은?
- 핫 자바(hot java)
- 익스프레스(express)
- 오페라(opera)
- 모자익(mosaic)
22. 자바 스크립트에서 현재 활성화된 창을 닫는 명령어가 아닌 것은?
- self.close()
- top.close()
- window.close()
- opener.close()
23. 웹 페이지에서 특정한 문장을 가장 큰 글씨로 화면에 출력하고자 할 때 사용되는 HTML 태그는?
- <H1>
- <H3>
- <H5>
- <H6>
24. PDF(Portable Document Format)의 파일포맷을 웹 브라우저에서 구현하기 위해 설치하는 플러그인 프로그램은?
- Acrobat Reader
- Windows Media Player
- Shockwave Flash Player
- QuickTime player
25. 인터넷 익스플로러 6.0의 도구 메뉴의 인터넷 옵션 중에서 홈페이지를 볼 수 있는 등급, 사람의 시원 또는 웹사이트의 보안을 증명하는 문서와 사용자의정보를 제공하는 것은?
- 연결
- 개인정보
- 보안
- 내용
26. 다음 여러 검색엔진에서 연산자 "*" 가 검색 결과에 주는 영향이 다른 하나는?
- 구글 : 인터넷*
- 네이버 : 인터넷*
- 알타비스타 : 인터넷*
- 야후 : 인터넷*
27. URL의 일반적일 표현식으로 맞는 것은?
- 프로토콜://화일경로/화일명
- 프로토콜://호스트주소[:포트번호]/화일경로/화일명
- 포트번호://프로토콜/화일경로/화일명
- 포트번호://프로토콜/호스트주소/화일경로/화일명
28. www.hywoman.kr의 도메인 네임을 128.134.111.6과 같이 컴퓨터가 이해할 수 있는 숫자로 구성된 IP 주소로 변경시켜주는 서버는?
- DB Server
- Web Server
- DNS Server
- NMS Server
29. 자바스크립트의 특징으로 틀린 것은?
- 객체 지향 프로그램 언어로 내장 객체를 사용한다.
- HTML 내에 삽입되어 홈페이지를 좀 더 동적이고 다양하게 제작할 수 있도록 한다.
- 대소문자를 구별하지 않는다.
- 데이터 형을 설정하지 않아도 된다.
30. 라우팅 프로토콜에 해당하지 않는 것은?
- BGP
- NNTP
- OSPF
- RIP
31. 로그인시 아이디 저장과 같이 웹 서버가 사용자에 관한 정보를 사용자 컴퓨터에 저장하도록 허용하는 것은?
- Session
- Cookie
- MIME
- URL
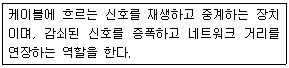
32. 다음 네트워커 관련 장비에 대한 설명에 해당하는 것은?
- 라우터
- 리피터
- 허브
- 게이트웨이
33. 전자우편(e-mail)에 대한 설명으로 틀린 것은?
- 컴퓨터 통신망을 통하여 다른 사람에게 서신을 교환하는 것을 의미한다.
- 컴퓨터로 작성된 서신을 매우 빠르게 여러 사람에게 동시에 전송할 수 있다.
- 작성된 서신과 함께 각종 디지털 정보를 함께 보낼 수 있다.
- 메일을 보낼 때 사용하는 일반적인 프로토콜은 FTP이고 받을 때 사용되는 프로토콜은 POP1을 가장 많이 사용한다.
34. 다음 자바스크립트 연산자 중 우선순위가 가장 높은것은?
- +
- /
- <
- []
35. 최상위 도메인 edu와 동일한 성격을 갖는 서브 도메인의 이름은?
- ac
- go
- or
- re
36. 동시 접속자 수가 많아서 서비스 요청에 응답할 수 없는 경우 발생하는 웹 브라우저 오류메시지는?
- HTTP 403 Forbidden
- HTTP 404 Not Found
- HTTP 500 Internal Server Error
- HTTP 503 Service Unavailable
37. HTML 문서를 작성할 때 글자 사이의 공백으로 띄우기 위해 사용되는 것은?
- <
- >
- &
-
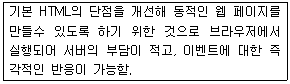
38. 다음이 설명하고 있는 것은?
- CGI
- CSS
- DHTML
- WML
39. HTTP 프로토콜에 대한 설명으로 가장 옳은 것은?
- 서버와 클라이언트 사이에서 파일을 전송하기 위한 프로토콜이다.
- 클라이언트에서 서버로 E-mail를 송신할 때 사용하는 프로토콜이다.
- 웹에서 서버와 클라이언트 사이에서 웹 문서 전송에 사용되는 프로토콜 이다.
- 서버에서 클라이언트로 E-mail 을 송수신할 때 사용하는 프로토콜이다.
40. 웹 페이지를 제작할 때 사용하는 웹에디터의 종류가 아닌 것은?
- ActiveX
- Notepad
- UltraEdit
- Dreamweaver
3과목: 웹그래픽스 디자인
41. 웹디자인 프로세스에서 기획 단계에 설정될 내용이 아닌 것은?
- 전체 사이트 구조
- 색상의 전반적인 분위기
- 메뉴 구성
- 이미지 편집
42. 웹사이트를 디자인하기 위한 조건으로 옳지 않은 것은?
- 관리하기 쉽도록 관리자 중심으로 제작한다.
- 일관성 있는 레이아웃으로 배치한다.
- 웹사이트의 주제를 쉽게 파악할 수 있도록 구성한다.
- 내비게이션을 최적화 한다.
43. 콘텐츠가 서로 조화를 이루어 논리적으로 보일 수 있도록 시각적 계층구조를 만드는 것을 무엇이라 하는가?
- 웹 타이포그라피 디자인
- 웹 컬러 디자인
- 웹 레이아웃 디자인
- 내비게이션 디자인
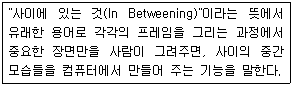
44. 다음 설명하는 애니메이션 기법은?
- 트위닝
- 어니언 스키닝
- 매핑
- 모델링
45. 다음 중 웹사이트에 등재할 이미지의 크기가 클 경우 크기를 조정하기 위한 가장 올바른 방법은?
- 웹에서 소스 수정으로 사이즈를 조정한다.
- 드림위버에서 이미지 크기를 줄인다.
- 포토샵의 이미지 사이즈에서 픽셀 수를 줄인다.
- 나모에서 뭽용으로 저장할 때 Quality를 낮춘다.
46. RGB 컬러 모드는 어떤 혼합방식으로 색상을 표현하는가?
- 가산 혼합
- 감산 혼합
- 병치 혼합
- 회전 혼합
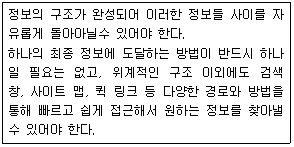
47. 웹사이트의 전형적인 탐색구조에 대한 설명으로 틀린 것은?
- 선형적인 구조는 하나의 홈페이지에서 다른 홈페이지로 또 다음 홈페이지로 연결된 구조로 주제별 검색에 많이 사용된다.
- 계층적인 구조는 하나의 홈페이지가 있고 그 홈페이지의 메인페이지에서는 단순한 메뉴로만 보여주고 하위페이지들로 계층적으로 연결되는 구조이다.
- 복합적 구조는 선형적 구조와 계층적 구조를 혼합한 것으로 단어별 검색에 많이 사용된다.
- 그물형 연결 구조는 대주제 검색을 위해 상호 연결하여 검색하기 위한 간결한 구조이다.
48. 다음은 무엇에 관한 설명인가?
- 인터페이스
- 내비게이션
- 데이터베이스
- 프로토타입
49. 컴퓨터그래픽스 시스템의 입력 장치가 아닌 것은?
- 키보드
- 마우스
- 플로터
- 스캐너
50. 컴퓨터그래픽스의 렌더링에서 물체의 각 꼭지점(Vertex)에서 빛의 양을 계산한 후 그 값들을 보관하여 각 점에 색 값을 할당하는 쉐이딩 기법은?
- Modeling
- Flat
- Gouraud
- Phong
51. 다음 중 내비게이션 디자인의 원칙으로 가장 옳은 것은?
- 일관성을 유지하며 현재 위치를 알 수 있도록 한다.
- 정보를 효율적으로 전달할 수 있도록 컬러를 선택한다.
- 콘텐츠가 서로 시각적 계층 구조와 형태로 구성되도록 한다.
- 많은 내비게이션 요소를 배치하여 사용자의 환경을 구축한다.
52. 컴퓨터 그래픽스 활용 분야로 거리가 가장 먼 것은?
- VR(Virtual Reality)
- Animation
- CAM
- Simulation
53. 포토샵 CS4에서 픽셀의 색상 정보에 따라 일정 범위를 적용해 비슷한 색상 정보의 픽셀들을 한 번에 선택하게 해주는 툴은?
- 도장 툴(Stamp Tool)
- 이미지 분할 툴(Slice Tool)
- 마술 봉 툴(Magic Wand Tool)
- 자석 올가미 툴(Magnetic Lasso Tool)
54. 다음 그래픽 파일 포맷 중 비트맵 저장 방식이 아닌 것은?
- GIF
- JPEG
- WMF
- PCX
55. 마우스에 반응하는 플래시 무비를 만들기 위해 등록하는 심벌로 가장 적절한 것은?
- 그래픽 심벌
- 버튼 심벌
- 사운드 심벌
- 무비클립 심벌
56. Photoshop에서 검정색과 흰색의 이미지로 구성되어 선택된 영역이 합성되지 않도록 하는 마스크 역할을 하는 메뉴는?
- 레이어(Layer)
- 알파채널(Alpha Channel)
- Z 버퍼(Z-butter)
- 히스토리(History)
57. 웹사이트를 제작하기 위한 이미지 소스를 얻는 방법으로 적절하지 않은 것은?
- 사이트의 콘셉트에 맞추어 디지털 카메라로 사진을 찍는다.
- 포털 사이트에서 검색하여 나오는 이미지를 복사하여 활용한다.
- 적절한 이미지가 없으면 이미지 판매 사이트에서 구입 할 수 있다.
- 이미지 편집 프로그램을 사용하여 직접 이미지를 제작 한다.
58. 웹 애니메이션 제작시 시각적인 깜빡임(Flicker) 현상을 줄이기 위한 방법으로 가장 옳은 것은?
- 모니터의 크기를 최대한 큰 것을 사용한다.
- 초당 프레임 수를 최대한 높여서 제작한다.
- 화려한 배색보다 유사색을 이용하여 제작한다.
- 고해상도의 원본 이미지를 사용한다.
59. 1949년 MIT에서 개발되었으며 수학적 데이터를 그래픽으로 표현한 컴퓨터는?
- 윌윈드(Whirlwind)
- 스케치패드(Sketch Pad)
- 페인트시스템(Paint System)
- 상호작용컴퓨터(Interactive Computer)
60. 웹 그래픽 제작 단계 중 색상(Color) 선택 단계의 작업에 해당하는 것은?
- 컴퓨터가 제공하는 여러 가지 기능의 효율적 사용에 대해 연구한다.
- 그려진 이미지를 계속적인 수정과정을 통하여 의도한 이미지로 형성한다.
- 표현하고자 하는 색상들을 색 혼합이나 색상, 명도, 채도들을 원하는 대로 조절할 수 있고, 색상을 다양하게 사용할 수 있다.
- 이미지가 선택되면 도구의 기능을 사용하여 축소나 확대 반복, 회전들을 화면상에 제공하여 이미지를 표현하기 위해 그래픽스 메뉴를 선택한다.






이동하는 선의 자취가 입체를 이룬다는 것은 2차원적인 평면에서의 선이 아니라 3차원적인 입체공간에서의 선을 의미합니다. 이러한 입체적인 형태는 디자인에서 깊이와 공간감을 표현하는 데 중요한 역할을 합니다.