1과목: 디자인 일반
1. 일반적으로 환경 디자인의 종류에 해당하는 것은?
- 가전제품 디자인
- 스트리트 퍼니처 디자인
- 기업이미지 디자인
- 캘린더 디자인
- 일반적으로 환경 디자인의 종류에는 건축물, 인테리어, 랜드스케이프 디자인 등이 포함됩니다. 그러나 "스트리트 퍼니처 디자인"은 이들과는 조금 다른 분야로, 공공공간에서 사용되는 가구나 기타 시설물 등을 디자인하는 것을 말합니다. 이는 도시환경을 개선하고 보다 편리하고 안전한 공공공간을 조성하는 데에 큰 역할을 합니다.
2. 디자인의 원리에서 율동에 해당되는 것은?
- 유사, 대비
- 대칭, 비례
- 통일, 변화
- 점이, 반복
- 율동은 일정한 주기로 반복되는 움직임을 의미합니다. 따라서 디자인에서 율동을 나타내기 위해서는 반복되는 요소가 필요합니다. 이때, 점이 반복되는 것이 율동을 나타내는 가장 기본적인 방법입니다. 예를 들어, 점이 일정한 간격으로 반복되는 점선이나 도트 패턴 등이 율동을 나타내는 디자인 요소로 사용될 수 있습니다. 따라서 "점이, 반복"이 율동에 해당되는 것입니다.
3. 불투명한 물체가 빛을 반사시킴으로써 나타나는 물체의 색을 의미하는 것은?
- 광원색
- 조명색
- 경영색
- 표면색
- 불투명한 물체는 빛을 반사시켜 우리 눈에 보이게 됩니다. 이때 물체의 색은 빛의 파장에 따라 달라지는데, 이는 물체의 표면색에 의해 결정됩니다. 따라서 정답은 "표면색"입니다.
4. 부분과 부분 또는 부분과 전체 사이에 안정되어 관련성을 지니며 서로 함께 속해있는 것처럼 보이는 디자인 원리는?
- 비례
- 조화
- 균형
- 강조
- 조화는 부분과 부분 또는 부분과 전체 사이에 안정되어 관련성을 지니며 서로 함께 속해있는 것처럼 보이는 디자인 원리입니다. 이는 디자인 요소들이 서로 조화롭게 어우러져서 하나의 조화로운 전체를 이루는 것을 의미합니다. 따라서 디자인에서 조화는 중요한 원리 중 하나이며, 디자인의 미적 감각을 높이고 시각적인 인상을 강화하는 역할을 합니다.
5. 다음과 같은 형상이 나타내는 디자인 원리는?
- 조화
- 강조
- 율동
- 비대칭
- 정답은 "비대칭"입니다.
이 디자인은 대칭적인 형태가 아니며, 한쪽이 다른 쪽보다 크고 더 복잡합니다. 이러한 비대칭적인 형태는 더욱 독특하고 흥미로운 디자인을 만들어냅니다. 또한, 이러한 비대칭적인 형태는 강조와 율동을 더욱 강화시키는 효과를 가지고 있습니다.
6. 다음 설명에 해당하는 용어로 가장 적당한 것은?
- CIP
- POP
- Logo
- Symbol
7. 지루함을 잊게 해 줄 수 있는 대기실이나 병원 실내의 벽에 대한 배색 계통으로 가장 적당한 것은?
- 난색
- 한색
- 중성색
- 무채색
- 한색은 단조로움이 없고 균일한 색감으로 인해 안정감을 주며, 지루함을 잊게 해 줄 수 있는 가장 적합한 배색 계통입니다. 난색은 과도한 화려함으로 인해 지루함을 잊게 해 주지 않을 수 있고, 중성색과 무채색은 너무 단조로움으로 인해 지루함을 더욱 강조할 수 있습니다.
8. 다음 중 사회 변화에 따른 디자인의 변화에 대한 설명으로 맞는 것은?
- 농경 사회 : 의식주, 생존개념, 생활 수공예
- 정보화 사회 : 공업의 발달 및 빛의 개념, 디자인 성장
- 산업 사회 : 기술의 첨단화, 즐기는 개념, 디자인 성숙
- 후기 산업사회 : 대량생산, 성장개념, 디자인 태동
- "농경 사회 : 의식주, 생존개념, 생활 수공예"는 농경사회에서는 음식과 생활에 필요한 물건들을 직접 만들어야 했기 때문에 생활 수공예가 중요했고, 생존을 위한 의식주도 중요했기 때문에 디자인도 그에 맞게 변화했다는 것을 의미합니다. 즉, 생활의 필수적인 부분들에 대한 디자인이 중요했던 시기였습니다.
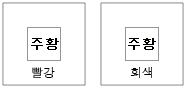
9. 다음과 같이 선명한 빨강 바탕에 주황색을 놓았을 때와 회색 바탕에 주황색을 놓았을 때의 설명으로 옳은 것은?
- 빨강 바탕의 주황색이 채도가 높아 보인다.
- 회색 바탕의 주황색이 채도가 높아 보인다.
- 두 경우 모두 채도의 변화가 없다.
- 두 경우 모두 채도가 높아진다.
- 회색은 색상 자체가 무채색에 가까우므로 주변 색상에 영향을 받아 채도가 높아 보이게 됩니다. 따라서 회색 바탕에 주황색을 놓으면 주황색의 채도가 높아 보이게 됩니다.
10. '빨강 기미의 노랑'과 같이 기본 색명에다 색상, 명도, 채도를 나타내는 수식어를 붙인 색명은?
- 관용색명
- 고유색명
- 일반색명
- 기본색명
- 기본 색명에 수식어를 붙인 색명은 "일반색명"입니다. 이는 색상을 더욱 구체적으로 표현하기 위한 것으로, 일반적으로 많이 사용되는 방법입니다. 관용색명은 특정 지역이나 문화권에서만 사용되는 특별한 색명이며, 고유색명은 특정 물질에서만 발생하는 색상을 나타내는 것입니다.
11. 균형의 가장 정형적인 구성 형식이며, 균형이 잘 잡힌 상태로 통일감을 얻기 쉬우나 딱딱한 느낌을 주는 원리는?
- 대칭
- 리듬
- 비례
- 조화
- 대칭은 양쪽이 똑같은 모양이거나 무게를 가지고 있는 것을 말합니다. 따라서 균형을 이루는 것과 같이 양쪽이 비슷한 형태나 무게를 가지고 있어서 조화롭고 균형잡힌 느낌을 주기 때문에 대칭이라는 답이 됩니다.
12. 조형 디자인에서 점, 선, 면 등이 연장, 발전 되고 밀접한 관계로 변화되는 조형디자인 요소는?
- 형태
- 색채
- 빛
- 질감
- 점, 선, 면은 모두 형태를 구성하는 기본적인 조형 요소이며, 이들이 연장, 발전되어 형태를 형성합니다. 따라서, 조형 디자인에서 점, 선, 면 등이 변화되어 형태를 구성하는 것이 가장 중요한 요소이며, 이에 따라 "형태"가 정답입니다.
13. 색채조화에서 하나의 색상을 여러 단계의 명도로 배색할 때 나타나는 단계의 조화는?
- 색상 대비에 따른 조화
- 보색 대비에 따른 조화
- 명도에 따른 조화
- 주조색에 따른 조화
- 하나의 색상을 여러 단계의 명도로 배색할 때 나타나는 단계의 조화는 "명도에 따른 조화"입니다. 이는 색상의 명도가 서로 다른 경우에도 색상이 조화롭게 보이도록 조절하는 것을 의미합니다. 명도에 따른 조화는 색상의 밝기와 어둡기를 조절하여 색상의 대비를 조절하고, 이를 통해 색상의 조화를 만들어냅니다.
14. 다음 중 디자인 시각요소에 대한 분류로 틀린 것은?
- 질감(texture)
- 색(color)
- 형(shape)
- 기술(technology)
- 기술(technology)은 디자인 시각요소에 대한 분류가 아니라, 디자인을 구현하는 기술적인 요소를 의미합니다. 예를 들어, 디자인을 컴퓨터로 구현하는 기술적인 요소인 컴퓨터 프로그램 등이 이에 해당합니다. 따라서, 정답은 "기술(technology)"입니다.
15. 인간이 볼 수 있는 가시광선의 파장 범위는?
- 380nm ~ 780nm
- 850nm ~ 1100nm
- 1150nm ~ 1400nm
- 1450nm ~ 1650nm
- 인간의 눈은 시각적인 정보를 처리하기 위해 가시광선이라는 특정 파장 범위의 전자기파를 감지할 수 있습니다. 이 가시광선의 파장 범위는 약 380nm에서 780nm까지이며, 이 범위를 넘어가면 인간의 눈으로는 볼 수 없는 자외선이나 적외선 등의 전자기파가 있습니다. 따라서, 주어진 보기 중에서 인간이 볼 수 있는 가시광선의 파장 범위는 "380nm ~ 780nm"입니다.
16. 새로운 예술이라는 뜻으로 19세기 말과 20세기 초에 걸쳐 프랑스를 중심으로 전 유럽에서 유행한 장식적인 양식은?
- 아르누보
- 아르데코
- 큐비즘
- 다다이즘
- 아르누보는 새로운 예술이라는 뜻으로, 기존의 예술 양식에 대한 반발로 탄생한 장식적인 양식입니다. 이는 19세기 말과 20세기 초에 프랑스를 중심으로 유행하였습니다.
17. 선(Line)에 대한 설명으로 맞는 것은?
- 하나의 점이 이동한 자취이다.
- 위치만 있고 크기가 없다.
- 면이 이동한 것이다.
- 입체의 한계 또는 교차에 의해 생긴다.
- 선은 하나의 점이 이동한 자취이다. 이는 선이 시작점과 끝점이 없는 무한히 긴 형태를 가지며, 이동한 자취를 따라 그리면 된다는 것을 의미한다. 따라서 위치는 있지만 크기는 없다. 면이 이동한 것이나 입체의 한계 또는 교차와는 다른 개념이다.
18. 다음 설명에 해당하는 디자인의 조건은?
- 심미성
- 합목적성
- 독창성
- 경제성
- 이 디자인은 여러 가지 용도에 적합하며, 다양한 상황에서 사용할 수 있도록 디자인되어 있기 때문에 "합목적성"이라는 조건에 해당합니다. 예를 들어, 이 디자인은 광고, 포스터, 웹사이트 등 다양한 매체에서 사용될 수 있습니다.
19. 해질 무렵 정원을 바라보면 어두워짐에 따라 꽃의 빨간색은 거무스레해지고, 그것에 비해 나뭇잎의 녹색은 점차 뚜렸해짐을 볼 수 있다. 이것과 관련된 현상을 무엇이라고 하는가?
- 지각 향상성
- 푸르킨예 현상
- 착시 현상
- 게슈탈트의 지각 원리
- 정답: 푸르킨예 현상
설명: 푸르킨예 현상은 어두운 배경에 밝은 물체가 있을 때, 물체 주변의 색이 변하는 현상을 말한다. 이는 인간의 시각 체계에서 밝기와 색상이 서로 영향을 주기 때문에 발생한다. 따라서 해질 무렵 정원을 바라보면 빨간 꽃의 밝기가 낮아지면서 주변의 녹색과 대조적으로 뚜렷해지는 것이 푸르킨예 현상의 예시이다.
20. 기계화와 대량생산에 의해 생활용품의 품질 저하에 반대하여 윌리엄 모리스를 중심으로 영국에서 일어난 수공예 부흥 운동은?
- 구성주의(CONSTRUCTIVISM)
- 미래주의(FUTURISM)
- 데 스틸(DE STILL)
- 미술공예운동(ART AND CRAFTS MOVEMENT)
- 미술공예운동은 기계화와 대량생산에 반대하여 수공예를 중시하고, 예술과 공예를 결합하여 생활용품의 디자인과 품질을 높이는 운동입니다. 이 운동은 윌리엄 모리스를 중심으로 19세기 말 영국에서 일어났습니다.
2과목: 인터넷 일반
21. 인터넷에서 정보를 수집할 때 사용되는 검색엔진의 설명으로 틀린 것은?
- 검색엔진 자체에 등록된 사이트만을 대상으로 정보를 검색한다.
- 검색엔진 종류에는 주제별 검색엔진, 일반 키워드형 검색엔진 및 하이브리드형 검색엔진 등이 있다.
- 일반 키워드형 검색엔진은 주제어 또는 검색어을 입력하여 원하는 정보를 찾는다.
- 주제별 검색엔진은 계층적인 메뉴를 따라가며 검색할 수 있다.
- "검색엔진 자체에 등록된 사이트만을 대상으로 정보를 검색한다."는 틀린 설명입니다. 검색엔진은 인터넷 상에 존재하는 모든 웹사이트를 대상으로 정보를 검색합니다.
22. 스타일시트의 적용 시 우선순위가 높은 것부터 낮은 순으로 차례로 나열한 것은?
- Inline, Class 선택자, Id 선택자, 태그 선택자
- Inline, Id 선택자, Class 선택자, 태그 선택자
- Inline, 태그 선택자, Id 선택자, Class 선택자
- Inline, 태그 선택자, Class 선택자, Id 선택자
- 스타일시트의 우선순위는 적용 범위에 따라 결정됩니다. Inline 스타일은 해당 요소에 직접 적용되므로 가장 높은 우선순위를 가집니다. Id 선택자는 해당 요소의 고유 식별자를 사용하여 스타일을 적용하므로 다음으로 높은 우선순위를 가집니다. Class 선택자는 여러 요소에 동시에 적용될 수 있으므로 Id 선택자보다는 우선순위가 낮지만, 태그 선택자보다는 높은 우선순위를 가집니다. 마지막으로 태그 선택자는 모든 해당 태그 요소에 적용되므로 가장 낮은 우선순위를 가집니다. 따라서, Inline, Id 선택자, Class 선택자, 태그 선택자 순으로 우선순위가 결정됩니다.
23. 검색방식에서 두개 이상의 키워드 간의 관계를 설정하는 것은?
- 데이터베이스
- 연산자
- 와일드카드
- 디렉터리
- 두 개 이상의 키워드 간의 관계를 설정하는 것은 연산자입니다. 연산자는 검색어 사이의 관계를 지정하여 검색 결과를 좀 더 정확하게 필터링할 수 있도록 도와줍니다. 예를 들어, AND 연산자를 사용하면 두 개의 키워드가 모두 포함된 결과만 보여주고, OR 연산자를 사용하면 두 개의 키워드 중 하나 이상이 포함된 결과를 보여줍니다. 따라서 연산자는 검색어의 조합을 통해 더욱 정확한 검색 결과를 얻을 수 있도록 도와줍니다.
24. 인터넷 익스플로러 6.0 에서 인터넷 옵션의 "내용관리자" 부분에 대한 설명으로 틀린 것은?
- 인증서 : 범주에 따른 등급을 조정할 수 있으며 그 등급에 해당하는 홈페이지로 이동할 수 있도록 추가 정보를 제공한다.
- 승인된 사이트 : 등급 지정에 관계없이 항상 볼 수 있거나 볼 수 없는 사이트를 지정할 수 있다.
- 일반 : 사용자 옵션과 감독자 암호를 지정할 수 있는 곳으로, 기본적으로 사용자가 제한된 내용만 보도록 표시되어 있다.
- 고급 : 사용자가 다른 등급 시스템을 적용하려고 할 때 이용한다.
- 정답은 "인증서 : 범주에 따른 등급을 조정할 수 있으며 그 등급에 해당하는 홈페이지로 이동할 수 있도록 추가 정보를 제공한다."가 아닌 "일반 : 사용자 옵션과 감독자 암호를 지정할 수 있는 곳으로, 기본적으로 사용자가 제한된 내용만 보도록 표시되어 있다."입니다. 인증서는 홈페이지의 보안 등급을 확인하고, 해당 등급에 따라 내용을 제한하는 역할을 합니다.
25. CGI에 대한 설명으로 틀린 것은?
- 사용자의 프로그램 수행요구에 대한 표준 인터페이스이다.
- Computer Graphic Interface 의 약자이다.
- CGI 프로그래밍 언어로 PHP, JSP, ASP 등이 있다.
- 클라이언트와 서버 중간에서 정보 전달을 한다.
- CGI는 "Computer Graphic Interface"가 아니라 "Common Gateway Interface"의 약자이다. CGI는 웹 서버와 프로그램 간의 표준 인터페이스로, 클라이언트의 요청에 따라 서버에서 프로그램을 실행하고 결과를 반환하는 역할을 한다. CGI 프로그래밍 언어로는 PHP, JSP, ASP 등이 있다.
26. 자바스크립트의 특징으로 틀린 것은?
- 변수 타입 선언 없이 사용 가능하다.
- 객체 지향적 스트립트 언어이다.
- 정적 바인딩이다.
- HTML 문서 내에 기술한다.
- 정적 바인딩이라는 특징은 오히려 다른 프로그래밍 언어들이 가지고 있는 특징 중 하나이며, 자바스크립트는 동적 바인딩을 지원한다는 특징이 있습니다. 따라서 "정적 바인딩이다."가 틀린 보기입니다.
27. HTML 문서에서 <FONT> 태그에서 사용할 수 있는 속성이 아닌 것은?
- size
- color
- input
- face
- "input"은 <FONT> 태그에서 사용할 수 없는 속성입니다. <FONT> 태그는 글꼴과 관련된 속성을 지정하는 데 사용되며, "size", "color", "face"와 같은 속성을 사용할 수 있습니다. 하지만 "input"은 입력 요소를 생성하는 태그이므로 <FONT> 태그에서 사용할 수 없습니다.
28. 인터넷상의 보안 문제로 특정 네트워크를 격리시키는데 사용되는 시스템으로서 네트워크의 출입 경로를 단절시켜 보안 관리 범위를 좁히고 제어를 효과적으로 할 수 있는 시스템은?
- POP server
- TCP
- Firewall
- IP
- Firewall은 인터넷상의 보안 문제로 특정 네트워크를 격리시키는데 사용되는 시스템으로, 네트워크의 출입 경로를 단절시켜 보안 관리 범위를 좁히고 제어를 효과적으로 할 수 있습니다. POP server, TCP, IP는 모두 네트워크 프로토콜이나 서비스를 나타내는 용어이며, Firewall과는 직접적인 관련이 없습니다.
29. 인터넷을 통해 주고 받는 내용을 캐시에 저장해 놓았다가 동일한 자료의 송수신이 발생할 경우 이를 되풀이 하지 않게 함으로써 속도를 향상시킬 수 있는 서버는?
- DNS 서버
- Proxy 서버
- HTTP 서버
- Gateway 서버
- Proxy 서버는 인터넷을 통해 주고 받는 내용을 캐시에 저장해 놓았다가 동일한 자료의 송수신이 발생할 경우 이를 되풀이 하지 않게 함으로써 속도를 향상시킬 수 있는 서버입니다.
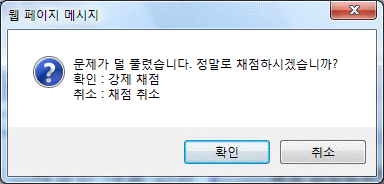
30. 자바스크립트의 Window 객체 중 일반적으로 다음 그림과 같이 다이얼로그 박스를 나타내는 메소드는?
- Open( )
- Prompt( )
- Alert( )
- Confirm( )
- 다이얼로그 박스를 나타내는 메소드 중 Confirm( )은 "확인"과 "취소" 버튼이 있는 창을 띄워 사용자로부터 확인을 받는 기능을 수행합니다. 따라서 다이얼로그 박스를 나타내는 메소드 중 Confirm( )이 정답입니다. Open( )은 새 창을 열 때 사용하고, Prompt( )는 사용자로부터 입력을 받을 때 사용하며, Alert( )는 경고창을 띄울 때 사용합니다.
31. 다음이 설명하고 있는 인터넷 서비스는?
- Telnet
- FTP
- Usenet
- IRC
32. 웹브라우저의 기능으로 틀린 것은?
- 웹페이지 저장 및 인쇄
- 전자우편 및 뉴스그룹 이용
- 텍스트, 이미지 및 멀티미디어 지원 기능
- 인터넷 응용프로그램 제작 기능
- 웹브라우저는 인터넷 응용프로그램을 제작하는 기능이 없습니다. 웹브라우저는 웹페이지를 보여주고, 사용자가 입력한 정보를 서버로 전송하거나, 서버에서 받은 정보를 보여주는 역할을 합니다. 따라서 "인터넷 응용프로그램 제작 기능"은 웹브라우저의 기능이 아닙니다.
33. 웹문서 작성을 위한 국제표준언어가 아닌 것은?
- MS-WORD
- SGML
- HTML
- XML
- MS-WORD은 웹문서 작성을 위한 국제표준언어가 아닙니다. MS-WORD은 워드프로세서 소프트웨어로, 웹문서 작성을 위한 마크업 언어가 아닙니다. SGML, HTML, XML은 모두 웹문서 작성을 위한 마크업 언어이며, 국제표준언어로 인정받고 있습니다.
34. 자바스크립트 브라우저 내장 객체가 아닌 것은?
- Location 객체
- Image 객체
- History 객체
- Vision 객체
- "Vision 객체"는 자바스크립트 브라우저 내장 객체가 아닙니다. 이유는 브라우저에서 이미지나 동영상 등을 처리하기 위한 객체로, 실제로 존재하지 않는 객체입니다. 따라서 "Vision 객체"는 올바른 객체명이 아니며, 자바스크립트에서 사용할 수 없습니다.
35. OSI 7계층 중 종단 간 오류제어와 흐름제어를 하는 것은?
- 응용 계층
- 물리 계층
- 표현 계층
- 전송 계층
- 전송 계층은 종단 간 통신에서 데이터의 전송을 담당하며, 데이터의 분할, 오류제어, 흐름제어 등을 수행합니다. 따라서 종단 간 오류제어와 흐름제어를 하는 것은 전송 계층입니다. 응용 계층은 사용자와 직접적으로 상호작용하는 계층이며, 물리 계층은 데이터를 전기 신호로 변환하여 전송하는 계층입니다. 표현 계층은 데이터의 형식을 변환하는 계층입니다.
36. 음성, 데이터, 영상 신호 등을 하나의 통신망으로 전달할 수 있도록 설계된 종합정보통신망은?
- HDTV
- Videotex
- MIS
- ISDN
- ISDN은 Integrated Services Digital Network의 약자로, 음성, 데이터, 영상 신호 등을 하나의 통신망으로 전달할 수 있도록 설계된 종합정보통신망입니다. 따라서 이 문제에서 정답은 ISDN입니다.
37. 하이퍼링크를 클릭하였을 때 나타나는 문서의 위치를 지정할 수 있는 TARGET 속성의 설명으로 틀린 것은?
- TARGET="_blank" : 새로운 창에 링크된 문서가 나타난다.
- TARGET="_self" : 현재 창에 링크된 문서가 나타난다.
- TARGET="_parent" : 현재 창의 부모 프레임(현재의 프레임 구조로 들어오기 이전의 한 단계 상위 페이지)에 링크된 문서가 나타난다.
- TARGET="_top" : 현재 여러 프레임 가운데 가장 위의 프레임에 링크된 문서가 나타난다.
- 정답은 없습니다. 모든 설명이 올바르게 되어 있습니다.
TARGET="_blank" : 새로운 창에 링크된 문서가 나타난다.
TARGET="_self" : 현재 창에 링크된 문서가 나타난다.
TARGET="_parent" : 현재 창의 부모 프레임(현재의 프레임 구조로 들어오기 이전의 한 단계 상위 페이지)에 링크된 문서가 나타난다.
TARGET="_top" : 현재 여러 프레임 가운데 가장 위의 프레임에 링크된 문서가 나타난다.
38. IPv4에서 멀티캐스트를 위해 예약되어 있는 클래스는?
- 클래스 A
- 클래스 B
- 클래스 C
- 클래스 D
- IPv4에서 멀티캐스트를 위해 예약되어 있는 클래스는 "클래스 D"입니다. 이는 IP 주소 첫 번째 옥텟의 값이 224에서 239까지인 주소 범위를 의미합니다. 이 범위는 인터넷에서 멀티캐스트 그룹 주소로 사용되며, 멀티캐스트 패킷은 이 주소 범위 내에서 전송됩니다.
39. 웹 브라우저의 종류에 해당하지 않는 것은?
- Chrome
- Opera
- Safari
- Lingo
40. 웹 페이지를 제작하는 저작용 프로그램으로 가장 거리가 먼 것은?
- Dream weaver
- Flash
- Namo
- Window Media Player
- "Window Media Player"는 비디오 및 오디오 재생을 위한 미디어 플레이어이며, 웹 페이지 제작과는 직접적인 연관성이 없기 때문에 가장 거리가 먼 것입니다. 반면, "Dream weaver", "Flash", "Namo"는 모두 웹 페이지 제작을 위한 저작용 프로그램입니다.
3과목: 웹그래픽스 디자인
41. 다음 중 웹 디자인 과정에서 가장 먼저 해야 되는 것은?
- 웹페이지 홍보
- 개발과정 문서화
- 프로젝트기획
- 마케팅 계획수립
- 웹 디자인 과정에서 가장 먼저 해야 되는 것은 프로젝트 기획입니다. 이는 웹사이트를 만들기 전에 목적, 대상, 기능, 디자인 등을 정리하고 계획하는 단계로, 이를 통해 웹사이트의 목적과 방향성을 확립하고, 디자인과 개발 과정에서 필요한 정보를 제공할 수 있습니다. 따라서 프로젝트 기획이 웹 디자인 과정에서 가장 먼저 이루어져야 합니다.
42. 컴퓨터 그래픽스에 사용되는 기술들은 계속 개발되고 있다. 3차원 그래픽스 기법에 해당하지 않는 것은?
- 와이어 프레임(Wire Frame)
- 표면(Surface)
- 고형(Solid)
- 색상(Coloring)
- 3차원 그래픽스에서 색상은 객체의 표면을 채색하는 기술로, 다른 기술들과는 별개의 개념입니다. 와이어 프레임은 객체의 윤곽선을 표시하는 기술, 표면은 객체의 표면을 표시하는 기술, 고형은 객체의 내부를 표시하는 기술입니다. 따라서 색상은 3차원 그래픽스 기법에 해당하지 않습니다.
43. 다음이 설명하고 있는 기법으로 옳은 것은?
- 리플렉션 매핑(Reflection Mapping)
- 이미지 매핑(Image Mapping)
- 범프 매핑(Bump Mapping)
- 솔리드 덱스쳐 매핑(Solid Texture Mapping)
- 이미지의 픽셀값을 조작하여 입체감을 부여하는 기법으로, 표면의 불규칙한 부분을 입체적으로 보이게 하여 자연스러운 느낌을 줄 수 있습니다.
44. 다음이 설명하고 있는 것은?
- 패턴(Pattern)
- 안티-앨리어싱(Anti-aliasing)
- 그라디언트 맵(Gradient Map)
- 레이어(Layer)
- 이미지에서 발생하는 계단 현상을 완화시켜 부드러운 모서리를 만들기 위한 기술로, 픽셀의 경계 부분을 부드럽게 처리하여 이미지의 화질을 개선하는 기술입니다.
45. 웹페이지 제작 시 고려사항으로 거리가 먼 것은?
- 조직성(Organization)
- 획일성(Uniformity)
- 경제성(Economy)
- 일관성(Consistency)
- 웹페이지 제작 시 고려사항 중에서 획일성(Uniformity)이 가장 거리가 먼 이유는, 다른 세 가지 요소들은 모두 일관성과 관련된 요소들이기 때문입니다. 조직성은 정보를 체계적으로 구성하여 일관성 있게 제공하는 것을 의미하며, 경제성은 자원을 효율적으로 사용하여 일관성 있게 제작하는 것을 의미합니다. 일관성은 디자인, 콘텐츠, 기능 등 모든 요소에서 일관성을 유지하는 것을 의미합니다. 하지만 획일성은 디자인적인 측면에서 일관성을 유지하는 것을 의미합니다. 즉, 디자인 요소들이 일관성 있게 구성되어야 하며, 이는 다른 요소들과는 조금 다른 측면을 가지고 있습니다.
46. 웹 페이지에 들어갈 그림, 사진, 글자, 음악 등을 종이 위에 표현하여 줄거리가 전개되듯이 표현하는 기법은?
- 스토리 보드(story board)
- 사이트 맵(site map)
- 레이아웃(layout)
- 내비게이션(navigation)
- 스토리 보드는 종이 위에 그림, 사진, 글자, 음악 등을 표현하여 웹 페이지의 전체적인 흐름을 미리 구성하는 기법이다. 따라서 웹 페이지를 구성하는 요소들을 시각적으로 표현하고, 전체적인 디자인과 레이아웃을 미리 계획할 수 있어서 웹 페이지 제작의 효율성을 높일 수 있다.
47. 픽셀(pixel)에 대한 설명으로 틀린 것은?
- 더 이상 나눌 수 없는 최소단위이다.
- 1:1 정사각형의 픽셀을 기본으로 한다.
- 픽셀의 좌표는 X, Y, Z 축의 좌표계이다.
- 픽셀의 좌표계를 비트맵이라 한다.
- 픽셀의 좌표는 X, Y, Z 축의 좌표계이다. - 픽셀의 좌표는 2차원 좌표계(X, Y)로 표현되며, Z축은 3차원 그래픽에서 사용된다.
48. 디자인 구체화 단계에서 구상되어진 디자인을 구형하기 위해서 사용되는 프로그램과 그 역할이 잘못 설명된 것은?
- 드림위버 : HTML 코딩할 때 사용
- 포토샵 : 이미지의 변형 및 아이콘 제작에 사용
- 플래시 : 동영상 및 사운드 편집에만 사용
- 케이크워크 : 사운드 편집 및 변환에 사용
- 플래시는 동영상 및 사운드 편집에만 사용되는 것이 아니라, 인터랙티브한 웹 콘텐츠 제작에도 사용됩니다. 따라서, 해당 보기의 설명이 잘못되었습니다.
49. 웹 디자인 프로세스 도입의 장점이 아닌 것은?
- 인력분배를 효율적으로 해준다.
- 피드백 및 실행착오를 최소화해준다.
- 각 팀 간의 의사소통을 원활히 해준다.
- 전체 디자인 기간이 길어진다.
- 웹 디자인 프로세스 도입은 팀원들 간의 역할 분담과 작업 일정을 명확히 하여 인력분배를 효율적으로 해주고, 피드백 및 실행착오를 최소화하여 작업 효율성을 높여주며, 각 팀 간의 의사소통을 원활히 해줍니다. 하지만 전체 디자인 기간이 길어지는 단점도 있습니다. 이는 프로세스의 각 단계에서 추가적인 검토 및 승인 과정이 필요하기 때문입니다.
50. 랜덤 스캔 방식의 화면표시 장치의 특징으로 틀린 것은?
- 그래픽스 명령어를 반복 실행하여 화면에 디스플레이 한다.
- 화상을 이루고 있는 선분을 따라 전자빔을 쏘아 그린다.
- 프레임 버퍼의 크기가 클수록 고화질의 디스플레이가 가능하다.
- 앨리어싱이 발생하지 않으므로 안티앨리어싱 처리가 불필요하다.
51. 다음 중 웹사이트의 정보를 한눈에 검색하기 위한 시각적 콘텐츠 모형으로 웹페이지 전체 자료를 계층형으로 표현한 것은?
- CSS
- Story board
- Site map
- HTML5
- 웹사이트의 정보를 한눈에 검색하기 위한 시각적 콘텐츠 모형은 Site map입니다. Site map은 웹페이지 전체 자료를 계층형으로 표현하여 사용자가 원하는 정보를 쉽게 찾을 수 있도록 도와주는 기능을 합니다. CSS는 스타일 시트 언어이며, Story board는 스토리 보드로서 영상 제작에서 사용되는 용어입니다. HTML5는 웹페이지를 구성하는 마크업 언어입니다.
52. 컴퓨터 그래픽스 시스템에서 그래픽 보드의 특성을 결정하는 요소로 옳지 않은 것은?
- 사운드
- 해상도
- 컬러 수
- 메모리 용량
- 컴퓨터 그래픽스 시스템에서 그래픽 보드는 그래픽 처리를 담당하는 하드웨어입니다. 따라서 그래픽 보드의 특성을 결정하는 요소는 그래픽 처리와 관련된 요소들이 주로 포함됩니다. 이에 비해 "사운드"는 그래픽 처리와 직접적인 연관성이 없는 요소이므로 옳지 않은 보기입니다.
53. 벡터와 비트맵 방식의 데이터를 동시에 저장할 수 있는 파일 형식으로 틀린 것은?(오류 신고가 접수된 문제입니다. 반드시 정답과 해설을 확인하시기 바랍니다.)
- PSD
- EPS
- TIFF
- 모두 벡터와 비트맵 방식의 데이터를 저장할 수 있지만, PSD, PDF, EPS는 Adobe의 프로그램에서 주로 사용되는 파일 형식이고, TIFF는 다양한 그래픽 소프트웨어에서 지원되는 범용 파일 형식입니다. 따라서 TIFF가 벡터와 비트맵 방식의 데이터를 동시에 저장할 수 있는 파일 형식으로 틀린 것은 아닙니다.
54. 다음 중 3차원 입력 장치에 해당하는 것은?
- 그래픽스 태블렛
- 조이스틱
- 라이트 펜
- 모션 캡쳐 장치
- 모션 캡쳐 장치는 3차원 공간에서 움직임을 감지하고 이를 컴퓨터에 입력하는 장치입니다. 따라서 3차원 입력 장치에 해당합니다. 그래픽스 태블렛은 2차원 입력 장치이며, 조이스틱과 라이트 펜은 3차원 공간에서의 움직임을 감지하지 않습니다.
55. 다음은 제 2세대의 컴퓨터 그래픽에 관한 설명이다. ( ) 안에 공통으로 들어갈 알맞은 용어는?
- Computer Aided Design
- Computer Graphics
- MicroSoft
- Macro Media
- 제 2세대의 컴퓨터 그래픽은 컴퓨터를 이용하여 디자인 작업을 할 수 있게 해주는 기술이다. 이를 (Computer Aided Design)이라고 부른다. 따라서 정답은 "Computer Aided Design"이다.
56. 다음 설명과 같은 애니메이션 기법은?
- 모핑(Morphing)
- 키네틱(Kinetic)
- 미립자 시스템(Particle system)
- 스프라이트(Sprite)
- 위 애니메이션은 많은 작은 입자들이 움직이면서 전체적인 모양을 만들어내는 것으로, 이는 미립자 시스템(Particle system)의 특징 중 하나입니다. 미립자 시스템은 작은 입자들을 이용하여 다양한 효과를 만들어내는 기법으로, 입자들의 속도, 크기, 색상 등을 조절하여 다양한 효과를 만들어낼 수 있습니다. 따라서 위 애니메이션은 미립자 시스템을 이용하여 만들어진 것입니다.
57. 곡선(곡면)이나 사선(사면)을 표현할 때 바탕과 이미지 사이의 경계를 부드럽게 처리해 주는 것은?
- 매핑
- 앨리어싱
- 안티앨리어싱
- 디더링
- 안티앨리어싱은 바탕과 이미지 사이의 경계를 부드럽게 처리해 주는 기술입니다. 이는 곡선이나 사선 등의 부드러운 모양을 표현할 때 발생하는 계단 현상을 줄여주어 더 자연스러운 이미지를 만들어줍니다. 따라서 이 문제에서는 "안티앨리어싱"이 정답입니다. 매핑은 이미지를 표면에 매끄럽게 붙이는 기술, 앨리어싱은 계단 현상을 일으키는 기술, 디더링은 적은 색상으로 더 다양한 색상을 표현하는 기술입니다.
58. 다음의 특성을 가진 파일의 확장자는?
- PNG
- SWF
- PSD
- ASP
- 해당 파일은 애니메이션, 게임 등의 멀티미디어 콘텐츠를 제작할 때 사용되는 Adobe Flash Player 파일 형식인 SWF 파일입니다. SWF 파일은 벡터 그래픽, 비트맵 이미지, 동영상, 음악 등 다양한 멀티미디어 콘텐츠를 담을 수 있으며, 웹 페이지에서도 쉽게 재생할 수 있습니다. 따라서, 해당 파일의 확장자는 SWF입니다. PNG은 이미지 파일, PSD는 포토샵 파일, ASP는 웹 프로그래밍 언어입니다.
59. 다음 설명에 해당하는 것은?
- 모델링
- 쉐도우
- 다이어그램
- 히스토그램
60. 컴퓨터그래픽스 시스템에 사용되는 입력장치에 해당 되지 않는 것은?
- 트랙 볼(track ball)
- 터치 스크린(touch screen)
- 라이트 펜(light pen)
- 빔 프로젝터(beam projector)
- 빔 프로젝터는 출력장치에 해당되며, 입력장치가 아닙니다. 빔 프로젝터는 이미지나 동영상 등을 큰 화면에 투사하는 장치로, 컴퓨터 그래픽스 시스템에서는 출력 결과물을 보여주는 용도로 사용됩니다. 따라서 입력장치로 사용되지 않습니다.






