1과목: 디자인 일반
1. 색의 3속성 중 사람의 눈이 가장 예민하고 강하게 반응하는 대비는?
- 명도대비
- 색상대비
- 보색대비
- 채도대비
2. 색의 주목성에 대한 설명으로 옳지 않은 것은?
- 명시도가 높으면 색의 주목성이 높다.
- 채도 차이가 클수록 주목성이 높다.
- 빨강은 초록보다 주목성이 높다.
- 명도와 채도가 낮은 색이 주목성이 높다.
3. 디자인의 원리 중 비례에 대한 설명이 잘못된 것은?
- 균형을 가장 많이 고려하여 구성해야 한다.
- 부분과 부분, 부분과 전체에 균형이 잡혀있음을 말한다.
- 조형을 구성하는 모든 단위의 크기를 결정한다.
- 객관적 질서와 과학적 근거를 명확하게 드러내는 구성 형식이다.
4. 색의 감정에서 저채도의 배색이 주는 느낌은?
- 부드러운 느낌
- 명쾌한 느낌
- 화려한 느낌
- 활기찬 느낌
5. 디자인의 조건 중 실용성과 요구되는 기능이 모두 갖추어져 있는지를 의미하는 것은?
- 합목적성
- 독창성
- 심미성
- 경제성
6. 디자인의 요소에 관한 정의가 틀린 것은?
- 점 – 위치만 있고 크기는 없다.
- 선 – 면의 한계 또는 교차
- 면 – 선의 이동
- 입체 – 면의 이동
7. 먼셀의 색체계에서 색상의 기본색을 10가지로 나누었을 때 포함되지 않는 색은?
- PR
- P
- YR
- GY
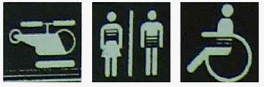
8. 다음과 같이 문자를 대신하여 의사소통이 가능한 그림 문자를 뜻하는 용어는?
- 캐릭터
- 픽토그램
- 로고타입
- 다이어그램
9. 가시광선에 대한 설명으로 틀린 것은?
- 빛의 파장 중 380nm에서 780nm 사이의 범위로 눈으로 지각되는 영역을 말한다.
- 백색광이 프리즘을 통해 나타나는 색띠를 말한다.
- 라디오나 텔레비전, 휴대폰의 파장범위를 포함 한다.
- 전자기파 스펙트럼이라고도 한다.
10. 1, 2, 4, 8, 16…과 같이 이웃하는 두 항의 비가 일정한 수열은?
- 등차수열
- 등비수열
- 피보나치수열
- 조화수열
11. 자연에서 쉽게 찾을 수 있고, 온화함이 있지만 때로는 단조로움을 주는 디자인 원리는?
- 유사조화
- 균일조화
- 방사조화
- 대비조화
12. 다음 중 LCD, LED 조명등에 활용되는 색의 혼합방식은 무엇인가?
- 감산혼합
- 가산혼합
- 계시가법혼합
- 중간혼합
13. 무성한 초록 나뭇잎들 사이에 핀 빨간 꽃과 관련 있는 조형의 원리는?
- 비례
- 율동
- 점이
- 강조
14. 서로 다른 부분의 조합에 의해 균형감을 잃지 않은 상태로 대립에 의한 극적효과와 긴장감을 줄 수 있는 디자인 원리는?
- 대비
- 변칙
- 통일
- 반복
15. 물체의 표면이 가지고 있는 특징의 차이를 시각과 촉각을 통하여 느낄 수 있는 성질을 의미하는 것은?
- 색감
- 항상성
- 고유성
- 재질감
16. 도로의 가로등 및 난간, 고층 빌딩의 창문 크기 등을 원근법을 적용하여 표현하고자 할 때, 표현 요소들 사이에 일정한 단계의 변화가 나타나도록 하는 디자인 원리는?
- 점증
- 조화
- 대칭
- 균형
17. 디자인의 조건 중 의자를 디자인할 경우, 사용자의 신체치수와 생김새, 체중이나 감촉에 대한 재료와 구조의 상태가 적합한지 등을 고려하는 것을 무엇이라 하는가?
- 심미성
- 독창성
- 합목적성
- 경제성
18. 2차원적 제품 디자인 분야에 속하지 않는 것은?(오류 신고가 접수된 문제입니다. 반드시 정답과 해설을 확인하시기 바랍니다.)
- 텍스타일디자인
- 편집디자인
- 벽지디자인
- 인테리어 직물디자인
19. 디자인 의미에 대한 설명으로 틀린 것은?
- 넓은 의미로 심적 계획이다.
- 좁은 의미로는 보다 사용하기 쉽고 안전하며, 아름답고, 쾌적한 생활환경을 창조하는 조형행위이다.
- 사전적 의미로 라틴어의 ‘designare’와 같이 ‘지시하다, 계획을 세우다, 스케치를 하다’ 등의 의미로 사용된다.
- 도안(圖案) 또는 의장(意匠)을 말하며, 주어진 목적에 관계없이 비실체적인 행위의 총체이다.
20. 다음 중 A, B에 순서대로 들어갈 알맞은 용어는?
- 심리계, 지각계
- 혼색계, 현색계
- 현색계, 혼색계
- 물리계, 지각계
2과목: 인터넷 일반
21. HTML에서 사용되는 글자 모양에 관련된 태그에 관한 설명으로 옳지 않은 것은?
- <B> …</B> 태그는 강조된 글자 모양으로 표시하기 위한 태그이다.
- <CITE> …</CITE> 태그는 짧은 인용구를 표시할때 사용하는 태그이다.
- <SUB> …</SUB> 태그는 위 첨자 모양의 글자로 표시할 때 사용하는 태그이다.
- <CODE> …</CODE> 태그는 프로그램 코드 글자 모양으로 표시할 때 사용하는 태그이다.
22. 다음 중 스타일시트와 <BODY> 태그 속성과의 연결이 틀린 것은?
- A:link{color:#ff0000;} - <body link="#ff0000">
- A:active{color:#ff0000;} - <body alink="#ff0000">
- A:hover{color:#ff0000;} - <body hink="#ff0000">
- A:visited{color:#ff0000;} - <body vlink="#ff0000">
23. 인터넷 익스플로러 버전을 확인하고자 할 때 선택해야 할 메뉴는?
- 파일
- 편집
- 보기
- 도움말
24. 다음 중 인터넷 서비스에 해당되지 않는 것은?
- PDA
- FTP
- Telnet
25. 다음이 설명하고 있는 것은?
- USENET
- FTP
- WAIS
- ARPANET
26. 전자메일 서비스에 연관된 프로토콜(Protocol)이 아닌 것은?
- IMAP
- NNTP
- POP3
- SMTP
27. 멀티미디어 데이터를 다운로드 없이 실시간으로 재생해 주는 기법은?(오류 신고가 접수된 문제입니다. 반드시 정답과 해설을 확인하시기 바랍니다.)
- UMS
- Streaming
- FPLMTS
- Roaming
28. 자바스크립트로 배경색을 파란색으로 지정하려면 다음 중 어떤 문장이 적합한가?
- window.bgColor = “blue”;
- window.background = “blue”;
- document.bgColor = “blue”;
- document.background = “blue”;
29. 수신된 신호를 증폭, 회복시켜 재전송하여 전송거리를 확장하는 네트워크 장비는?
- Bridge
- Router
- Gateway
- Repeater
30. 범위가 넓지 않은 일정 지역 내에서 다수의 컴퓨터나 OA 기기 등을 속도가 빠른 통신선로로 연결하여 기기 간에 통신이 가능하도록 하는 근거리 통신망을 무엇이라 하는가?
- LAN
- MAN
- WAN
- VAN
31. 여러 개의 검색엔진에서 정보를 찾은 다음, 중복으로 검색된 정보는 하나로 통일하고 자체 순위 결정 방식에 의해 가장 관련성이 높은 순으로 출력해 주는 것은?
- 주제별 검색엔진
- 키워드 검색엔진
- 메타 검색엔진
- 자연어 검색엔진
32. 〈BODY〉 태그에서 사용할 수 있는 속성과 그 의미의 연결이 올바르지 않은 것은?
- BGCOLOR - 배경색을 지정한다.
- BG - 배경으로 사용될 이미지 파일을 지정한다.
- TEXT - 일반 글자색을 지정한다.
- LINK - 링크로 설정한 글자색을 지정한다.
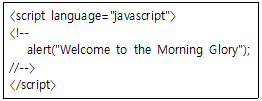
33. 다음과 같은 자바스크립트 소스를 헤드(head) 태그 안에 삽입 시 브라우저에서 적용되는 결과는?
- 페이지가 열릴 때 자동으로 Welcome to the Morning Glory라는 문구가 있는 메시지 창이 뜬다.
- 페이지가 열릴 때 Welcome to the Morning Glory라는 플래시가 출력된다.
- 페이지가 열릴 때 Welcome to the Morning Glory라는 문구가 한자씩 브라우저에 새겨진다.
- 페이지가 열릴 때 Welcome to the Morning Glory라는 문구가 이메일로 보내진다.
34. 도서관의 도서들을 분류한 것과 같이 정보를 대분류, 중분류, 소분류 식으로 찾아들어가는 방식의 검색엔진은?
- 주제별 검색엔진
- 단어별 검색엔진
- 메타 검색엔진
- 통합 검색엔진
35. 정보 검색 연산자의 설명으로 옳은 것은?
- OR : 연산자 좌우 검색어 중 하나라도 들어 있는 자료를 찾는다.
- 구절검색 : 연산자 앞 쪽의 검색어는 포함하고, 뒤 쪽 검색어는 포함하지 않은 자료를 찾는다.
- AND : 두 개 이상의 단어가 순서대로 연속해서 나오는 것을 찾는다.
- NOT : 연산자 좌우의 검색어를 모두 만족시키는 자료를 찾는다.
36. 웹 페이지의 속도 향상을 위한 이미지 관리로 맞는 것은?
- 이미지 크기를 최대화 한다.
- 썸네일(Thumbnail)을 활용한다.
- 캐시 메모리를 이용하지 않는다.
- 여러 가지의 배경 이미지를 사용한다.
37. OSI 7계층에 해당하지 않는 것은?
- 세션 계층
- 전송 계층
- 응용 계층
- 관리 계층
38. HTML을 이용하여 테이블을 작성할 때 테이블 내부의 선의 두께를 정의하는 속성은?
- cellspacing
- border
- cellpadding
- size
39. 웹 페이지 저작 도구 중 위지윅(What you see is what you get) 기반의 웹 에디터가 아닌 것은?
- 나모 웹 에디터
- 프론토 페이지
- 넷스케이프 컴포저
- 홈 사이트
40. 클라이언트의 웹 브라우저가 웹 서버와 접속할 때 사용하는 통신 규약으로 맞는 것은?
- SNMP
- HTTP
- HTML
- WWW
3과목: 웹그래픽스 디자인
41. 웹 페이지 제작 시 사용되는 내비게이션(Navigation Structure) 구조의 유형에 해당하지 않는 것은?
- Sequential structure
- Hierarchical structure
- Grid structure
- Protocol structure
42. 컴퓨터 그래픽스의 발달과정 중 세대별 발전단계가 바르게 연결된 것은?
- 제1세대 – 진공관, 리플레시형 CRT
- 제2세대 – 집적회로, 벡터 스캔 CRT
- 제3세대 - 고밀도 집적회로, XY 플로터
- 제4세대 – 고밀도 집적회로, 래스트 스캔 CRT
43. 애니메이션 종류 중 배경은 그대로 두고 캐릭터만 움직이도록 하는 기법으로 투명 필름 위에 수작업으로 캐릭터를 채색한 후 배경 위에 놓고 촬영 및 편집하는 기법은?
- 클레이 애니메이션
- 투광 애니메이션
- 셀 애니메이션
- 컷 아웃 애니메이션
44. 웹 사이트 제작에서 사용자 인터페이스 설계 시 고려사항으로 틀린 것은?
- 최단 시간에 사이트를 방문한 목적을 이해할 수 있도록 인터페이스를 설계한다.
- 웹페이지에서 다른 곳으로 이동 할 수 있는 링크를 한 곳으로만 지정될 수 있도록 설계한다.
- 화면을 스크롤 했을 때 링크 버튼이 보이지 않는 일이 없도록 설계한다.
- 누가 보더라도 쉽게 사용법을 알 수 있도록 사용자 편의성을 제공하도록 설계한다.
45. 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 의미하는 것은?
- AVI(Audio Video Interface)
- PUI(Process User Interface)
- GUI(Graphic User Interface)
- MUI(Multi User Interface)
46. 컴퓨터 애니메이션에 대한 설명으로 틀린 것은?
- 움직임이 없는 무생물이나 상상의 물체에 인위적인 조작을 가해 움직임을 주는 것을 말한다.
- 애니메이션은 라틴어의 아니마투수(Animatus, 생명을 불어 넣다.)에서 유래된 말이다.
- 인쇄용 광고 디자인 결과물을 만들어 낸다.
- 일련의 정지된 그림을 빠르게 연속시켜서 보여줌으로써 움직이는 것처럼 착각을 유도한다.
47. 컴퓨터 그래픽스 시스템의 출력장치에 대한 설명으로 틀린 것은?
- 그래픽 정보를 외부로 출력하는 것을 말한다.
- 대표적인 출력장치로 프린터, 모니터, 디지타이저 등이 있다.
- 빔 프로젝터는 인쇄된 사진이나 문자, 혹은 영상을 확대 투영해주는 광학장치이다.
- 처리장치를 통해 처리된 결과는 출력장치를 통해 나타낸다.
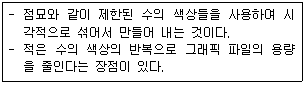
48. 다음이 설명하고 있는 것은?
- 모핑
- 디더링
- 커스텀 팔레트
- 팔레트 플래싱
49. 다음 중 웹사이트 개발과정에 대한 설명으로 틀린 것은?
- 프로젝트 기획 – 목표설정, 시장조사, 개발전략수립
- 웹 사이트 기획 – 사이트 콘셉트 정의, 자료수집 및 분석
- 웹 사이트 디자인 – 콘텐츠 제작 및 배치, 내비게이션 구축
- 웹 사이트 구축 – 테스트 및 디버깅
50. 고해상도의 원본 이미지의 포맷을 변경해서 저장하였을 경우 다음 중 파일용량이 가장 큰 것은?
- PNG
- BMP
- JPG
- GIF
51. 웹 사이트의 가상경로를 예상하여 기획하는 것으로 웹 사이트의 설계도이며 구체적인 작업 지침서 역할을 하는 것은?
- 시안
- 레이아웃
- 내비게이션
- 스토리보드
52. 다음 중 로고(Logo)나 심볼(Symbol)제작에 가장 적합한 프로그램은?
- Flash
- 3D MAX
- Dream Weaver
- Illustrator
53. 파일 포맷 중 LZW(Lempel-Ziv-Welch)라고 알려진 압축 알고리즘을 사용하며 사진이미지 보다는 색상이 단순한 그래픽에 더 효과적인 파일 포맷은?
- BMP
- GIF
- PNG
- JPEG
54. 다음 중 안티 앨리어싱(Anti-Aliasing)에 대한 설명으로 맞는 것은?
- 저해상도의 곡선이나 사선을 표현할 때 생기는 계단현상을 완화하기 위해 사용되는 기법이다.
- 물체 또는 이미지의 경계가 매끈하지 않고 계단현상으로 표현된 픽셀효과이다.
- 가로, 세로의 격자로 이미지의 정확한 이동, 수정, 편집 등에 주로 사용된다.
- 영상이나 이미지가 점차적으로 변화하는 것을 말한다.
55. 다음 중 그래픽 표현 방식에서 벡터 방식에 대한 설명이 아닌 것은?
- 베지어(Bezier)라는 곡선으로 이루어져 있다.
- 비트맵이미지에 비해 상대적으로 파일 용량이 크다.
- 이미지를 확대/축소하여도 그림이 거칠어지지 않는다.
- 미세한 그림이나 점진적인 색의 변이를 표현하기 어렵다.
56. 타이포그래피의 구성요소에 해당하지 않는 것은?
- Serif
- Line-spacing
- Letter-spacing
- Texturing
57. 해상도(Resolution)에 대한 설명으로 맞는 것은?
- 이미지를 표현하는데 몇 개의 픽셀(pixel) 또는 도트(dot)로 나타내었는지 그 정도를 의미한다.
- 작은 화소 단위를 말한다.
- 해상도가 높을수록 이미지의 질은 떨어진다.
- 해상도는 bps로만 나타낸다.
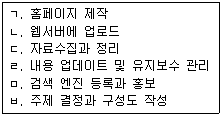
58. 다음 중 웹페이지 제작 및 관리 순서를 옳게 나열한 것은?
- ㄹ→ㄱ→ㄴ→ㅁ→ㄷ→ㅂ
- ㅂ→ㄷ→ㄱ→ㄴ→ㅁ→ㄹ
- ㄷ→ㄹ→ㅁ→ㄴ→ㄱ→ㅂ
- ㄱ→ㄴ→ㄹ→ㅂ→ㄷ→ㅁ
59. 이미지를 구성하는 최소 단위는?
- 원자
- 분자
- 픽셀
- 해상도
60. 애니메이션에서 사용되는 정지화면 하나하나를 무엇이라 하는가?
- Frame
- Key Frame
- Tweening
- Onion Skin





