1과목: 디자인 일반
1. 웹 디자인에 대한 설명으로 거리가 먼 것은?
- 웹 페이지를 디자인하고 제작하는 것을 의미한다.
- 웹 디자인은 개인용 홈페이지 이외에 기업용 등 다양하다.
- 웹 디자인은 Web과 Design이라는 두 가지 개념이 결합된 것이다.
- 기업, 단체, 행사의 특징과 성격에 맞는 시각적 상징물을 말한다.
2. 디자인의 심미성에 대한 설명으로 맞는 것은?
- 아름다움을 느끼는 미적 의식이며 주관적일 수 있다.
- 감성적인 부분으로 모든 사람에게 동일하게 나타난다.
- 합리적이며 객관적인 미적 활동이다.
- 국가, 민족, 관습, 시대와 관계없이 동일하게 나타난다.
- 디자인의 심미성은 아름다움을 느끼는 미적 의식이며 주관적일 수 있다. 이는 사람마다 각자의 취향과 경험, 문화적 배경 등에 따라 다르게 느끼고 평가할 수 있기 때문이다. 따라서 디자인을 평가하거나 디자인을 만들 때 이러한 주관적인 요소를 고려해야 한다.
3. 동시 대비에 해당하지 않는 것은?
- 색상 대비
- 명도 대비
- 보색 대비
- 한란 대비
- "한란 대비"는 존재하지 않는 대비 방법이기 때문에 동시 대비에 해당하지 않습니다. 다른 세 가지 대비 방법인 "색상 대비", "명도 대비", "보색 대비"는 모두 동시 대비의 일종으로 색상의 차이를 이용하여 대비를 만들어내는 방법입니다.
4. 계통 색명이라고도 하며 색상, 명도, 채도를 표시하는 색명은?
- 특정색명
- 관용색명
- 일반색명
- 근대색명
- 일반색명은 색상, 명도, 채도를 정확하게 표시하는 공식적인 색상명으로, 다른 색상명과 달리 일반적으로 사용되는 색상명입니다. 특정색명은 특정한 사물이나 개념과 연관된 색상명이며, 관용색명은 일상 생활에서 자주 사용되는 표현으로 색상을 나타내는 것입니다. 근대색명은 과학적인 색채 이론에 기반하여 만들어진 색상명입니다.
5. 다음 내용이 설명하는 것은?
- 포토몽타주
- 뜨롬쁘 레이유
- 프로타주
- 콜라주
- 위 그림은 여러 개의 사진을 합쳐 하나의 작품으로 만든 것입니다. 이러한 작품을 만드는 기술을 "몽타주"라고 합니다. 그 중에서도 사진이 아닌 다른 재료를 사용하여 만든 작품을 "프로타주"라고 합니다. 따라서 정답은 "프로타주"입니다.
6. 색채조화의 공통원리에 대한 설명으로 틀린 것은?
- 질서의 원리는 효과적인 반응을 일으키는 질서 있는 계획에 따라 선택된 색채들에서 생긴다.
- 비모호성의 원리는 두 색 이상의 배색에 있어서 모호함이 없는 명료한 배색에서만 얻어진다.
- 동류의 원리는 가장 가까운 색채끼리의 배색은 보는 사람에게 친근감을 주며 조화를 느끼게 한다.
- 유사의 원리는 색의 3속성의 차이가 큰 색상의 배색이 더욱 조화롭게 나타난다.
- "유사의 원리는 색의 3속성의 차이가 큰 색상의 배색이 더욱 조화롭게 나타난다."라는 설명이 틀린 것은 아닙니다.
유사의 원리는 색상의 속성 중 하나인 색상의 유사성에 기반하여 색채를 조화롭게 배치하는 원리입니다. 이 원리에 따라 색상을 선택할 때, 색상의 유사성이 높은 색상끼리 조화롭게 배치하면 더욱 조화로운 색채 조합을 얻을 수 있습니다. 색상의 유사성은 색상의 명도, 채도, 색조 등의 속성이 비슷한 정도를 나타내며, 이 속성들이 비슷한 색상끼리 배치하면 조화로운 색채 조합을 얻을 수 있습니다.
따라서, "유사의 원리는 색의 3속성의 차이가 큰 색상의 배색이 더욱 조화롭게 나타난다."라는 설명은 맞는 설명입니다.
7. 자극이 생긴 후 이제까지 보고 있던 상을 계속해서 볼 수 있는 현상은?
- 조화
- 연상
- 명시성
- 잔상
- 자극이 생긴 후 일정 시간 동안 뇌에서 해당 자극을 계속해서 처리하면서, 이미 본 상을 계속해서 보는 현상을 "잔상"이라고 합니다. 이는 뇌에서 이미 처리한 정보를 일정 시간 동안 유지하고 있는 것으로, 시각적 자극이 사라진 후에도 해당 자극의 이미지가 일정 시간 동안 뇌에서 유지되기 때문에 발생합니다.
8. 어두운 곳에 들어갔을 때 물체의 상이 흐리게 나타나는 현상과 가장 관계가 깊은 것은?
- 색순응
- 푸르킨예 현상
- 박명시
- 조건등색
- 박명시는 어두운 곳에서 빛을 받은 물체가 눈에 들어올 때, 눈의 망막에서 빛을 받아 물체의 윤곽이 흐리게 보이는 현상입니다. 따라서 어두운 곳에서 물체의 상이 흐리게 나타나는 현상과 가장 관련이 깊습니다.
9. 유사, 대비, 균일, 강약 등의 디자인 요소가 포함되어 있는 디자인 원리는?
- 균형
- 리듬
- 조화
- 통일
- 디자인 원리 중 "조화"는 유사, 대비, 균일, 강약 등의 디자인 요소를 조화롭게 조합하여 하나의 조화로운 디자인을 만들어내는 원리입니다. 따라서 "조화"가 정답입니다.
10. 디자인 형태의 분류 중 이념적 형태에 속하는 것은?
- 인위 형태
- 추상 형태
- 자연 형태
- 실제 형태
- 이념적 형태는 실제 존재하는 대상이 아니라 개념적인 형태를 가지는 것을 말합니다. 따라서 "인위 형태"와 "자연 형태"는 실제 형태를 가지는 것이므로 이념적 형태에 속하지 않습니다. 반면에 "추상 형태"는 개념적인 형태를 가지는 것으로, 이념적 형태에 속합니다.
11. 데 스틸(De Stijl)에 관한 설명으로 틀린 것은?
- 네덜란드를 중심으로 한 신조형 운동으로 요소주의라고도 불리운다.
- 도스부르크, 몬드리안, 리트벨트 등이 주요인물이다.
- 아르누보의 조형사상에 큰 영향을 주었다.
- 현대의 조형 활동은 인공세계를 상징하고 표현하는데 중점을 두어야 한다고 생각하였다.
- "아르누보의 조형사상에 큰 영향을 주었다."는 틀린 설명입니다. 데 스틸은 아르누보와는 별개의 신조형 운동으로, 요소주의라고도 불립니다. 데 스틸은 현대의 조형 활동에서 인공세계를 상징하고 표현하는데 중점을 두어야 한다고 생각하였습니다.
12. 연속적인 패턴에서 볼 수 있는 디자인 원리는?
- 동세
- 균형
- 반복
- 변화
- 연속적인 패턴에서 반복은 디자인 원리 중 가장 중요한 원리입니다. 반복은 일정한 패턴을 유지하면서 디자인을 일관성 있게 만들어주며, 시각적인 안정감을 제공합니다. 또한, 반복은 디자인 요소들 간의 조화를 이루어주고, 사용자가 디자인을 쉽게 이해하고 기억할 수 있도록 도와줍니다. 따라서, 연속적인 패턴에서 반복은 디자인의 일관성과 안정성을 유지하는 데 매우 중요한 역할을 합니다.
13. POP(Point of Purchase) 광고의 특징으로 바르지 않는 것은?
- 충동구매를 유도한다.
- 상품이 있는 장소에서 설득력이 없다.
- 소매점의 장식 효과를 찾는다.
- 구매를 촉진, 결단하게 하는 설득력을 갖는다.
- POP(Point of Purchase) 광고는 상품이 있는 장소에서 소비자의 구매를 촉진하고 결정을 돕는 설득력을 갖는 광고입니다. 따라서 "상품이 있는 장소에서 설득력이 없다."는 바르지 않은 특징입니다.
14. 다음 중 수평선에 대한 설명으로 맞는 것은?
- 평화와 정지를 나타내고 안정감을 준다.
- 동적이고 불안정한 느낌을 준다.
- 이지적 상징을 준다.
- 고결, 희망을 나타내고 상승감, 긴장감을 준다.
- 수평선은 지평선과 같이 평화와 안정감을 나타내는데, 이는 지구의 표면이 수평선과 만나는 것이 일상적이기 때문입니다. 또한, 수평선은 일정한 높이에서 바라볼 때 이지적인 상징을 줄 수 있습니다.
15. 다음 중 4차원 디자인이 아닌 것은?
- TV 디자인
- POP Art
- 애니메이션
- 무대 디자인
- POP Art는 2차원적인 그래픽 디자인 스타일로, 4차원 디자인이 아닙니다. 4차원 디자인은 시간과 공간을 포함한 3차원 공간을 다루는 디자인입니다.
16. 다음 중 기계적 질감에 해당하지 않는 것은?
- 사진의 망점
- 인쇄상의 스크린 톤
- 텔레비전 주사선
- 나뭇결 무늬
17. 제과점 홈페이지를 제작할 대 식욕을 돋게 하는 색채로 가장 거리가 먼 것은?
- 녹색
- 주황
- 노랑
- 빨강
- 녹색은 자연과 생명력을 상징하는 색상으로, 식물이나 채소 등 음식물과 관련된 이미지와 연관이 있어 식욕을 돋우기에 적합한 색상입니다. 또한, 녹색은 안정감과 평화를 느끼게 해주는 효과가 있어, 고객들이 제과점에서 편안하게 쉬며 음식을 즐길 수 있도록 도와줄 수 있습니다.
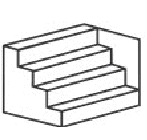
18. 그림과 같이 도형의 한쪽이 튀어나와 보여서 입체로 지각되는 착시 현상은?
- 방향의 착시
- 착시의 분할
- 대비의 착시
- 반전 실체의 착시
- 이 그림은 입체적으로 보이는데, 실제로는 평면상에 그려진 것입니다. 이는 반전 실체의 착시로 인한 것입니다. 즉, 그림의 일부분이 반전되어 보이면서 입체적으로 인식되는 현상입니다.
19. 색광에서 Red, Blue가 혼합될 때 그 결과 색은?
- Cyan
- Yellow
- Magenta
- White
- Red와 Blue는 각각 보색인 Cyan과 Yellow와 혼합하면 White가 되는데, Red와 Blue가 혼합되면 Cyan과 Yellow가 결합하여 Magenta가 된다. 이는 CMYK 색공간에서 사용되는 기본 색상 중 하나이며, 인쇄물에서 빛을 반사하는 방식으로 색을 형성하는 데 사용된다.
20. 다양한 구성 요소끼리 하나의 규칙으로 단일화시키는 원리는?
- 주조
- 연속
- 통일
- 반복
- 다양한 구성 요소들이 하나의 규칙으로 단일화되면, 일관성 있는 결과물을 얻을 수 있고, 작업의 효율성과 효과성이 증대됩니다. 이러한 원리를 통일이라고 합니다.
2과목: 인터넷 일반
21. 다음은 어떤 검색엔진의 사용에 대한 설명인가?
- 키워드 검색엔진
- 주제별 검색엔진
- 혼합 검색엔진
- 메타 검색엔진
- 주어진 이미지에서 검색창에 "주제"라는 단어가 입력되어 있으며, 검색 버튼 옆에 "주제별 검색"이라는 문구가 있기 때문에 이는 주제별 검색엔진이라는 것을 알 수 있습니다. 다른 보기들은 해당되는 정보가 없습니다.
22. 하이퍼텍스트에서 사용되는 <A>태그에서 A가 지칭하는 용어는?
- 앤드(And)
- 오토(Auto)
- 앵커(Anchor)
- 어너니머스(Anonymous)
- <A>태그는 하이퍼링크를 생성하는 태그로, 클릭 시 해당 링크로 이동하게 됩니다. 이 때 링크를 걸어놓은 텍스트나 이미지 등을 "앵커(Anchor)"라고 부릅니다. 따라서 <A>태그에서 A는 앵커를 의미합니다.
23. HTML 문서의 시작과 끝을 표시하기 위해 사용되는 태그로 옳은 것은?
- <T></T>
- <body></body>
- <html></html>
- <link></link>
- 정답은 "<html></html>" 입니다.
이유는 HTML 문서의 시작과 끝을 나타내는 태그이기 때문입니다. HTML 문서는 항상 "<html>" 태그로 시작하고, "</html>" 태그로 끝나야 합니다. 이 태그 사이에는 웹 페이지의 모든 내용이 포함됩니다. 다른 보기들은 각각 문서의 다른 부분을 나타내는 태그입니다.
24. 상호작용을 지원하는 웹페이지 제작을 위한 CGI의 설명으로 틀린 것은?
- 웹브라우저와 웹 서버, 응용 프로그램 간의 일종의 인터페이스이다.
- 방명록이나 카운터, 게시판 등에 사용된다.
- 웹 서버 프로그램은 CGI 기능을 사용할 수 없다.
- HTML의 <FORM> 태그를 이용하여 CGI 프로그램으로 데이터를 전달한다.
- "웹 서버 프로그램은 CGI 기능을 사용할 수 없다."라는 설명은 틀린 설명입니다. 웹 서버 프로그램은 CGI 기능을 사용할 수 있습니다.
25. 웹브라우저(Web Browser)가 아닌 것은?
- 아파치
- 크롬
- 파이어폭스
- 오페라
- 아파치는 웹 서버 소프트웨어이며, 웹 브라우저와는 다른 역할을 수행합니다. 웹 브라우저는 인터넷에서 웹 페이지를 검색하고 보여주는 클라이언트 소프트웨어이지만, 아파치는 웹 서버로써 클라이언트의 요청에 따라 웹 페이지를 제공하는 역할을 합니다.
26. 다음이 설명하고 있는 통신 프로토콜은?
- TCP/IP
- SLIP/PPP
- ARP/UDP
- POP/SMTP
- 이 그림은 시리얼 라인 인터페이스 프로토콜(SLIP) 또는 포인트 투 포인트 프로토콜(PPP)을 나타냅니다. 이들은 모두 인터넷 연결을 위한 프로토콜로, SLIP은 오래된 프로토콜이며 PPP는 더 최신의 프로토콜입니다. 따라서 이 그림에서는 SLIP/PPP가 정답입니다.
27. 인터넷을 이용하여 한 컴퓨터에서 다른 컴퓨터로 파일 전송을 하는 프로토콜은?
- FTP
- Usenet
- Telnet
- ICMP
- FTP는 File Transfer Protocol의 약자로, 파일 전송을 위한 프로토콜입니다. 따라서 인터넷을 이용하여 한 컴퓨터에서 다른 컴퓨터로 파일을 전송하기 위해서는 FTP를 사용합니다.
28. HTML 문서에 삽입되는 자바 프로그램으로 대화형 페이지를 만드는데 효과적으로 사용될 수 있는 것은?
- 컨트롤
- 컴포넌트
- 클래스
- 애플릿
- 애플릿은 HTML 문서에 삽입되어 웹 페이지에서 실행되는 자바 프로그램으로, 대화형 페이지를 만드는 데 효과적으로 사용될 수 있습니다. 다른 보기들은 자바 프로그래밍에서도 사용되는 용어이지만, HTML 문서에 삽입되어 대화형 페이지를 만드는 데 특화된 것은 애플릿입니다.
29. HTML 문서의 작성자, 날짜, 주요 단어 등 웹브라우저의 내용에는 나타나지 않는 웹 문서의 일반 정보를 나타낼 때 사용하는 태그는?
- <title>
- <meta>
- <head>
- <body>
- "<meta>" 태그는 웹 문서의 일반 정보를 나타내는 태그로, 작성자, 날짜, 주요 단어 등을 포함할 수 있습니다. 이 정보는 웹 브라우저의 검색 결과에서 표시되며, 검색 엔진 최적화(SEO)에도 중요한 역할을 합니다.
30. 일반적인 웹브라우저(Web Browser)의 기능이 아닌 것은?
- 인터넷을 편리하게 사용할 수 있다.
- 원하는 웹사이트에 쉽게 접속할 수 있다.
- 컴퓨터 바이러스를 치료해 준다.
- 자주 이용하는 웹사이트의 목록을 관리할 수 있다.
- 일반적인 웹브라우저는 컴퓨터 바이러스를 치료해 주는 기능을 가지고 있지 않습니다. 이는 보안 소프트웨어나 백신 프로그램 등의 전문적인 보안 솔루션에서 제공하는 기능입니다.
31. HTML의 테이블과 관련이 없는 태그는?
- <TR>
- <TH>
- <DT>
- <CAPTION>
- "<DT>" 태그는 정의 목록을 만들 때 사용하는 태그로, HTML의 테이블과는 관련이 없습니다. "<TR>", "<TH>", "<CAPTION>" 태그는 모두 테이블을 만들 때 사용하는 태그입니다.
32. 네트워크 구조 중 링(Ring)형의 특징에 대한 설명으로 틀린 것은?
- 노드의 변경 및 추가가 쉽다.
- 2개 이상은 각 노드들이 고리 형태로 연결되어 있다.
- 전송중인 데이터는 목적 컴퓨터에 도달할 때까지 링을 통해 전달된다.
- 잡음(noise)에 강하다.
- "노드의 변경 및 추가가 쉽다."는 틀린 설명입니다. 링 구조에서는 노드를 추가하거나 제거하는 것이 어렵기 때문에 유연성이 떨어집니다. 링 구조에서는 모든 노드가 순서대로 연결되어 있기 때문에 새로운 노드를 추가하거나 기존 노드를 제거하면 전체 구조가 바뀌어야 합니다. 따라서 링 구조는 확장성이 떨어지는 단점이 있습니다.
33. 구글(Google) 검색엔진에 대한 설명으로 틀린 것은?
- 로봇(Robot) 프로그램을 이용하는 단어별 다국어 검색 엔진이다.
- 검색 결과와 유사한 문서들을 [비슷한 페이지] 링크로 보여준다.
- PDF 형태의 정보 검색이 가능하다.
- 모든 검색어에 대해 기본 값으로 OR 연산을 실행한다.
- 구글 검색엔진은 모든 검색어에 대해 기본 값으로 OR 연산을 실행하는 것이 아니라, AND 연산을 실행한다. 이는 검색어를 입력할 때 띄어쓰기로 구분하면 자동으로 AND 연산이 적용되기 때문이다.
34. 다음이 설명하고 있는 것은?
- Shell
- Ruby
- DHTML
- XML
- 위의 그림은 HTML, CSS, JavaScript, 그리고 XML을 조합하여 만들어진 웹 페이지를 보여주고 있습니다. 이 중에서 DHTML은 HTML과 JavaScript를 조합하여 동적인 웹 페이지를 만들 수 있는 기술입니다. 따라서, DHTML이 위의 그림에서 사용된 기술 중 하나이며, 정답입니다.
35. HTML(Hyper Text Markup Language)의 특징으로 거리가 먼 것은?
- HTML은 Markup 언어이다.
- HTML 문서는 ASCII 코드로 구성된 일반적인 텍스트 파일이다.
- HTML 문서에는 동영상을 재생할 수 없다.
- HTML은 컴퓨터 시스템이나 운영체제에 독립적이다.
- HTML은 Markup 언어이며, ASCII 코드로 구성된 일반적인 텍스트 파일이다. 또한, HTML은 컴퓨터 시스템이나 운영체제에 독립적이다. 하지만 HTML 문서에는 동영상을 바로 재생할 수 없다. 이는 HTML이 단순한 마크업 언어이기 때문에 동영상과 같은 멀티미디어 요소를 다루기에는 한계가 있기 때문이다. 대신, HTML에서는 동영상을 재생할 수 있는 태그를 제공하며, 이를 이용하여 동영상을 재생할 수 있다.
36. 자바스크립트에서 사용되는 연산자가 아닌 것은?
- |, ||
- &, &&
- >>, >>>
- <<, <<<
- 정답은 "<<, <<<" 입니다. 이유는 이 연산자들은 비트 연산자로, 비트를 왼쪽으로 이동시키는 연산을 수행합니다. 자바스크립트에서는 이러한 비트 연산자들도 사용할 수 있지만, 일반적으로는 산술 연산자나 논리 연산자를 더 많이 사용합니다. 따라서 "<<, <<<"는 자바스크립트에서 사용되는 연산자가 아닙니다.
37. 미국의 대학과 연구기관, 일부 민간회사의 컴퓨터 센터를 연결하는 광역 학술 연구망은?
- NSFNET
- ARPANET
- BITNET
- CSNET
- CSNET은 미국의 대학과 연구기관, 일부 민간회사의 컴퓨터 센터를 연결하는 광역 학술 연구망으로, 다른 보기들과는 달리 국방부나 정부 기관이 아닌 민간 단체에서 운영되었습니다.
38. 두 개의 컴퓨터 사이에 정보교환을 위해 사용되는 규칙을 의미하는 것은?
- 스트림
- 패킷
- 프로토콜
- 인터페이스
- 프로토콜은 두 개의 컴퓨터 사이에 정보를 교환할 때 사용되는 규칙을 의미합니다. 따라서, 프로토콜은 정보교환을 위한 규약이며, 스트림과 패킷은 데이터 전송 방식을 나타내는 용어이고, 인터페이스는 하드웨어나 소프트웨어 간의 연결을 위한 인터페이스를 의미합니다.
39. 인터넷상의 서버에 자신의 계정이 있어 서버 접속을 위해 사용자명과 패스워드를 입력하는 행위를 지칭하는 용어는?
- 로그아웃(logout)
- 로그인(login)
- 링크(Link)
- 서핑(surfing)
- 로그인은 인터넷상의 서버에 자신의 계정으로 접속하기 위해 사용자명과 패스워드를 입력하는 행위를 말합니다. 따라서 정답은 로그인(login)입니다.
40. 자바스크립트에서 일정 시간마다 지정된 처리를 반복 호출하는 함수는?
- escape()
- clearTimeout()
- setInterval()
- setTimeout()
- "setInterval()" 함수는 일정 시간마다 지정된 처리를 반복 호출하는 함수입니다. 이 함수는 "setTimeout()" 함수와 비슷하지만, "setTimeout()" 함수는 일정 시간이 지난 후에 한 번만 처리를 호출하는 반면, "setInterval()" 함수는 일정 시간마다 반복해서 호출합니다. 따라서, 일정 시간마다 반복해서 처리를 호출해야 할 때 "setInterval()" 함수를 사용합니다.
3과목: 웹그래픽스 디자인
41. 다음 웹디자인 프로세스를 순서대로 바르게 나열한 것은?(일부 컴퓨터에서 보기의 특수문자가 정상적으로 보이지 않아고 괄호뒤에 다시 표기하여 둡니다.)
- ㉮→㉯→㉰→㉱→㉲→㉳→㉴(가→나→다→라→마→바→사)
- ㉯→㉮→㉰→㉱→㉴→㉲→㉳(나→가→다→라→사→마→바)
- ㉮→㉰→㉳→㉴→㉯→㉱→㉲(가→다→바→사→나→라→마)
- ㉯→㉮→㉰→㉱→㉲→㉴→㉳(나→가→다→라→마→사→바)
- ㉯→㉮→㉰→㉱→㉴→㉲→㉳(나→가→다→라→사→마→바) 순서가 올바르다.
웹디자인 프로세스는 크게 기획, 디자인, 개발, 유지보수로 나눌 수 있다.
㉯(나)는 기획 단계에서 사용자 요구사항을 파악하고 목표를 설정하는 단계이다.
㉮(가)는 기획한 내용을 바탕으로 전체적인 디자인 방향을 설정하는 단계이다.
㉰(다)는 디자인 방향을 바탕으로 구체적인 디자인 요소들을 정하는 단계이다.
㉱(라)는 디자인 요소들을 바탕으로 실제 디자인을 제작하는 단계이다.
㉴(사)는 개발 단계에서 디자인을 바탕으로 웹사이트를 구현하는 단계이다.
㉲(마)는 구현된 웹사이트를 테스트하고 유지보수하는 단계이다.
㉳(바)는 유지보수 단계에서 발생하는 문제를 해결하고 개선하는 단계이다.
42. 웹사이트 구축 시 고려사항으로 가장 거리가 먼 것은?
- 명확하고 일관된 내비게이션을 유지한다.
- 가급적이면 플러그인이 필요 없는 페이지를 만든다.
- 메뉴별로 사용한 모든 이미지는 유지보수를 위해 같은 폴더에 관리한다.
- 안정된 기술을 사용한다.
- 메뉴별로 사용한 모든 이미지를 같은 폴더에 관리하면 유지보수가 용이해진다. 이미지를 한 곳에 모아두면 필요할 때 쉽게 찾을 수 있고, 수정이나 삭제도 편리하다. 또한, 이미지 파일이 여러 곳에 흩어져 있으면 파일명이나 경로 등이 변경될 경우 수정해야 할 곳이 많아져서 작업이 복잡해진다. 따라서, 이미지 파일을 한 곳에 모아두는 것은 웹사이트 유지보수를 위해 중요한 고려사항이다.
43. 웹 문서에 텍스트나 이미지 또는 멀티미디어 요소를 클릭하면 외부의 텍스트나 이미지, 기타 다른 멀티미디어 요소로 변경되는 것은?
- 테이블
- 하이퍼링크
- 프레임
- 태그
- 하이퍼링크는 웹 문서에서 다른 문서나 웹 페이지로 이동할 수 있는 링크를 의미합니다. 클릭하면 해당 링크가 가리키는 페이지로 이동하거나, 이미지나 멀티미디어 요소를 보여주는 등의 동작을 수행합니다. 따라서, 텍스트나 이미지, 멀티미디어 요소를 클릭하면 외부의 다른 페이지나 요소로 이동하는 것은 하이퍼링크의 기능 중 하나입니다.
44. 컴퓨터 그래픽의 이미지 표현 방식 중 벡터에 대한 설명으로 거리가 먼 것은?
- 이미지가 복잡하지 않은 글자나 로고, 캐릭터 등에 적합하다.
- 이미지를 축소, 확대하여도 이미지 질에 손상이 없다.
- 도형으로 이루어져서 선과 면이 뭉개지지 않아 깔끔하게 표현된다.
- 픽셀이 모여서 점과 점 사이를 연결하여 이미지가 구성되는 방식이다.
- "이미지가 복잡하지 않은 글자나 로고, 캐릭터 등에 적합하다.", "이미지를 축소, 확대하여도 이미지 질에 손상이 없다.", "도형으로 이루어져서 선과 면이 뭉개지지 않아 깔끔하게 표현된다."는 모두 벡터 이미지의 특징이 맞습니다. 하지만 "픽셀이 모여서 점과 점 사이를 연결하여 이미지가 구성되는 방식이다."는 비트맵 이미지의 특징입니다. 벡터 이미지는 점과 점을 연결하는 것이 아니라 수학적인 공식으로 이미지를 표현하기 때문에 해상도에 영향을 받지 않습니다.
45. 웹상에 사용되는 파일 포맷 중 GIF와 JPG의 장점을 합친 형태로 GIF와는 달리 투명도 자체를 조절할 수 있는 특징을 가진 것은?
- AI
- PNG
- PSD
46. 동적인 타이포그래피를 나타내는 것으로 틀린 것은?
- 키네틱 타이포그래피
- 스테이틱 타이포그래피
- 무빙 타이포그래피
- 모션 타이포그래피
- 정답은 "스테이틱 타이포그래피"입니다. 스테이틱 타이포그래피는 정적인 타이포그래피로, 움직임이나 변화가 없는 디자인을 의미합니다. 따라서 동적인 타이포그래피를 나타내는 것은 "키네틱 타이포그래피", "무빙 타이포그래피", "모션 타이포그래피"입니다. 이들은 움직임이나 변화를 활용하여 타이포그래피를 표현하는 것을 의미합니다.
47. 2D 애니메이션의 종류가 아닌 것은?
- 셀 애니메이션
- 모래 애니메이션
- 페이퍼 애니메이션
- 클레이 애니메이션
48. 3차원 그래픽스에서 렌더링 과정과 거리가 먼 것은?
- 은면 제거
- 그림자 표현
- 원근 투명
- 텍스쳐 매핑
- 3차원 그래픽스에서 렌더링 과정은 모델링된 객체를 컴퓨터 그래픽스로 표현하는 과정입니다. 이 과정에서 거리가 먼 것은 원근 투명입니다. 원근 투명은 물체가 멀리 있을 때, 뒤에 있는 물체가 투명하게 보이는 효과를 말합니다. 이는 시야에서 멀리 떨어진 물체가 가까이 있는 물체를 가리는 것을 모방하기 위해 사용됩니다.
49. 자바스크립트에 사용되는 연산자의 설명으로 틀린 것은?
- "서로 같지 않다"의 관계연산자는 "!="이다.
- "서로 같다"의 관계연산자는 "="이다.
- “++”는 증가 연산자이다.
- “^”는 논리 연산자이다.
50. 동영상 파일 포맷으로 틀린 것은?
- *.mp3
- *.asf
- *.avi
- *.rm
- 정답은 "*.mp3"입니다.
이유는 mp3는 오디오 파일 포맷이며, 동영상 파일이 아니기 때문입니다. 나머지 보기들은 모두 동영상 파일 포맷입니다.
- ASF(Advanced Systems Format): 마이크로소프트에서 개발한 동영상 파일 포맷
- AVI(Audio Video Interleave): 마이크로소프트에서 개발한 동영상 파일 포맷
- RM(RealMedia): 리얼네트워크스에서 개발한 동영상 파일 포맷
51. 안티앨리어싱(Anti-aliasing)에 대한 설명으로 맞는 것은?
- 외곽선의 계단현상을 선명하게 한다.
- 외곽선의 계단현상을 부드럽게 한다.
- 외곽선의 계단현상을 만든다.
- 외곽선의 계단현상을 사각 형태로 만든다.
- 안티앨리어싱은 디지털 이미지에서 발생하는 외곽선의 계단 현상을 부드럽게 처리하여 자연스러운 이미지를 만들어주는 기술입니다. 따라서 "외곽선의 계단현상을 부드럽게 한다."가 맞는 설명입니다.
52. 인터넷에서 사용 가능한 사운드 파일 포맷이 아닌 것은?
- aiff
- wav
- au
- "pdf"는 사운드 파일 포맷이 아니라 문서 파일 포맷이기 때문입니다. 사운드 파일 포맷은 음악이나 음성 등의 오디오 데이터를 저장하기 위한 형식이며, "aiff", "wav", "au"는 모두 인터넷에서 사용 가능한 사운드 파일 포맷입니다.
53. 애니메이션 제작과정 중 최초 단계로 중요 장면들을 열거해 놓은 그림을 무엇이라 하는가?
- Recoding
- Planning
- Story Board
- Effect Sound
- 정답: Story Board
설명: Story Board는 애니메이션 제작과정 중 최초 단계로 중요 장면들을 열거해 놓은 그림을 말합니다. 이는 제작자들이 이야기의 전개와 시각적인 효과를 미리 계획하고 구성할 수 있도록 도와주는 중요한 도구입니다. 따라서, "Recoding", "Planning", "Effect Sound"는 애니메이션 제작과정에서 중요한 역할을 하지만, Story Board는 애니메이션 제작의 초석이 되는 중요한 단계입니다.
54. 캠코더에서 얻은 동영상클립을 편집하여 결과물을 얻기에 적합한 소프트웨어가 아닌 것은?
- Premiere
- Movie Maker
- Vegas
- Media Player
- "Media Player"는 동영상을 편집하는 기능이 없는 미디어 재생 소프트웨어이기 때문에 결과물을 얻기에 적합하지 않습니다.
55. 사용할 수 있는 색상의 수가 제한될 경우에 주로 활용하며, 적은 수의 색상으로 눈의 착시현상을 이용하여 여러 색을 사용한 것처럼 효과를 얻을 수 있는 방법은?
- Modeling
- Rotating
- Dithering
- Resolution
- Dithering은 적은 수의 색상으로 여러 색상을 표현하기 위해 무작위로 작은 점들을 배치하여 눈의 착시현상을 이용하는 기술이다. 따라서 사용할 수 있는 색상의 수가 제한될 경우에 주로 활용된다.
56. 컴퓨터 그래픽스(Computer Graphics)에 대한 정의로 틀린 것은?
- 컴퓨터의 하드웨어와 소프트웨어를 이용하여 도형, 그림, 사진 이미지 등의 시각적 이미지를 만들어 내고 디지털화(Digitalize) 시키는 것이다.
- 컴퓨터 그래픽스는 크게 2D 그래픽스와 3D 그래픽스로 나눌 수 있다.
- 활용 범위가 매우 넓으며, 특히 영화나 영상물 등 의 멀티미디어 분야에서 가장 효과적으로 활용되고 있다.
- 전통적인 회화 방식을 응용하여 결과물을 디지털화 시킨 것은 제외한다.
- 정답: "전통적인 회화 방식을 응용하여 결과물을 디지털화 시킨 것은 제외한다."이 틀린 것이다.
설명: 컴퓨터 그래픽스는 전통적인 회화 방식을 응용하여 결과물을 디지털화 시키는 것도 포함한다. 예를 들어, 디지털화된 그림을 그리는 것은 전통적인 회화 방식을 디지털화한 것이다. 따라서 이 보기는 틀린 것이다.
57. 다음이 설명하고 있는 웹 그래픽 제작 소프트웨어의 기능으로 옳은 것은?
- 레이어
- 레벨
- 오브젝트
- 심볼
- 이 소프트웨어는 레이어 기능을 가지고 있습니다. 레이어란, 그래픽 요소들을 겹쳐서 관리할 수 있는 기능으로, 각각의 레이어는 독립적으로 작업이 가능하며, 순서를 변경하거나 투명도를 조절할 수 있습니다.
58. 컴퓨터 그래픽스 활용 분야로 가장 거리가 먼 것은?
- VR(Virtual Reality)
- Animation
- CAM
- Simulation
- CAM은 컴퓨터 그래픽스를 사용하여 제조 공정을 자동화하는 분야로, 다른 분야들과는 달리 실제 물리적인 제품을 만드는 과정에 직접적으로 관여하기 때문에 가장 거리가 먼 분야입니다. VR은 가상현실, Animation은 애니메이션 제작, Simulation은 시뮬레이션 등으로 컴퓨터 그래픽스를 활용하여 다양한 분야에서 활용됩니다.
59. 1946년 미국의 “에커드”와 “모클리”에 의해 개발된 세계 최초의 컴퓨터는?
- 애플
- 맥킨토시
- 에니악
- IBM
- 1946년에 개발된 세계 최초의 컴퓨터는 "에니악"입니다. 이는 미국의 공학자들인 에커드와 모클리가 개발한 것으로, 이전의 계산기와는 달리 전자식으로 작동하였고, 이후 컴퓨터의 발전에 큰 역할을 하였습니다.
60. 웹 사이트 기획 시 좋은 정보구조 설계를 위해 고려해야할 사항으로 틀린 것은?
- 정보의 양
- 정보의 상하관계
- 정보의 일관성
- 정보의 모호성
- 정보의 모호성은 좋은 정보구조 설계를 위해 고려해야할 사항입니다. 정보의 모호성이란 정보가 명확하지 않거나 해석이 다양한 경우를 말합니다. 이러한 경우 사용자는 정보를 이해하기 어렵고 혼란스러워지며, 웹 사이트의 사용성이 저하될 수 있습니다. 따라서 정보의 모호성을 최소화하고 명확하고 일관된 정보를 제공하는 것이 좋은 정보구조 설계의 핵심입니다.





